
Lorsqu'il s'agit de pages mobiles, nous devons parfois transformer l'image de la bannière en un carré de la même largeur que l'écran pour obtenir la meilleure expérience, comme la page mobile de Flipbord : alors, comment devrions-nous utiliser du CSS pur pour créer un la bannière ? Qu'en est-il de la taille du carré ? Solution 1 : unité vw CSS3 CSS3 ajoute un nouvel ensemble d'unités de longueur vw, vh, vmin, vmax par rapport au pourcentage de la zone visible. où vw est l'unité relative au pourcentage de la largeur de la fenêtre, 1vw = 1 % de la largeur de la fenêtre, vh est l'unité relative au pourcentage de la hauteur de la fenêtre, 1vh = 1 % de la hauteur de la fenêtre, vmin est la plus petite par rapport à l'actuelle ; largeur et hauteur de la fenêtre d'affichage. Unité de pourcentage, de même, vmax est l'unité de pourcentage qui est plus grande que la largeur et la hauteur actuelles de la fenêtre d'affichage. La compatibilité du navigateur de cette unité est la suivante : En utilisant l'unité vw, nous pouvons facilement créer des carrés adaptatifs :
&a1 <.>Introduction détaillée sur les pages mobiles

Introduction : Lorsque nous traitons avec des pages mobiles, nous pouvons parfois Il est nécessaire de transformer l'image de la bannière en un carré de même largeur que l'écran pour obtenir la meilleure expérience, comme la page mobile de Flipbord : Alors comment utiliser du CSS pur pour créer un carré qui puisse s'adapter à la taille ? Solution 1 : unité vw CSS3 CSS3 ajoute un nouvel ensemble d'unités de longueur vw, vh, vmin, vmax par rapport au pourcentage de la zone visible. où vw est l'unité par rapport au pourcentage de la largeur de la fenêtre d'affichage, 1vw = 1 % de la largeur de la fenêtre d'affichage...
2 10 articles recommandés sur les unités VW<.>
Introduction : Lorsqu'il s'agit de pages mobiles, nous avons parfois besoin de transformer l'image de la bannière en un carré de même largeur que l'écran pour obtenir la meilleure expérience, comme la page mobile de Flipbord : Ensuite Comment utiliser du CSS pur pour créer un carré capable de s'adapter à sa taille ? Solution 1 : unité vw CSS3 CSS3 ajoute un nouvel ensemble d'unités de longueur vw, vh, vmin, vmax par rapport au pourcentage de la zone visible. où vw est l'unité relative au pourcentage de la largeur de la fenêtre, 1vw = 1% de la largeur de la fenêtre...
Introduction détaillée à l'attribut hauteur

4.
Un résumé de la façon d'utiliser l'attribut height en CSS

5.
Un résumé de la façon d'utiliser l'attribut width width en CSS

6.
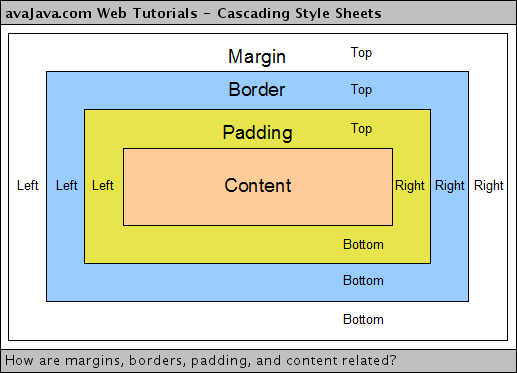
Résumé des trois unités de longueur communes (px em rem) en CSS Introduction : Ce qui suit est un résumé des unités HTML courantes dans les pages Web et une introduction aux unités de longueur dans la mise en page CSS+div. Personnellement, je pense que l'inconvénient d'utiliser px comme unité de police et de ne pas pouvoir utiliser la fonction de mise à l'échelle des polices du navigateur sous IE n'est plus si important. Parce que les nouvelles versions d'IE7 et IE8 prennent déjà en charge la fonction de zoom de la page Web entière, y compris Firefox, qui met à l'échelle la page Web entière par défaut au lieu de mettre à l'échelle les polices CSS. Est-il important de ne pas simplement mettre à l'échelle la taille de la police ? 7. Résumé des propriétés et de l'utilisation des marges CSS Introduction : L'espace blanc entourant la bordure d'un élément est la marge. La définition des marges crée un « espace blanc » supplémentaire à l’extérieur de l’élément. Le moyen le plus simple de définir les marges consiste à utiliser la propriété margin. La propriété margin accepte n'importe quelle unité de longueur, qui peut être des pixels, des pouces, des millimètres ou des ems, des valeurs en pourcentage ou même des valeurs négatives. Cet article parlera de la propriété margin et de la façon de l'utiliser en détail. 8. Explication détaillée de l'utilisation de l'attribut de marge CSS Introduction : Le moyen le plus simple de définir les marges est d'utiliser l'attribut margin. La propriété margin accepte n'importe quelle unité de longueur, qui peut être des pixels, des pouces, des millimètres ou des ems. la marge peut être réglée sur automatique. Une approche plus courante consiste à définir une valeur de longueur pour les marges. La déclaration suivante définit une marge de 1/4 de pouce de large sur tous les côtés de l'élément h1 : 9 Détails des unités de longueur en CSS<.> Introduction : L'éditeur ci-dessous vous présentera un cliché sur les unités de longueur en CSS. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil 10. php utilise mb_substr() pour résoudre le problème de l'interception de chaînes chinoises tronquées Introduction : PHP est livré avec plusieurs fonctions d'interception de chaînes, parmi lesquelles substr et mb_substr sont couramment utilisées. Lorsque le premier traite le chinois, GBK correspond à 2 unités de longueur et UTF à 3 unités de longueur. Après que le second ait spécifié le codage, un caractère chinois correspond à 1 unité de longueur. 




Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel d'installation de pycharm
tutoriel d'installation de pycharm
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 Comment vérifier l'utilisation du processeur sous Linux
Comment vérifier l'utilisation du processeur sous Linux
 Comment lire des fichiers texte en HTML
Comment lire des fichiers texte en HTML
 évaluation python
évaluation python
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Formule de la loi de conservation de l'énergie mécanique
Formule de la loi de conservation de l'énergie mécanique
 Comment définir la police en CSS
Comment définir la police en CSS