
L'API Web a récemment introduit document.querySelector et document.querySelectorAll pour sélectionner plus facilement des éléments du DOM. Les fonctions sont similaires à . Le sélecteur de jQuery. Cela rend l’écriture de code JavaScript natif beaucoup plus facile.
Les deux méthodes utilisent une syntaxe similaire et reçoivent toutes deux un paramètre string. Ce paramètre doit être une syntaxe de sélection CSS légale.
element = document.querySelector('selectors');elementList = document.querySelectorAll('selectors');Le paramètre selectors peut contenir plusieurs sélecteurs CSS, séparés par des virgules.
element = document.querySelector('selector1,selector2,...');elementList = document.querySelectorAll('selector1,selector2,...');L'utilisation de ces deux méthodes ne permet pas de trouver des éléments avec un statut de pseudo-classe. Par exemple, querySelector(':hover') n'obtiendra pas les résultats attendus. .
Cette méthode renvoie un seul élément qui remplit la condition. Utilisez le sélecteur CSS fourni par le paramètre pour rechercher dans le DOM selon les principes de parcours en profondeur d'abord et de pré-ordre, et renvoyez le premier élément qui remplit les conditions.
element = document.querySelector('p#container');//返回id为container的首个div
element = document.querySelector('.foo,.bar');//返回带有foo或者bar样式类的首个元素Cette méthode renvoie tous les éléments qui remplissent les conditions, et le résultat est une collection nodeList. Les règles de recherche sont les mêmes que celles décrites précédemment.
elements = document.querySelectorAll('p.foo');//返回所有带foo类样式的pMais il convient de noter que les éléments de la collection nodeList renvoyée ne sont pas en direct. Pour faire la distinction entre les résultats de retour en temps réel et non en temps réel, veuillez consulter l'exemple suivant :
<p id="container"> <p></p> <p></p></p>
//首先选取页面中id为container的元素
container=document.getElementById('#container');
console.log(container.childNodes.length)
//结果为2//然后通过代码为其添加一个子元素
container.appendChild(document.createElement('p'));
//这个元素不但添加到页面了,这里的变量container也自动更新了
console.log(container.childNodes.length)//结果为3document.getElementById renvoie le résultat en temps réel Après y avoir ajouté un sous-élément, le nombre de tous les sous-éléments est à nouveau obtenu, qui a été mis à jour de 2 à 3 d'origine (une certaine navigation est effectuée). non pris en compte ici) les navigateurs tels que Chrome analyseront également les espaces en tant que nœud enfant).
Nous savons que la barre oblique inverse est utilisée pour s'échapper. Par exemple, dans une chaîne, si nous voulons représenter un caractère nul, nous utilisons 'b' et un saut de ligne 'n'. Il est également important de comprendre que l'échappement est pris en charge dans les paramètres fournis àquerySelector et querySelectorAll.
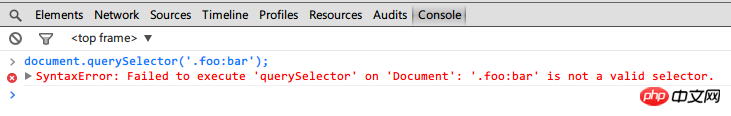
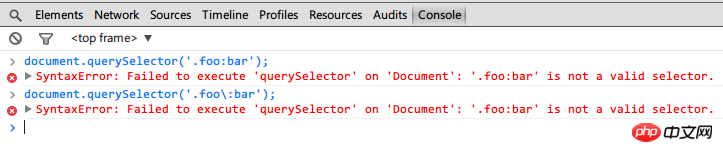
Regardons d'abord un exemple. Par exemple, nous avons un p dont la classe de style est'foo:bar' Bien sûr, je sais que vous ne l'écrivez généralement pas comme ça. Lorsque nous devons le sélectionner, nous devons échapper aux deux points, sinon une erreur sera générée.
<p class="foo:bar"></p>


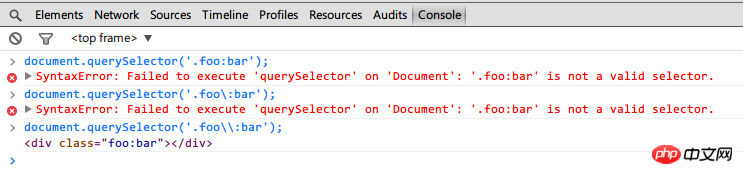
'.foo\:bar' puis à la transmettre à querySelector, qui recevra Après le ' .foo\:bar', la chaîne échappe deux barres obliques inverses en une seule, puis querySelector combine la barre oblique inverse précédente avec un deux-points pour échapper correctement le résultat.

querySelector analyse les paramètres.
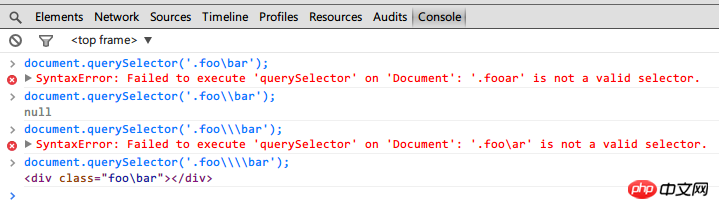
Après avoir compris cela, nous pouvons regarder un exemple plus intéressant. Par exemple, nous souhaitons sélectionner des éléments avec des barres obliques inverses dans leurs noms de classe. Oui, nous devons utiliser un total de quatre barres obliques inverses ! pour fonctionner correctement.<p class="foo\bar"></p>

 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment ouvrir le format TIF sous Windows
Comment ouvrir le format TIF sous Windows