
Cet article présente principalement la méthode pour résoudre le bug consistant à masquer le menu déroulant bootstrap immédiatement lorsque vous cliquez dessus. Il a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage
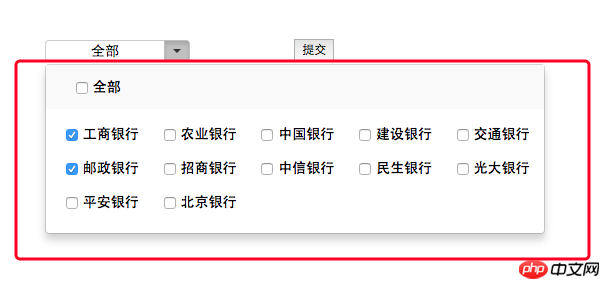
Hier, j'ai utilisé jQuery. et bootstrap pour implémenter la case à cocher du menu déroulant. Aujourd'hui, j'ai combiné la démo terminée dans le projet et j'ai trouvé un bug en cliquant sur la case à cocher de la banque, le menu déroulant p sera immédiatement masqué à chaque fois, ce qui signifie qu'un seul. peuvent être sélectionnés à la fois.

Cela devrait être la raison de la propagation de l'événement. Le code est modifié comme suit :
var banks = $('.all').siblings().children();
$('.all>input').click(function() {
var flag = $(this).prop('checked');
banks.prop('checked', flag);
})
// 阻止事件传播, 否则在点击复选框的时候,dropdown-menu这个p会立即隐藏
$('.dropdown-menu label').click(function(e) {
e.stopPropagation();
});
banks.click(function() {
// 如果有一个没选中,全选按钮不选中
// 如果全部选中,全选按钮被选中
var num = 0;
banks.each(function() {
if ($(this).prop("checked")) {
num++;
}
})
if (num == banks.length) {
$('.all>input').prop('checked', true);
} else {
$('.all>input').prop('checked', false);
}
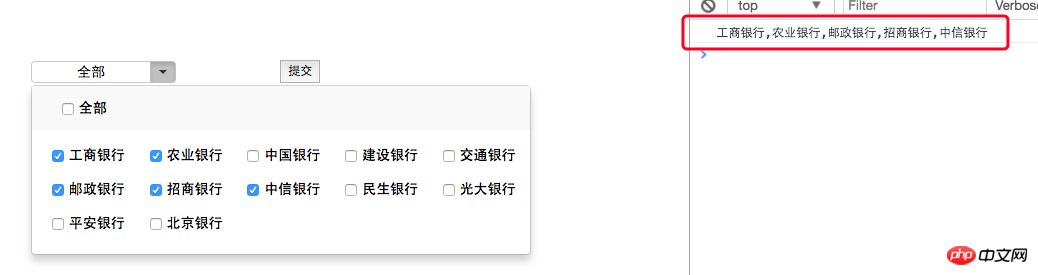
})De plus, la nouvelle fonction qui doit être ajoutée est que lorsque vous cliquez sur le bouton "Enregistrer", le nom de la banque sélectionnée doit être concaténé avec des virgules dans une chaîne et transmis au backend. Cette partie est relativement simple, le code est le suivant :
// 在提交时,获取选中的所有值,并把这些值拼接成字符串
$('.submit').click(function() {
var bankArr = [];
banks.each(function() {
if ($(this).prop("checked")) {
bankArr.push($(this).val());
}
});
var bankStr = bankArr.join(',');
console.log(bankStr);
})
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre serveur et hôte cloud
La différence entre serveur et hôte cloud
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 Introduction aux fonctions d'entrée en langage C
Introduction aux fonctions d'entrée en langage C
 Quelles sont les fonctions des réseaux informatiques
Quelles sont les fonctions des réseaux informatiques
 Pourquoi mon téléphone continue-t-il de redémarrer ?
Pourquoi mon téléphone continue-t-il de redémarrer ?
 Comment utiliser Google Voice
Comment utiliser Google Voice
 Comment déchiffrer le mot de passe wifi
Comment déchiffrer le mot de passe wifi
 Solution http500
Solution http500