
WeChat ne peut pas utiliser Promise native après avoir mis à jour ses propres outils de développement Web. Le didacticiel suivant vous apprend à introduire des bibliothèques tierces pour utiliser Promise. L'article le présente en détail à travers des images et des textes. tout le monde. C'est nécessaire Mes amis, veuillez suivre l'éditeur pour apprendre ensemble.
Problèmes rencontrés
Après la version mise à jour des outils de développement WeChat, la fonctionnalité Promise dans ES6 a été supprimée des outils de développement Support natif, la raison en est que la machine physique ne prend pas en charge Promise, nous devons donc introduire une bibliothèque Promise tierce
Journal de mise à jour WeChat

Solution
Télécharger la bibliothèque tierce
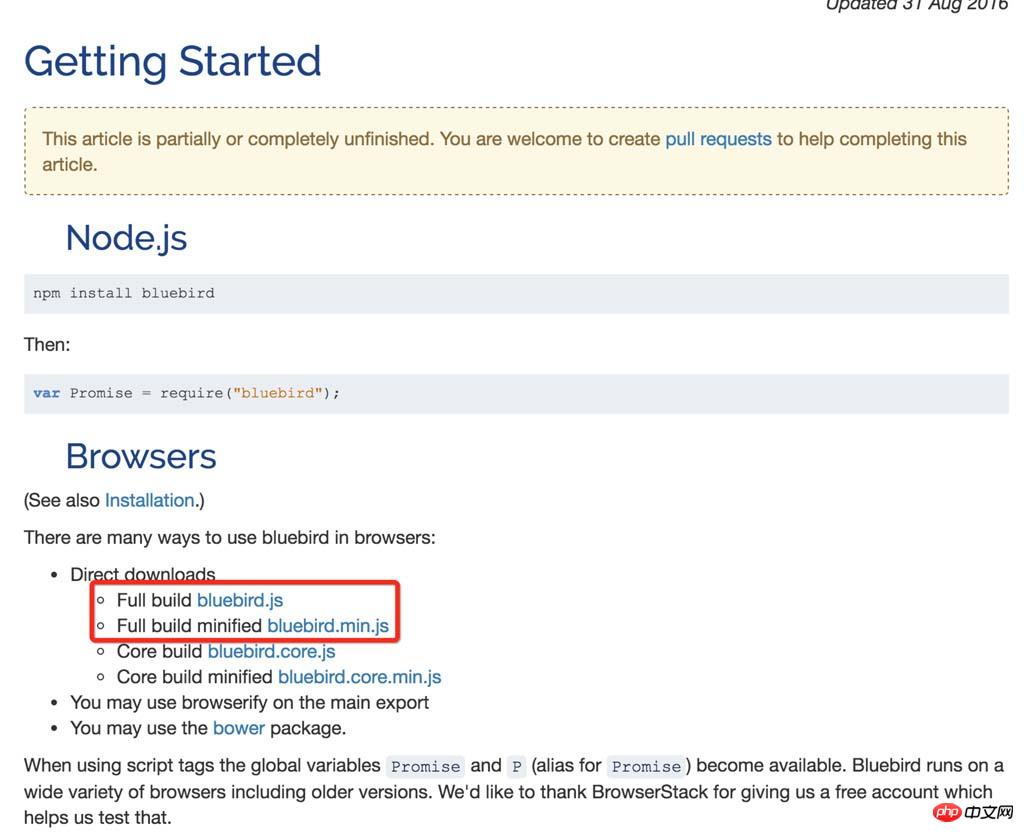
I présenté ici est la bibliothèque Bluebird. Vous pouvez télécharger les fichiers requis depuis le site officiel de Bluebird, ou vous pouvez les télécharger localement

Bluebrid fournit deux fichiers de bibliothèque Promise complets qui ont été construit. Les fichiers compressés bluebird.js et bluebird.min.js compressés, lorsque vous cliquez sur ces deux fichiers, vous constaterez qu'ils ne sont pas téléchargés, mais le code source est affiché à ce moment, vous pouvez sélectionner et copier. tous, puis dans le projet d'applet WeChat Créez un nouveau fichier js dans le projet et collez-le dans
Introduisez la bibliothèque tierce

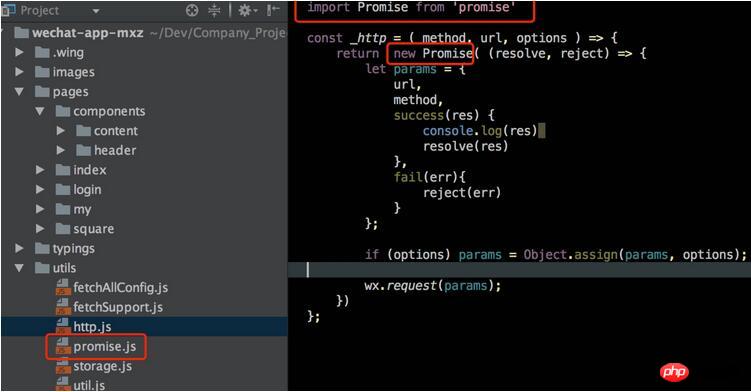
Ce qui précède est ce que j'ai fait. Créez un nouveau fichier promise.js dans le dossier utils sous le répertoire du projet de l'applet WeChat, puis utilisez la syntaxe ES6 import Promise from './promise.js' pour terminer l'introduction de bluebird dans le répertoire http.js, afin qu'il puisse être utilisé directement via new Promise() Désormais, l'expérience est la même que celle du natif ES6.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Utilisation de promesse
Utilisation de promesse
 Introduction aux types de zones de texte HTML
Introduction aux types de zones de texte HTML
 Classement des dix principales plateformes de trading formelles
Classement des dix principales plateformes de trading formelles
 Comment convertir un pdf au format XML
Comment convertir un pdf au format XML
 Pourquoi Win11 ne peut-il pas être installé ?
Pourquoi Win11 ne peut-il pas être installé ?