
La production de la barre de navigation inférieure du commerce électronique
Je pense que tout le monde connaît le commerce électronique. Généralement, la barre de navigation inférieure du commerce électronique contient la page d'accueil, la catégorie, le panier et le personnel suivants. centre.
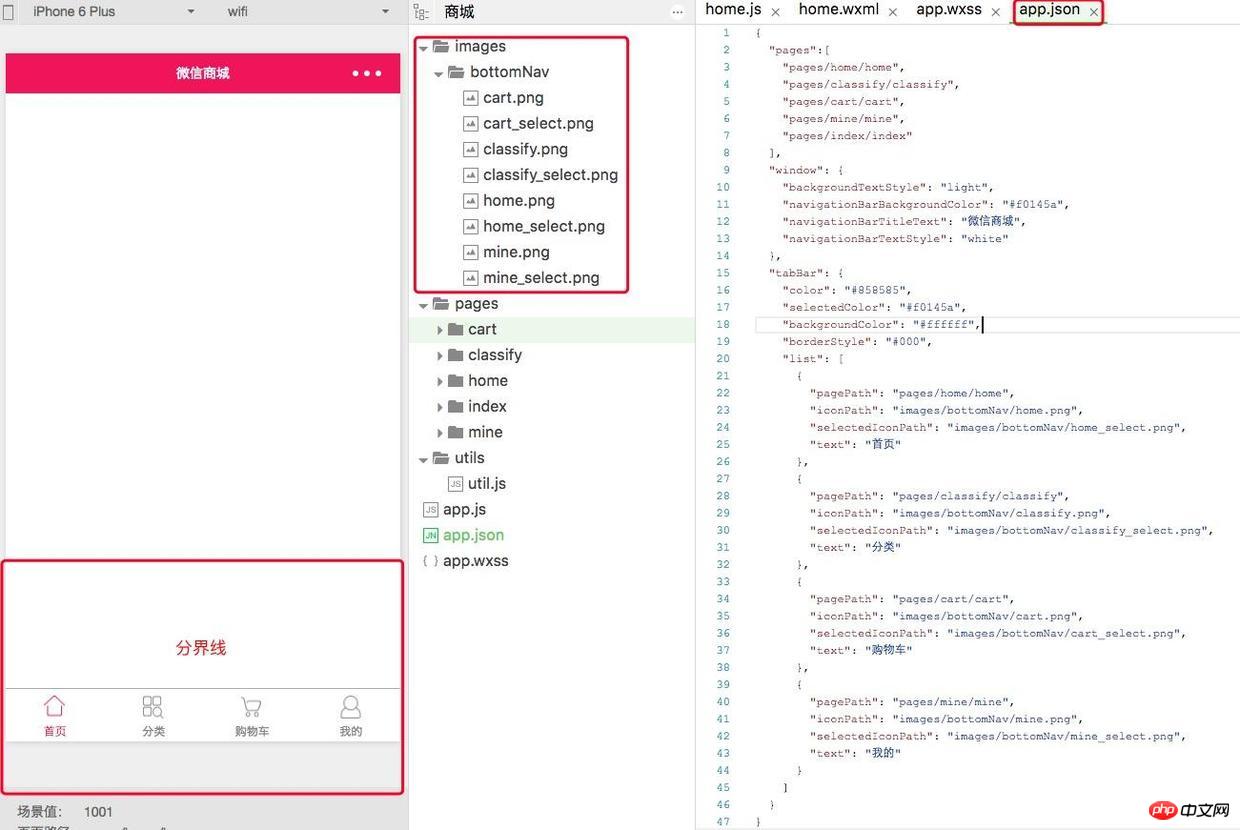
app.json est utilisé pour configurer le chemin de la page et les attributs de la barre de navigation. Si nous voulons créer les interfaces de la page d'accueil, de la catégorie, du panier et du centre personnel, nous devons également ajouter ces interfaces à la page, donc. dans l'application. Ajoutez le code suivant à la page json, écrivez le chemin de la page et le système vous aidera automatiquement à créer l'interface
"pages":["pages/home/home","pages/classify/classify", "pages/cart/cart","pages/mine/mine","pages/index/index" ],
D'accord, maintenant que quatre interfaces ont été ajoutées, comment pouvons-nous faire la barre de navigation inférieure ? Aujourd'hui, ajoutez un autre attribut à app.json, c'est-à-dire que vous pouvez configurer la barre de navigation dans app.json. Ajoutez le code suivant à app.json
"tabBar": {"color": "#858585","selectedColor": "#f0145a","backgroundColor": "#ffffff","borderStyle": "#000","list": [
{"pagePath": "pages/home/home","iconPath": "images/bottomNav/home.png","selectedIconPath": "images/bottomNav/home_select.png","text": "首页"
},
{"pagePath": "pages/classify/classify","iconPath": "images/bottomNav/classify.png","selectedIconPath": "images/bottomNav/classify_select.png","text": "分类"
},
{"pagePath": "pages/cart/cart","iconPath": "images/bottomNav/cart.png","selectedIconPath": "images/bottomNav/cart_select.png","text": "购物车"
},
{"pagePath": "pages/mine/mine","iconPath": "images/bottomNav/mine.png","selectedIconPath": "images/bottomNav/mine_select.png","text": "我的"
}
]
}le système tabBar a son propre. champ, qui ne peut pas être modifié. Ajoutez ce champ. Il indique simplement au système que vous souhaitez ajouter une barre de navigation. Color, selectedColor et backgroundColor sont littéralement des champs. Les attributs correspondants sont la couleur de police par défaut, la couleur de police cochée et la couleur de police cochée. couleur de fond. Concentrons-nous sur borderStyle, qui définit la ligne de démarcation entre la barre de navigation inférieure et l'interface. La propriété est un peu spéciale, c'est que si vous ne voulez pas cette ligne de démarcation, vous pouvez définir la propriété sur blanc. peu importe ce que vous écrivez, le système Tout le monde comprend que cette ligne de démarcation doit être ajoutée. Si vous ne me croyez pas, vous pouvez l'essayer. L'attribut list sert naturellement à paramétrer l'interface correspondant à la barre de navigation,
pagePath : le chemin de la page, qui est le chemin que vous écrivez dans la page
iconPath : Chemin de l'image de la barre de navigation par défaut
selectedIconPath : Chemin de l'image vérifié
texte : Nom de la barre de navigation
Ce que je veux dire ici, c'est que le chemin de l'image doit être écrit correctement, sinon il ne sera pas affiché si l'image est introuvable. Ici, je vous fournis l'image de ma barre de navigation --- extraction. code : 8zwe Vous pouvez suivre ma photo Créez le dossier correspondant dans le chemin, comme indiqué ci-dessous

Remarque :
Lors de l'ajout de tabBar, n'oubliez pas de vous rappeler qu'il y a une virgule dessus. Elle est utilisée pour distinguer chaque attribut, donc chaque fois que vous ajoutez un attribut, vous devez le séparer. avec une virgule. Faites attention à cela, sinon une erreur sera signalée. , c'est le journal des erreurs où j'ai supprimé la ponctuation. Généralement, le journal des erreurs a signalé Attendre 'EOF' XXXXXXXXX et obtenu STRING sont des erreurs grammaticales, vous devez donc le faire. vérifiez attentivement où il manque quelque chose.

De plus, il ne peut pas être écrit dans le fichier .json Annotations . Je voulais à l'origine ajouter quelques commentaires pour faciliter la lecture des lecteurs, mais le message d'erreur suivant apparaîtra. La solution est simple, supprimez simplement les commentaires

Nous avons créé quatre barres de navigation, donc si je souhaite ajouter deux barres de navigation supplémentaires, est-ce que ça va ?
Vous pensez peut-être que c'est très simple, essayez simplement d'en ajouter deux à la liste. J'ai fait la même chose, mais quelque chose s'est mal passé. Le système signalera une erreur. Vous savez, cette fois, le maximum ne peut être que de cinq. Qui fait de WeChat le patron ? S'ils fixent un maximum de cinq, alors il ne peut y en avoir qu'un maximum !

Je ne sais pas si vous avez remarqué que la navigation la barre est par défaut sur la page d'accueil. La coche est rouge, donc je veux que la catégorie soit cochée en rouge par défaut. Que dois-je faire ?
C'est un peu difficile. Ce que j'ai d'abord pensé, c'est que changer le premier attribut home et l'attribut classify dans la liste dans l'attribut tabBar devrait résoudre le problème. Cependant, ce n'est pas le cas, car cela n'a aucun effet, et. cela s'est reproduit plus tard. Je l'ai trouvé par hasard. Laissez-moi vous donner un petit conseil. Avez-vous remarqué que le premier chemin des pages est pages/home/home ? Oui, c'est tout. Si vous voulez classer, ce sera classifier. option de vérification par défaut, il vous suffit de modifier le chemin d'accueil et de classer le chemin dans l'attribut pages, de sauvegarder et de recompiler, et l'effet souhaité apparaîtra. Une chose qui peut être résumée ici est que tabBar est le chemin par défaut vers le. première ligne de la page. Vérifiez les options.
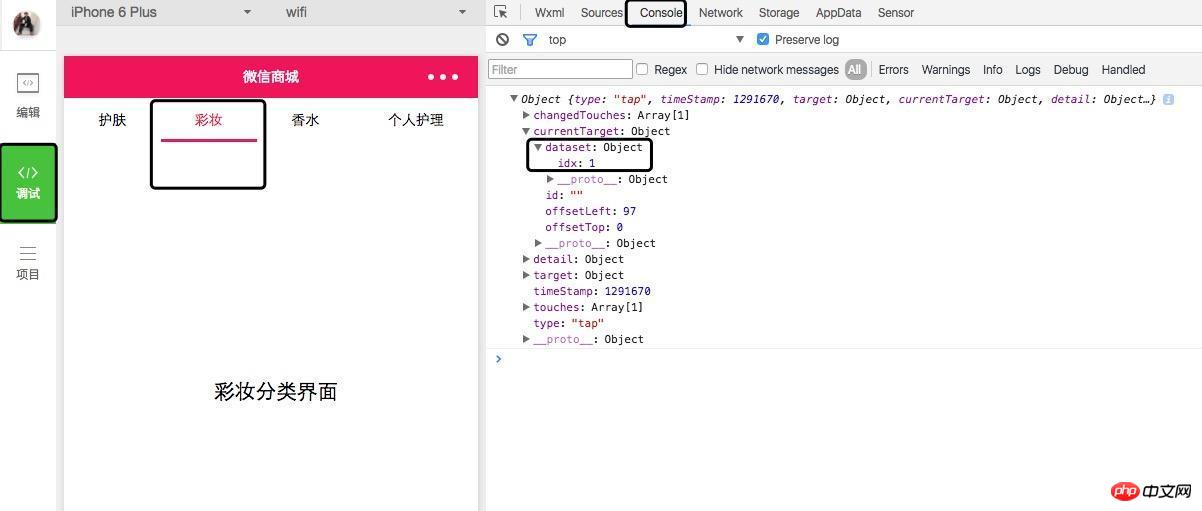
Puisque nous avons parlé de la barre de navigation, expliquons un peu plus aujourd'hui, puis vous apprenons comment créer la barre de navigation supérieure. Rendu First Above

这个导航栏可不像底部导航栏啦,因为他的级别比较低,是页面级别的导航栏,所以要写在页面里,你想要在哪个页面加入顶部导航栏就在哪个页面里添加如下代码,这里以首页的界面为例:
home.wxss
/* pages/home/home.wxss */page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>在home.wxml里面bindtap字段我们已经讲解过啦,是事件监听的标识符,事件名称叫“navbarTap”可以到home.js里查找到这个事件wx:for这个字段重点讲解,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,这是官方解释,说白了就是item默认叫做变量的值,index表示第几个变量的值,还不太明白请看这个 微信 wx:for 的讲解
wx:for="{{navbar}}" 意思是虚幻navbar的数组数据
{{item}} 这里面是navbar数组里面的值,如护肤、彩妆等值
wx:key="unique" 来指定列表中项目的唯一的标识符
data-idx="{{index}}" 存储一些数据供home.js里调用,这里data-xxx,xxx就是你给home.js里提供的数据关键词,home.js通过获取xxx关键词来获取xxx里面的数据
home.js
// pages/home/home.jsvar app = getApp()
Page({ data: {navbar: ['护肤', '彩妆', '香水','个人护理'],currentTab: 0,
}, // 导航切换监听
navbarTap: function (e) {console.debug(e);this.setData({ currentTab: e.currentTarget.dataset.idx
})
},
})home.js,这里读过微信小程序入门篇(二)都知道,page页面里.js一般是放data数据和事件监听的,这里data有一个navbar导航栏数据,还有一个记录当前位置的currentTab,字段可以自由命名,赋值的时候对应上就好,
navbarTap 记得在home.wxml里面data-idx属性吗,在这里用到,currentTab: e.currentTarget.dataset.idx 把当前用户选择的Tab传给currentTab里,为了验证一下结果,我在这里面加入了一个输出日志console.debug(e);,可以在控制台上看输出的日志,我选择点击彩妆,输出台的数据idx:1刚好是彩妆的位置。

今天我们讲解的微信小程序的底部导航栏和顶部导航栏,导航栏应该说是必须的对于电商小程序来说,那么今天的导航栏教程你掌握了吗?
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Quels programmes peuvent être développés avec php
Quels programmes peuvent être développés avec php
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 chaîne js en tableau
chaîne js en tableau
 Que signifie le réseau maillé ?
Que signifie le réseau maillé ?