
Dans notre développement Web quotidien, les attributs d'arrière-plan sont utilisés pour définir simultanément divers attributs d'affichage de l'arrière-plan de l'élément. Dans l'application réelle de CSS, les attributs complets de l'arrière-plan sont généralement utilisés une seule fois, comme la couleur d'arrière-plan. , background Une série d'images, etc., nous allons donc aujourd'hui résumer pour vous l'utilisation des attributs d'arrière-plan en CSS~
Attributs d'arrière-plan associés en CSS :
1.Un peu de bon sens à propos de l'arrière-plan CSS

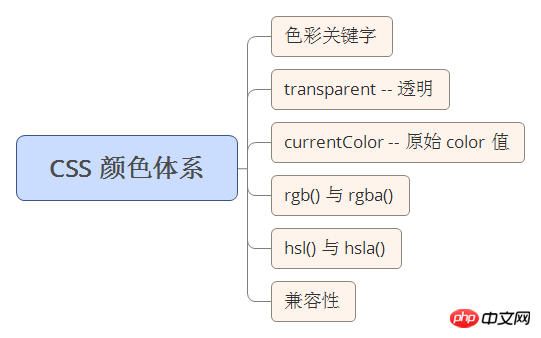
Comment définir la couleur d'arrière-plan de l'étiquette Il existe un attribut background-color: en CSS, qui est spécialement utilisé pour définir la valeur de la couleur d'arrière-plan : la spécifique. mot rgbrgba hexadécimal deux. Comment définir l'image d'arrière-plan ?
2.Introduction détaillée aux propriétés liées au fond CSS

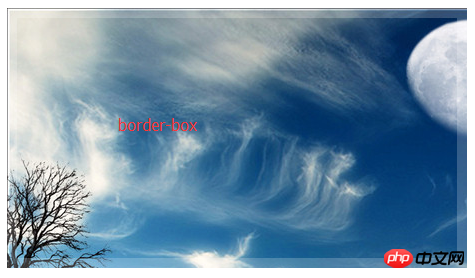
Ce qui précède est l'effet de l'origine de l'arrière-plan, mais il semble être un peu différent de ce que je veux. Il y a toujours une image d'arrière-plan en bas et à droite pendant le remplissage et. contenu, et il semble que cela n'ait aucun effet sur la couleur d'arrière-plan (#000)
3.Introduction de base au CSS Attribut background-attachment de style fixe d'arrière-plan

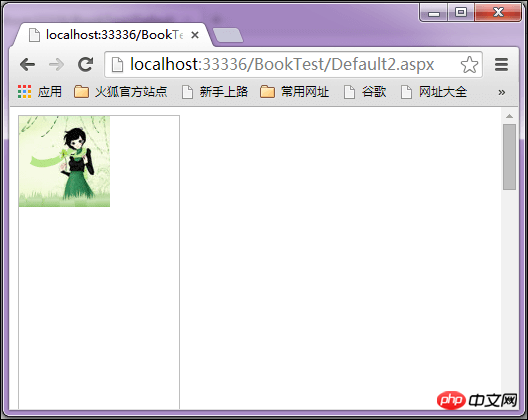
L'attribut background-attachment n'a que 2 valeurs d'attribut. scroll signifie que l'image d'arrière-plan défile au fur et à mesure que l'objet défile, ce qui est l'option par défaut ; fixe signifie que l'image d'arrière-plan est fixe sur la page et que seul le reste du contenu défile avec la barre de défilement.

L'arrière-plan CSS est utilisé très fréquemment dans la conception Web. Cependant, les propriétés CSS qui sont familières aux développeurs cachent de nombreux détails qui ne sont pas bien connus des développeurs juniors. L’article tente de lever ce voile inconnu.

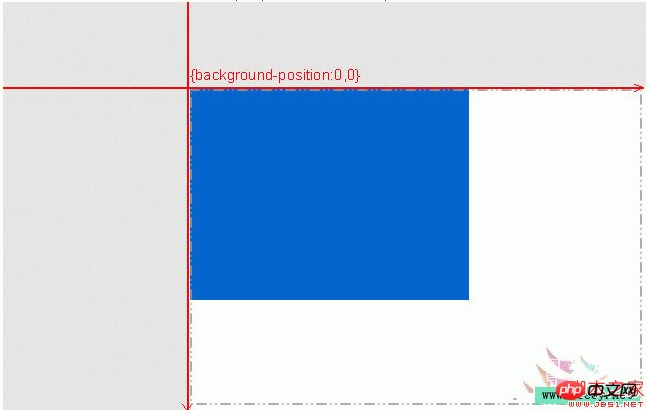
Le positionnement de l'image d'arrière-plan CSS est plus largement utilisé dans le processus de mise en page, en particulier lorsqu'il y a de nombreux arrière-plans. images. , cet article vous donnera une introduction détaillée aux connaissances sur le positionnement des images d'arrière-plan et pourquoi il existe des nombres négatifs. Les amis intéressés peuvent se référer à
Questions et réponses connexes sur les propriétés d'arrière-plan
1.css3 - le style de police CSS ajoute une couleur de remplissage au lieu de la couleur d'arrière-plan
3.css - Concernant la question du fond de pseudo-classe
[Articles connexes recommandés] :
1.Un résumé de la façon d'utiliser Clear Both pour effacer les flottants en CSS
2.Un résumé de la façon d'utiliser l'attribut background-position en CSS
3.Résumé de la façon de définir barre de navigation en css
4.Résumé des méthodes de définition des styles de lignes pointillées en html et css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!