
🎜>
2. Via nginx Protection des liens hypertexte des images
3 .Personnaliser HttpHandler Traitement
Empêcher les liens dynamiques viaRègles de routage personnalisées MVC
5. Personnalisez RouteHandler viaMVC pour empêcher les liens dynamiques
6. Grâce àHttpModule anti-hotlink
7Impliquant des points de connaissances et des ressources associées.
Les photos de votre propre site Web sont volées par d'autres sites Web, c'est une chose dégoûtante. Vous trouverez ci-dessous plusieurs méthodes de traitement. photo d'une chaîne volée. Permettez-moi d'abord de vous expliquer l'environnement. J'utilise MVC4 et le pool d'applications IIS7 est en mode intégré. Les configurations suivantes sont basées sur cet environnement.
1. Via le module de réécriture d'URL
Composant
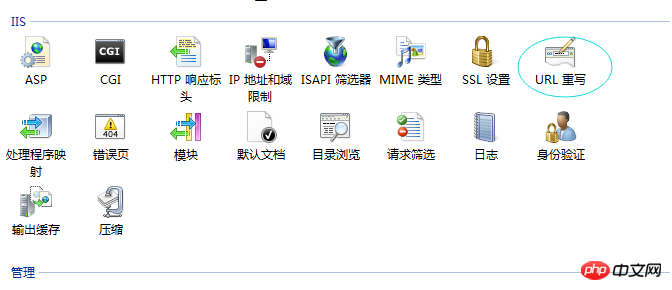
Il s'agit d'un outil relativement simple et pratique. méthode. Tout d’abord, rendez-vous sur le site officiel d’Url Rewite pour télécharger URL Rewrite Module 2.0 et installez-le. Une fois l'installation terminée, vous pouvez voir qu'il y a plus de modules de réécriture d'URL dans les paramètres IIS, comme indiqué ci-dessous :
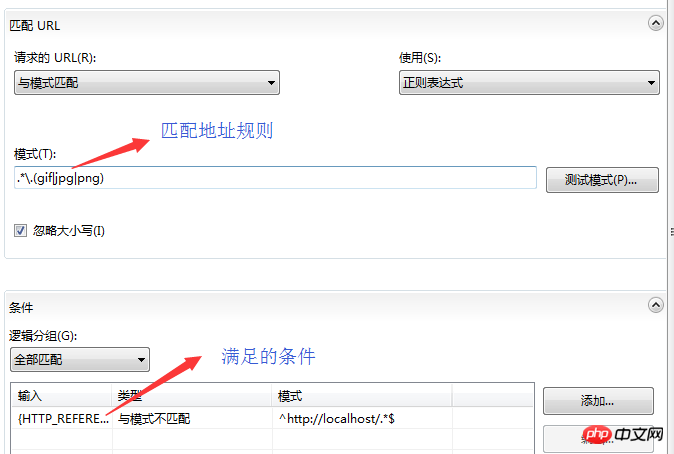
Ici, vous pouvez définir les règles d'accès aux URL, doubler -cliquez sur Réécriture d'URL, Ajouter des règles entrantes
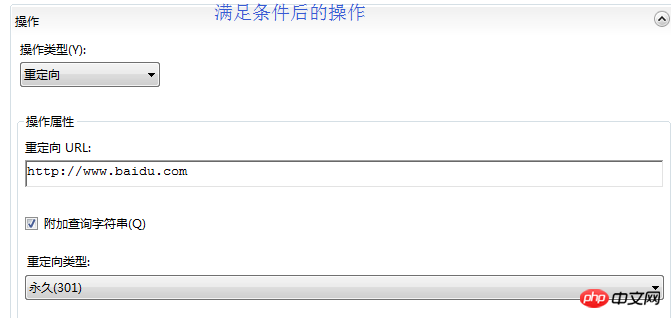
 Ajouter {HTTP_REFERER} dans la condition (c). est : ^http: //localhost/.*$, ce qui signifie que la requête HTTP_REFERER doit contenir les caractères http://localhost/. Bien entendu, les règles sont écrites en fonction de votre propre situation.
Ajouter {HTTP_REFERER} dans la condition (c). est : ^http: //localhost/.*$, ce qui signifie que la requête HTTP_REFERER doit contenir les caractères http://localhost/. Bien entendu, les règles sont écrites en fonction de votre propre situation.
Après l'ajout et l'enregistrement, il y aura un nœud de réécriture supplémentaire sous le nœud system.webServer du fichier web.config du site. La configuration est la suivante.

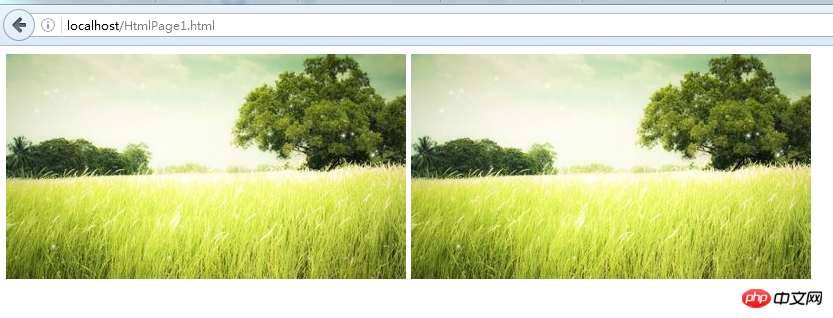
Configuré, est-ce que ça a un effet ? Faisons une page de test pour essayer 
Il y en a 2 images qu'il contient Image, car le
HTTP_REFERERconfiguré dans l'expression régulière IIS "Inbound Rule Conditions" est
^http://localhost/.*$<system.webServer><validation validateIntegratedModeConfiguration="false" /> <handlers> <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> <remove name="OPTIONSVerbHandler" /> <remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" /></handlers><rewrite><rules><rule name="防盗链" stopProcessing="true"><match url=".*\.(gif|jpg|png)" /><conditions> <add input="{HTTP_REFERER}" pattern="^http://localhost/.*$" negate="true" /></conditions><action type="Redirect" url="http://www.baidu.com" /></rule></rules></rewrite>
</system.webServer>
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title></head><body><img src="Content/webpage/img/111.jpg" /><img src="111.jpg"/></body></html>
2. Via nginx

 Protection des liens hypertexte des images
Protection des liens hypertexte des images
Le principe de l'anti-hotlinking est le même. Il détermine principalement le site source via le referer. Si le site source n'est pas dans la "liste blanche", il rejettera ou renverra une image par défaut
location ~.*\.(jpg|gif|png)$ {
valid_referers none blocked *.abc.com abc.com; if ($invalid_referer) {
#rewrite ^/ http://abc.com/error.html; return 403;
}
}location ~.*\.(jpg|gif|png)$ 表示所有 以 jpg|gif|png 为后缀名的文件都进行防盗链处理
valid_referers none blocked *.abc.com abc.com; 验证 referer 其中 none 表示直接访问的,不存在referer blocked为根据防火墙伪装的 referer
如果图片是放盗链,重定向到 地址 ,一般是图片地址,但是要注意,这个图片地址不只能在此防盗链规则里,否则也访问不到。 对 nginx 配置不熟悉的同学请参考 windows 下配置 Nginx 常见问题 方法步骤: 1 创建自定义 handlers 代码如下,根据 Referre 判断请求来源,如果符合标准,输出文件流,否则停止响应。也可以输出一个特定的图片。
namespace WeiXinDemo.Globals
{/// <summary>/// 测试 Handler 实现图片防盗链/// </summary>public class MyImgHandler : IHttpHandler
{public bool IsReusable
{get { return false; }
} public void ProcessRequest(HttpContext context)
{var response = context.Response;var request = context.Request; if (request.UrlReferrer == null || !WebApplication.ImgHost.Equals(request.UrlReferrer.Host))
{
response.End();return;
}var fileName = context.Server.MapPath(request.FilePath);
response.WriteFile(fileName);if (request.UrlReferrer == null || WebApplication.ImgHost.Equals(request.UrlReferrer.Host))
{
response.WriteFile(fileName);
}else{
response.End();
}
}
}
}2 在web.config 文件 handlers 节点下添加自定义 Handler,满足要求的请求进入 进行处理
<br>
这样就造成了一个问题,所有的请求(比如 .css .js .htm 等等)都去路由规则里面去匹配,如果在路由规则里面匹配不到那么就会返回 404,如何避免呢?通过 RouteConfig.cs 文件配置忽略。
public class RouteConfig
{public static void RegisterRoutes(RouteCollection routes)
{//确保所有路由都通过 RouteCollection 匹配(图片防盗链)routes.RouteExistingFiles = true;//忽略 json,html,js,css文件routes.IgnoreRoute("{*pathInfo}", new { pathInfo = @".+(.json|.html|.js|.css)" });
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); //符合路由规则的转到控制器 ImgRule/Index 处理 (自定义路由规则实现 图片防盗链) routes.MapRoute(
name: "ImagesRoute",
url: "{*catchall}",
defaults: new { controller = "ImgRule", action = "Index" },// ImgRouteRule 为自定义路由规则,符合此规则,进入路由 访问 ImgRule/Index constraints: new { customConstraint = new ImgRouteRule() },//控制器类命名空间namespaces: new[] { "WeiXinDemo.Controllers" });
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}在上面的代码里配置了 "ImagesRoute" 的路由,使用的自定义路由规则,当满足规则时,跳转到 ImgRule/Index 去处理,处理代码跟使用 HttpHandler 类似
public class ImgRuleController : Controller
{// GET: ImgRulepublic FileStreamResult Index()
{var fPath = Server.MapPath("~" + Request.FilePath);if (Request.UrlReferrer == null) return null; if (!System.IO.File.Exists(fPath) || !WebApplication.ImgHost.Equals(Request.UrlReferrer.Host) || !WebApplication.ImgHost.Equals(Request.UrlReferrer.Host)) return null; return GetFile(fPath);
}private FileStreamResult GetFile(string fPath)
{ return File(new FileStream(fPath, FileMode.Open, FileAccess.Read), GetContentType(Request.FilePath));
}private static string GetContentType(string url)
{switch (Path.GetExtension(url))
{case ".gif":return "Image/gif";case ".jpg":return "Image/jpeg";case ".png":return "Image/png";default:break;
}return null;
}
}<br>5. 通过 MVC 自定义 RouteHandler 防盗链
1 文件配置同,也要开启 2 创建自定义路由,自定义路实现代码如下 ,同时还有自定义路由调用的 ,
using System.IO;using System.Text.RegularExpressions;using System.Web;using System.Web.Routing;namespace WeiXinDemo.Globals
{/// <summary>/// 测试自定义 RouteHandler 图片防盗链/// </summary>public class ImageRouteHandler : IRouteHandler
{public IHttpHandler GetHttpHandler(RequestContext requestContext)
{ return new ImageHandler();
}
} /// <summary>/// 自定义路由调用的 HttpHandler/// </summary>public class ImageHandler : IHttpHandler
{public ImageHandler()
{
} public bool IsReusable
{get{return true;
}
} public void ProcessRequest(HttpContext context)
{var response = context.Response;var request = context.Request; if (request.UrlReferrer == null || !WebApplication.ImgHost.Equals(request.UrlReferrer.Host))
{
response.End();return;
}var fileName = context.Server.MapPath(request.FilePath);
response.WriteFile(fileName);
}
}
}RouteConfig.cs 文件配置 如下,这里指定了 对根目录下的 jpg 文件的访问进入指定路由处理程序 ImageRouteHandler。 其实这里可以把图片都放在某一个特定文件夹下,然后对这个文件夹下文件的访问做放盗链。
namespace WeiXinDemo
{public class RouteConfig
{public static void RegisterRoutes(RouteCollection routes)
{//确保所有路由都通过 RouteCollection 匹配(图片防盗链)routes.RouteExistingFiles = true;//忽略 json,html,js,css文件routes.IgnoreRoute("{*pathInfo}", new { pathInfo = @".+(.json|.html|.js|.css)" });
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");//图片防盗链routes.Add("ImagesRoute",new Route("{name}.jpg", new ImageRouteHandler())); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}<br>6. 通过 HttpModule 防盗链
1. 修改 web.config 配置文件
<system.webServer><modules runAllManagedModulesForAllRequests="true" > <add name="ImgModule" type="WeiXinDemo.Globals.ImageModel,WeiXinDemo"/></modules> <handlers> <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> <remove name="OPTIONSVerbHandler" /> <remove name="TRACEVerbHandler" /> </handlers> </system.webServer>
2. 创建实现 IHttpModule 接口的 ImageModel 类
+= BeginRequest(= regex = Regex( request = (!regex.IsMatch(request.RawUrl)) (request.UrlReferrer == || ! fileName =
3. RouteConfig.cs 文件忽略不需要防盗链的静态资源
using System.Web.Mvc;using System.Web.Routing;namespace WeiXinDemo
{public class RouteConfig
{public static void RegisterRoutes(RouteCollection routes)
{//确保所有路由都通过 RouteCollection 匹配(图片防盗链)routes.RouteExistingFiles = true;//忽略 json,html,js,css文件routes.IgnoreRoute("{*pathInfo}", new { pathInfo = @".+(.json|.html|.js|.css)" });
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}
7. 涉及知识<br>
本文只做了一件事情,图片防盗链,其实从不同的实现方式来看它涉及到不同的知识。
1. URL Rewrite Module 组件的使用
如何使用mod_rewrite模块完成URL重写
Creating Rewrite Rules for the URL Rewrite Module
2. Nginx
借助Nginx搭建反向代理服务器
使用nginx实施负载均衡
3. IIS 工作原理,asp.net 管线
IIS是如何处理ASP.NET请求的
ASP.NET那点不为人知的事
IIS 内部运行机制
ASP.NET MVC5请求管道和生命周期
ASP.NET MVC请求处理管道生命周期的19个关键环节(1-6)
4. Mvc UrlRouting 处理机制
MVC之前的那点事儿系列(8):UrlRouting的理解
本文只是在这里探讨了一下实现防盗链的方法,没有考虑性能的问题,如果考虑性能跟简便性,我个人喜欢用 第 1 和第 2种实现方式,第 3种 次之。 条条大路通罗马,就看那种方法最适合。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 comment créer un site Web
comment créer un site Web
 Code source du site Web
Code source du site Web
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Comment bloquer un site Web
Comment bloquer un site Web
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Méthodes courantes de détection des vulnérabilités des sites Web
Méthodes courantes de détection des vulnérabilités des sites Web
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés