
Soumission du formulaire :
Trop sûr) et publication (sûr)
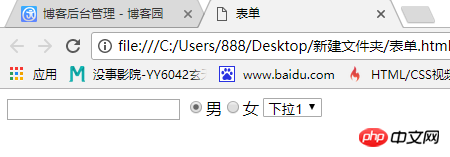
Zone de texte :
)
maxlength= (Le nombre maximum de caractères pouvant être saisis dans la zone de texte) text= (affichage de texte clair)
>
Sélection radio :
Valeur de l'attribut : vérifié="checked" Par défaut (celui que vous souhaitez ajouter "coché" par défaut sera sélectionné en premier)
Valeur de l'attribut : (vérifier)
="Bouton">
Bouton image : zone> >
Zone de liste déroulante :
Lorsque vous voyez que la valeur après le nom n'a pas plusieurs cases de boutons radio, une seule peut être sélectionnée. Les valeurs doivent être les mêmes et les valeurs suivantes sont arbitraires.
Vous devez également avoir vu les attributs suivants ci-dessus. Vous pouvez essayer leurs effets et les essayer vous-même pour vous en souvenir profondément)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!