
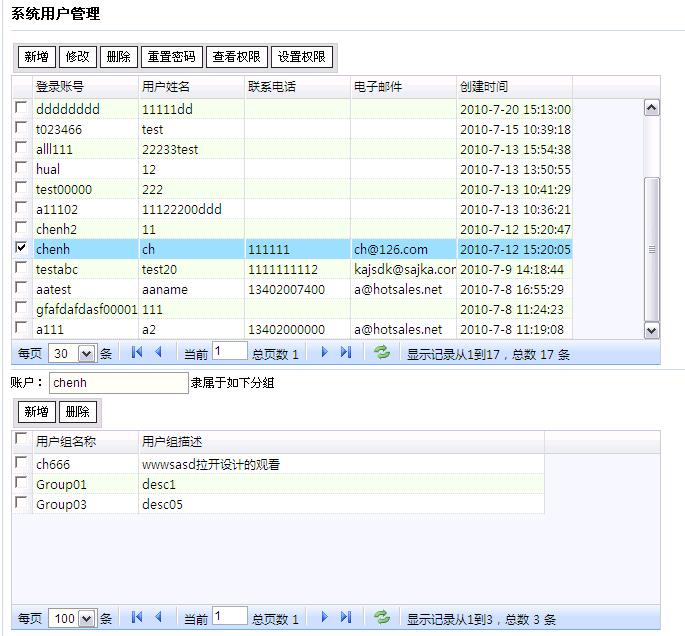
Le contrôle de table le plus utile en HTML est datable, mais l'édition, les boutons et autres parties sont payants, et seules les fonctions de base sont gratuites. De plus, lorsque la taille change, cela nécessite un rafraîchissement manuel et d’autres opérations fastidieuses. J’en ai donc développé un gratuit que tout le monde peut utiliser. Ce projet a été utilisé dans le "Void Server Development Kit". Actuellement, il prend principalement en charge le navigateur Microsoft Edge et le navigateur Chrome, et d'autres n'ont pas été testés. tbl.js est entièrement gratuit et peut être modifié à volonté. Forks est le bienvenu. tbl.js prend en charge le style de liste, l'ajout, la suppression, la modification, la recherche, la recherche de tableau complet, le regroupement, les fonctions de pagination, l'édition de tableau complet, l'édition de lignes complètes, la sélection unique, la sélection multiple et la personnalisation du style. Il peut être intégré dans divers conteneurs, tels que la boîte de dialogue et les onglets de jquery. Version : 0.1beta Si vous signalez un bug, je le corrigerai dans les plus brefs délais. Il n'y a pas de répit au Nouvel An. Si vous n'avez pas besoin de modifier le style, vous n'avez pas besoin de charger tbl.css et tbl.js chargera dynamiquement la feuille de style. Créons une table à deux lignes, construite à partir de nœuds DOM existants. 1 html:
1 Contrôle Table implémenté par tbl.js div, entièrement gratuit, Ne repose pas sur jquery

Introduction : Le contrôle de table le plus utile en HTML est datatable, mais l'édition, les boutons et autres pièces sont payants, seules les fonctions de base sont gratuites. De plus, lorsque la taille change, cela nécessite un rafraîchissement manuel et d’autres opérations fastidieuses. J’en ai donc développé un gratuit que tout le monde peut utiliser.
2. Supporte le contrôle de table Angular 2

Introduction : Le framework front-end a été un sujet particulièrement brûlant ces dernières années, notamment Angular 2 qui compte de nombreux fans. Après la sortie officielle d'Angular 2 en septembre 2016, un grand nombre de fans ont commencé à investir dans Angular 2. Bien sûr, cela m'inclut. Si vous souhaitez en savoir plus sur Angular 2, nous vous recommandons le site officiel : version anglaise, version chinoise. Démarrez rapidement avec Angular 2.
3. Comment implémenter un contrôle de table de type Excel dans le Web

Introduction : Comment implémenter un contrôle de table de type Excel dans le Web
4 Contrôle de table javascript : Chgrid, compétences en javascript simplifiées
Introduction : contrôle de table javascript : Chgrid, simplifié
5 Configuration ExtJS et utilisation de contrôle de table _extjs <.>

<.>6.
JQuery FlexiGrid asp.net solution parfaite dotNetFlexGrid-.Net table asynchrone native control_jquery Introduction : dotNetFlexGrid Il s'agit d'un contrôle de table asynchrone natif dotNet. Son prédécesseur est le plug-in Jquery FlexiGrid. Nous avons reconstruit la plupart du code Javascript de FlexiGrid pour le faire fonctionner plus efficacement et avoir moins de bugs en même temps. l'a encapsulé sous forme de contrôle dotNet pour fournir une utilisation simple et facile.
Introduction : dotNetFlexGrid Il s'agit d'un contrôle de table asynchrone natif dotNet. Son prédécesseur est le plug-in Jquery FlexiGrid. Nous avons reconstruit la plupart du code Javascript de FlexiGrid pour le faire fonctionner plus efficacement et avoir moins de bugs en même temps. l'a encapsulé sous forme de contrôle dotNet pour fournir une utilisation simple et facile.
7.
jquery miniui tutoriel table contrôle fusionner la cellule application_jquery Introduction : Cet article présentera en détail l'application du contrôle de table du didacticiel jquery miniui pour fusionner des cellules. Les amis dans le besoin peuvent se référer à
Introduction : Cet article présentera en détail l'application du contrôle de table du didacticiel jquery miniui pour fusionner des cellules. Les amis dans le besoin peuvent se référer à
.

L'effet de rendu final est comme indiqué ci-dessus,
1 Le côté gauche est l'affichage des données du tableau de l'en-tête,
Prend en charge plusieurs lignes et plusieurs en-têtes
3. fonction de correction de l'en-tête
4. Peut prendre en charge le titre
5. Obtenir des données dans le tableau
6. Supporter IE/CHROME
Introduction : Avez-vous déjà rencontré le tableau JS avec en-tête à gauche ? Ouais, je ne l'ai vraiment pas trouvé, alors j'ai commencé à fabriquer moi-même suffisamment de nourriture et de vêtements, et j'ai spécialement présenté le code d'implémentation à partager avec tout le monde. Les amis ayant des besoins similaires peuvent s'y référer.

Introduction : Interface Web générale Les contrôles d'interface inclus sont : zone de texte sur une seule ligne, zone de texte sur plusieurs lignes, zone de texte pour mot de passe, liste déroulante Combobox, contrôle de saisie de date, contrôle de saisie numérique, sélection unique, case à cocher, contrôle de table DataGrid, contrôle d'arborescence, contrôle de mise en page, boîtes de dialogue contextuelles, messages d'invite, contrôles de liste, etc. Quelles sont les différences dans les opérations de ces contrôles d'interface ? Ce qui suit les présente un par un
[Recommandations de questions et réponses associées] :
javascript - recommandation et discussion de contrôle de table tiers bootstrap
javascript - Comment supprimer la barre de défilement qui apparaît sur le côté droit d'easyUI ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre serveur et hôte cloud
La différence entre serveur et hôte cloud
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 Introduction aux fonctions d'entrée en langage C
Introduction aux fonctions d'entrée en langage C
 Quelles sont les fonctions des réseaux informatiques
Quelles sont les fonctions des réseaux informatiques
 Pourquoi mon téléphone continue-t-il de redémarrer ?
Pourquoi mon téléphone continue-t-il de redémarrer ?
 Comment utiliser Google Voice
Comment utiliser Google Voice
 Comment déchiffrer le mot de passe wifi
Comment déchiffrer le mot de passe wifi
 Solution http500
Solution http500