
Contexte : contrôle de serveur à trois couches ASP.NET utilisé pour le développement secondaire
Lorsque je développais aujourd'hui, j'ai découvert que beaucoup de choses dans ce système étaient encapsulées et j'ai également trouvé un problème
Dopostback Comment utiliser cette méthode
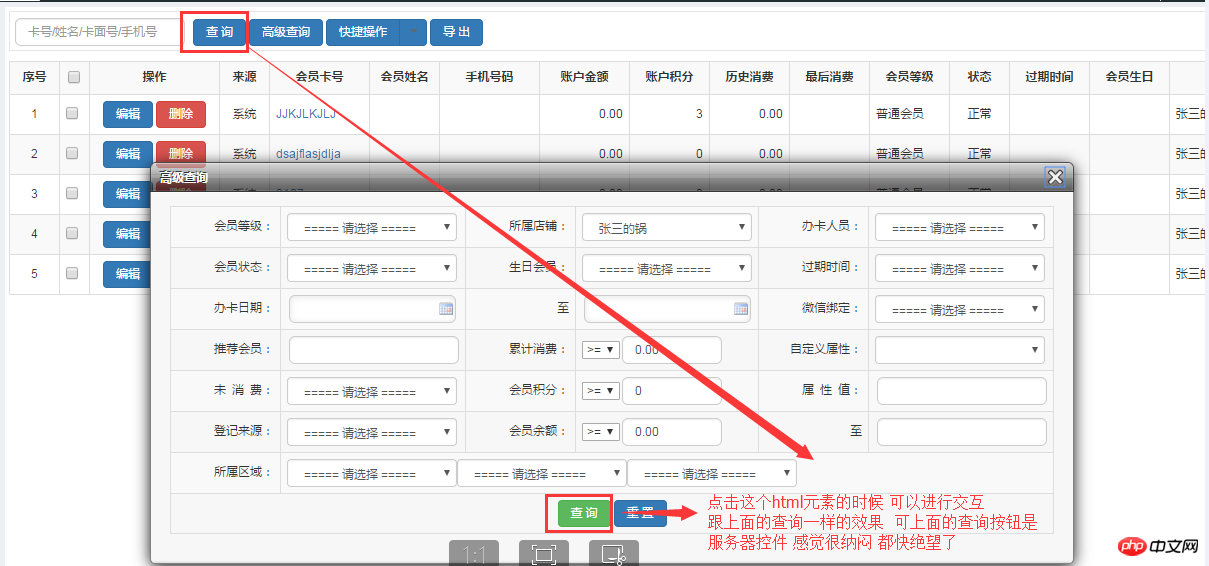
Parce que j'ai trouvé que certains éléments HTML n'ont pas de méthodes interactives qui leur sont liées et ne sont pas non plus des contrôles de serveur
Mais vous pouvez interagir avec les données

Je l'ai étudié attentivement et j'ai décidé de le partager avec tout le monde
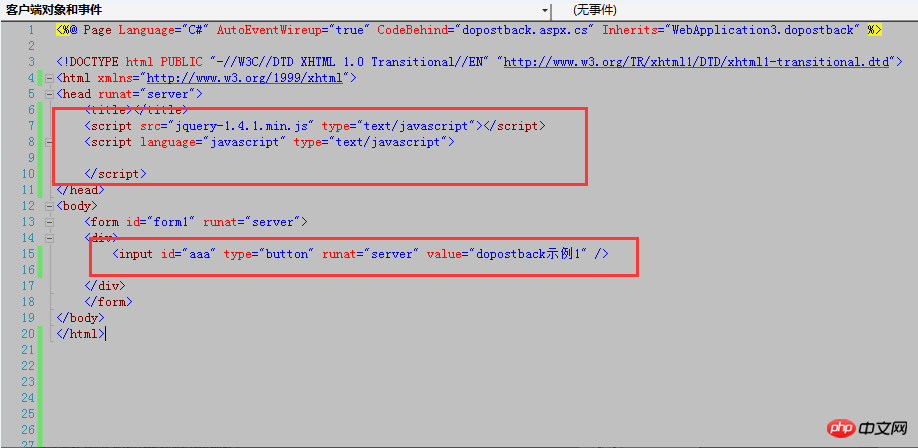
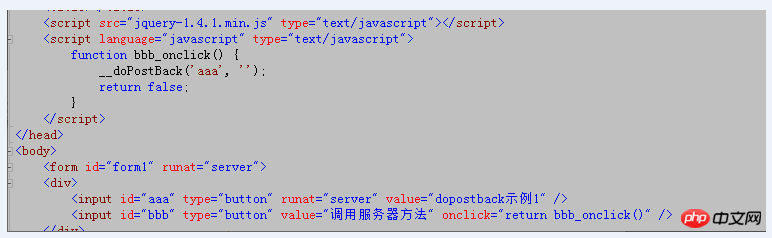
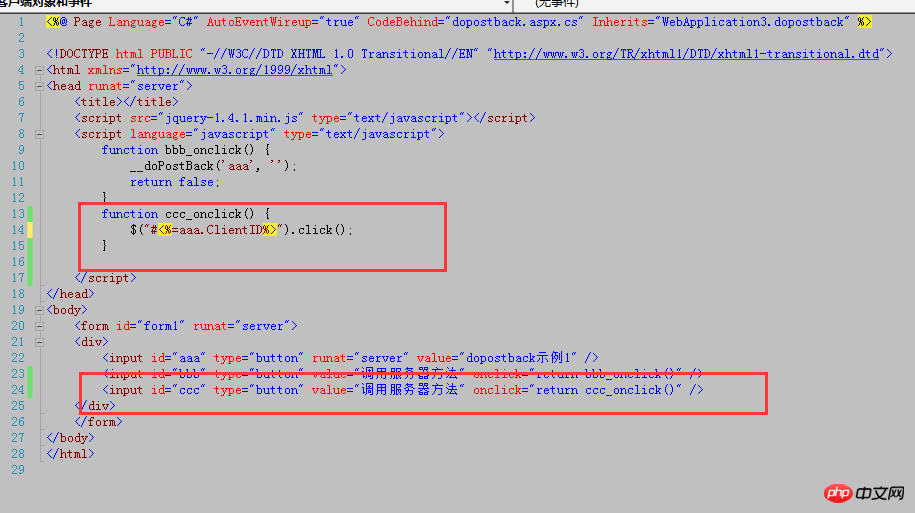
Ajoutez d'abord un contrôle de serveur

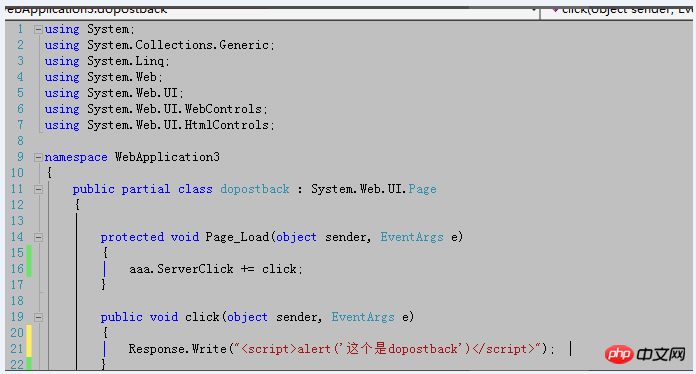
Lier la méthode au contrôle serveur

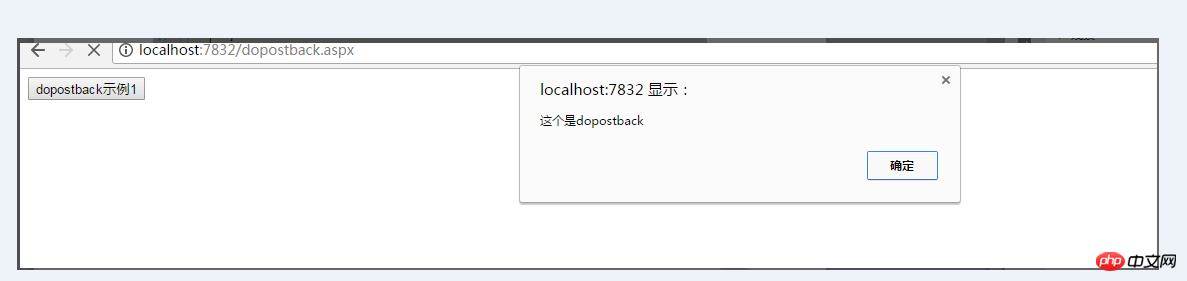
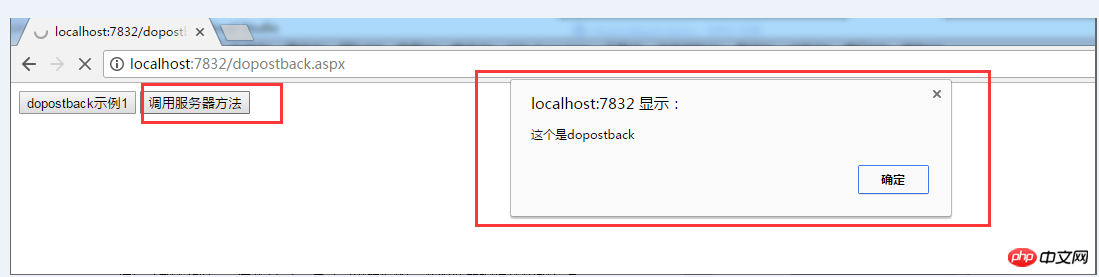
Lorsque l'on clique sur la page, elle est comme indiqué ci-dessous

Ensuite, j'ai ajouté un élément html et l'ai lié à la méthode dopostback dans js

Ensuite Comme le montre la figure ci-dessous, cet élément html peut exécuter la méthode utilisée par le premier contrôle serveur

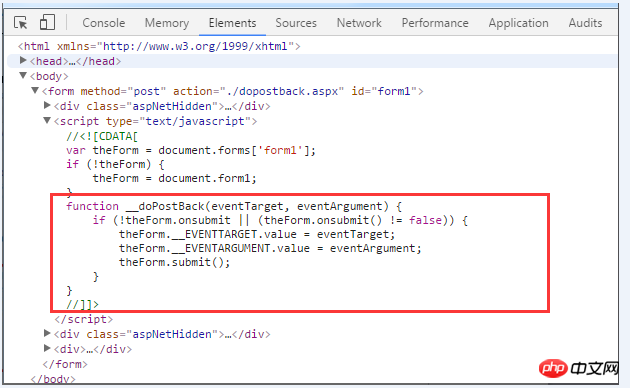
Voir la source de la page et découvrir La page génère automatiquement cette chose
combinée avec les paramètres de dopostback

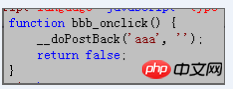
aaa est en fait eventTarget "" est l'eventArgument
Quant au return false, c'est pour empêcher la page de continuer à s'exécuter
Car une fois le formulaire form1 soumis, cela n'exécute que la première phrase du Méthode bbb_onclick()
__DoPostBack('aaa', ''); S'il y a un suivi après votre méthode bbb, la page peut continuer à s'exécuter
Donc, lorsque vous l'utilisez, il est préférable d'ajouter ce return false. Après tout, cette méthode est écrite par des humains. Il est préférable d'ajouter

Une autre méthode consiste à simuler le clic du serveur
.
Cela peut être réalisé comme ça
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!