
C'est la méthode d'utilisation de la balise a que j'ai compilée lors de la création d'un site Web. Je l'ai organisée pour en faciliter l'utilisation la prochaine fois.
1. Code d'un lien hypertexte
est analysé comme suit :
target
_blank -- Ouvrir le lien dans une nouvelle fenêtre
_parent - - Ouvrir le lien dans le formulaire parent
_self -- Ouvrir le lien dans le formulaire actuel, c'est la valeur par défaut
_top -- Ouvrir le lien dans le formulaire actuel et remplacer l'intégralité du formulaire actuel (page cadre )
le titre est suivi d'une description de la cible du lien, qui est une brève description de l'URL liée au lien hypertexte, ou du titre
CSS peut contrôler le style du lien hypertexte - style de lien CSS comme suit
a:link est l'état initial du lien hypertexte
a:hover est l'état lorsque la souris est placée dessus
a:active est l'état lorsque la souris est cliqué
a:visité est le statut après la visite
2 Style de lien hypertexte simple
1 Généralement la méthode de style des hyperliens pour l'ensemble du site<.>a{color:#333;text-decoration:none; } // Le style de couleur du texte avec des liens vers l'ensemble du site est color:#333; et directement non souligné text-decoration:none;
a : survolez {color:#CC3300;text-decoration:underline;}//À la position de la souris Le style de couleur du texte sur le lien hypertexte devient color:#CC3300; et le lien texte est souligné text-decoration:underline;
Code de lien hypertexte de cas CSS a>
Code CSS correspondant
a.yangshi{color:#333;text-decoration :none }
a.yangshi:hover {color:#CC3300;text-decoration:underline;}
Grâce à ce paramètre, vous pouvez contrôler le style du lien hypertexte avec le nom de classe CSS "yangshi" dans le lien
Code du lien hypertexte du cas
3. Compréhension de base
Présentation des fonctions et des explications de ces 4 pseudo- courants classes1. a:link
Définissez les propriétés de la feuille de style d'un objet avant d'y accéder (n'a pas été cliqué et la souris n'a pas passé). C'est-à-dire que le style initial du contenu du HTML est une balise de texte d'ancrage.
Définit les propriétés de la feuille de style de l'objet lorsque la souris survole, c'est-à-dire lorsque la souris vient de passer la balise a et est restée sur le lien A.
Définit les propriétés de la feuille de style de l'objet A lorsqu'il est activé par l'utilisateur (un événement qui se produit entre le clic et le relâchement de la souris). C'est-à-dire l'effet de style court entre le clic sur l'objet lien html A avec le bouton gauche de la souris et le relâchement du bouton droit de la souris.
Définissez l'attribut de feuille de style d'un objet qui a été visité lorsque son adresse de lien a été visitée. Autrement dit, l'effet de style CSS après le clic et l'accès au texte du lien hypertexte HTML.
4. Cas d'utilisation d'applications
Nous définissons un lien hypertexte, y définissons le style CSS et définissons ses quatre effets de style via CSS A. Apprenez CSS, un style de texte d'ancrage, grâce à un simple réglage de CSS, un style de texte. 1. Code CSS du casstyle> 🎜>.divcss5 a:link{ color:#F00}/* Le lien est rouge par défaut */
style
> >2. Code HTML du casdiv class="divcss5"> 🎜>
a href="http://www.divcss5.com/shili/s57.shtml">CSS un styleun>Cas
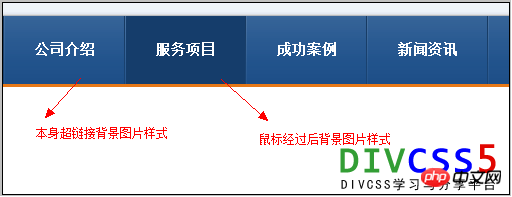
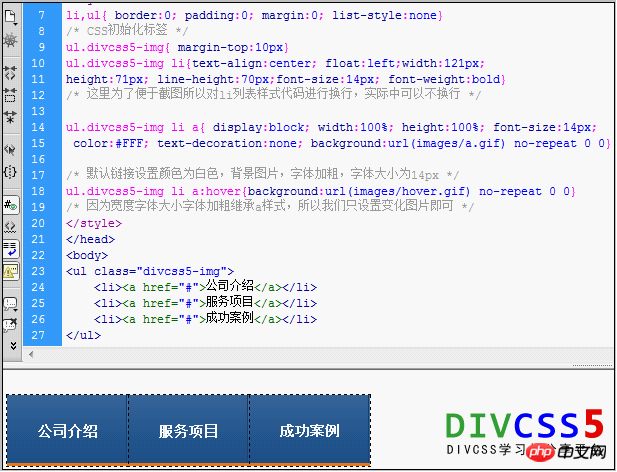
div> 🎜>3. Capture d'écran du logiciel de cas 4. Captures d'écran des styles de navigateur réels Résumé : Un diagramme d'effet de changement d'image d'arrière-plan de réglage de lien hypertexte

Général a : L'actif L'effet de style ne peut pas être observé instantanément, il n'est donc pas nécessaire de le définir lors de son utilisation. Dans le même temps, les hyperliens sont automatiquement soulignés par défaut. Si vous souhaitez supprimer ou ajouter des soulignements, vous pouvez définir la décoration de texte CSS. 

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!