
REST (Representational State Transfer) Il y a de plus en plus de discussions sur l'API REST, et Microsoft l'a également ajoutée dans la fonctionnalité de l'API Web ASP.NET.
Nous venons de jeter un œil à l'utilisation de l'API Web et de voir si la version actuelle a résolu ce problème.
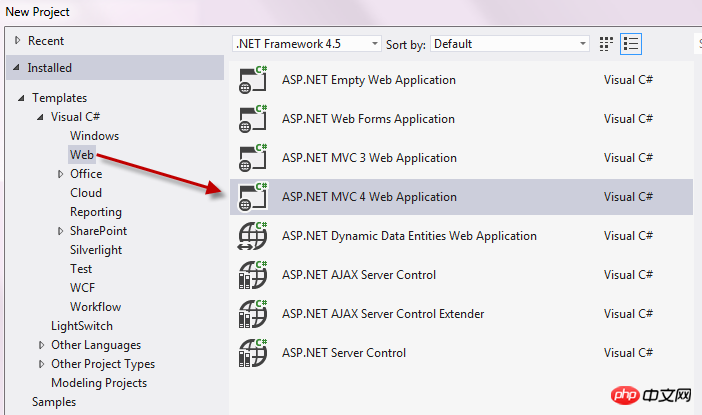
Après avoir installé Visual Studio 2012, nous cliquons sur Nouveau projet->Modèle installé->Web->Application Web ASP.NET MVC 4 pour créer un nouveau projet de projet.

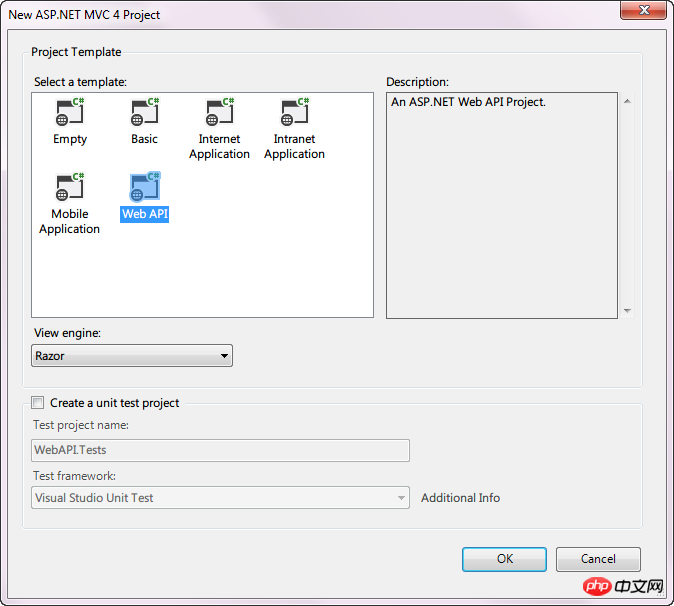
Sélectionnez l'API Web pour le modèle de projet.

Dans le Modèle nous ajoutons toujours la classe User utilisée dans l'article précédent.
Construit une liste d'utilisateurs et implémenté trois méthodes. Faisons la demande ci-dessous.
Lorsque vous utilisez différents navigateurs pour effectuer une demande, vous constaterez que le format renvoyé est différent.
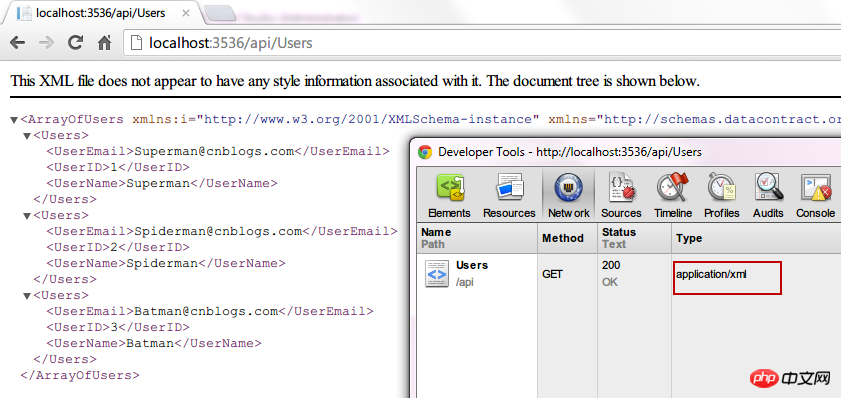
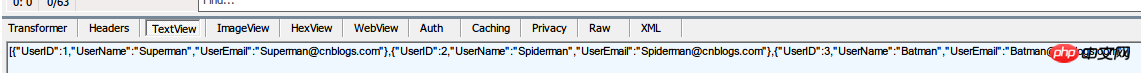
En utilisant d'abord la requête Chrome, nous avons constaté que le type de contenu dans l'en-tête HTTP est de type XML.

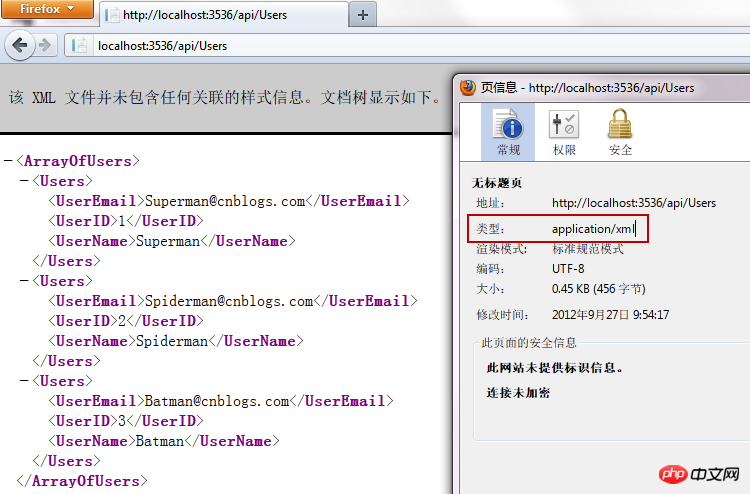
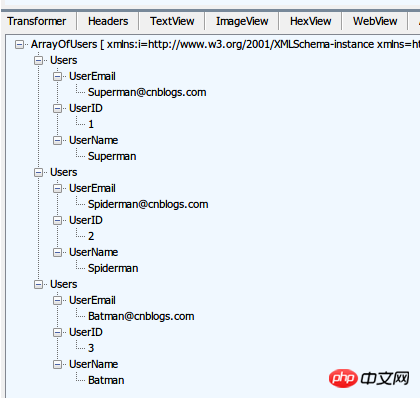
Nous modifions à nouveau la requête FireFox et constatons que le Content-Type est toujours de type XML.

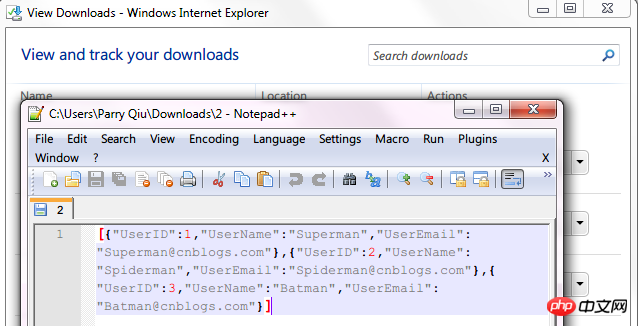
Nous utilisons IE pour demander à nouveau et constatons que c'est le cas.

Ouvrez le fichier enregistré et nous constatons que les données demandées sont au format JSON.

La raison de cette différence est que le type de contenu dans l'en-tête de requête envoyé par différents navigateurs est incohérent.
Nous pouvons utiliser Fiddler pour le vérifier.
Type de contenu : texte/json


Type de contenu : texte/xml


implémente une fonction ajoutée par l'utilisateur, le type accepté est l'entité utilisateur et les données que nous POST sont les données JSON correspondantes , pour voir si les problèmes rencontrés par dudu dans la version Beta ont été résolus.
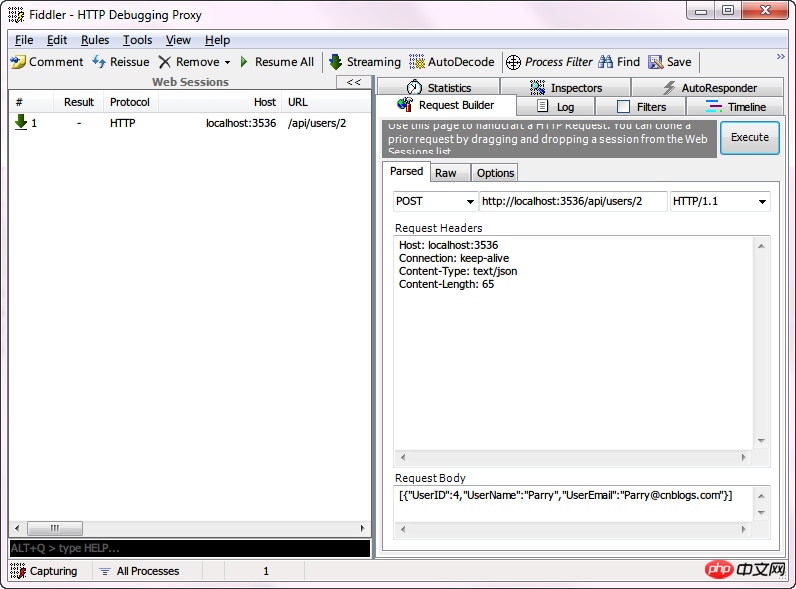
Ce qui suit utilise Fiddler pour simuler le POST.
Notez que le type de contenu dans l'en-tête de la requête est text/json et que le contenu json du POST est : 


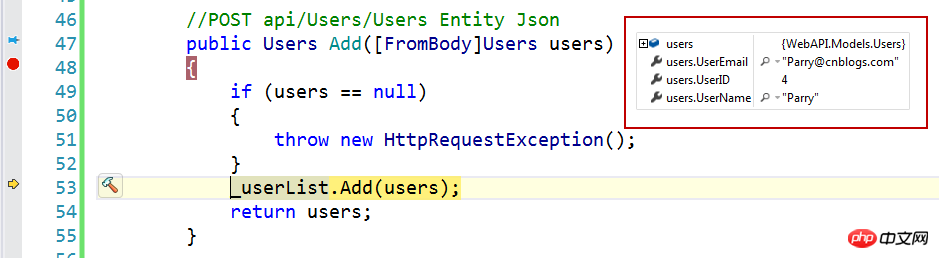
Après avoir cliqué sur Exécuter, il passe au point d'arrêt que nous avons défini plus tôt. Jetons un coup d'œil aux données soumises.

De cette façon, les problèmes rencontrés par Dudu en version bêta ont été résolus.
Le framework ASP.NET s'est développé au fil du temps, et ses fonctions deviennent en effet de plus en plus puissantes et pratiques. J'espère que nous pourrons abandonner le débat linguistique et revenir à des discussions purement techniques. Tout le monde dit que la technologie de Microsoft évolue trop vite. Quelle est la nature du changement ? Est-il bon de rester inchangé ?
Dans la deuxième partie, nous examinerons quelques problèmes de vérification de sécurité dans l'API Web.
S'il y a des erreurs, veuillez les signaler et en discuter.
Si vous l'aimez, lui donner une recommandation est la meilleure affirmation pour l'article. :)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?
 Comment utiliser la fonction de décodage
Comment utiliser la fonction de décodage
 Comment configurer les variables d'environnement Tomcat
Comment configurer les variables d'environnement Tomcat
 js actualiser la page actuelle
js actualiser la page actuelle
 Comment commenter le code en HTML
Comment commenter le code en HTML