

Pas grand chose à dire, veuillez regarder le code pour transformer le site Web ou la page Web en noir et blanc
###Page Web code noir et blanc style externe
**Écrivez. Veuillez utiliser *
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}123###Style interne du code noir et blanc de la page Web
pour écrire le fichier CSS dans la balise head
<style type="text/css"><!--html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}--></style>1234567###Style en ligne de code noir et blanc de la page Web
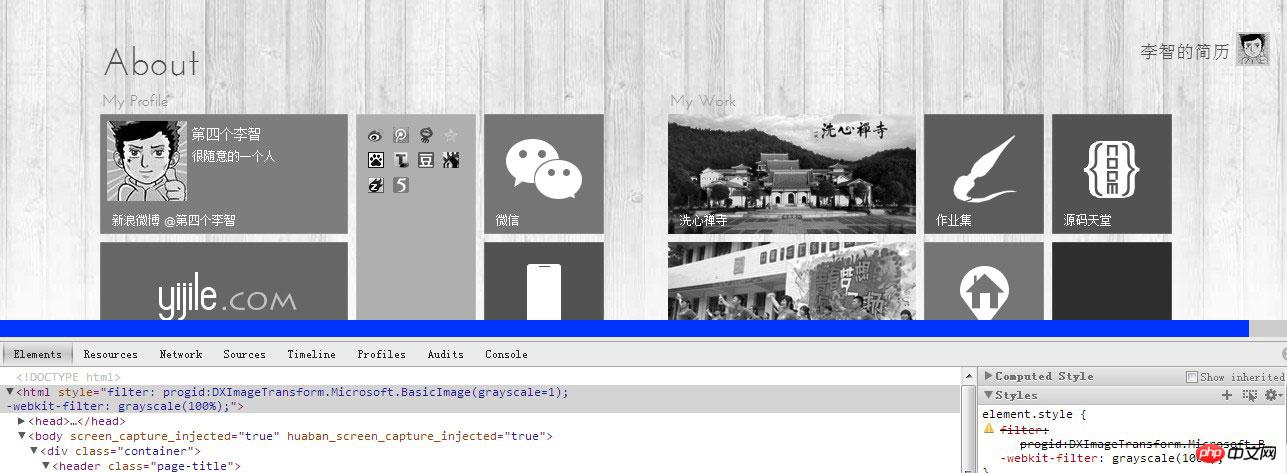
Écrivez la balise html et recherchez le html
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);">12
###Code noir et blanc de la page Web version de l'espace de groupe QQ, pour la plupart des navigateurs grand public
**Veuillez utiliser *
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les derniers prix des dix principales monnaies virtuelles
Les derniers prix des dix principales monnaies virtuelles
 Que signifie vram ?
Que signifie vram ?
 Comment ouvrir le fichier bak
Comment ouvrir le fichier bak
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?
 html définir la taille de la couleur de la police
html définir la taille de la couleur de la police
 La valeur d'entrée Excel est illégale
La valeur d'entrée Excel est illégale
 Fonctions de la commande tracert
Fonctions de la commande tracert
 Utilisation de typedef en langage C
Utilisation de typedef en langage C