
Dans notre travail de développement quotidien, le développement de pages Web est inévitable. Dans le développement de pages Web, nous rencontrons souvent des paramètres de style de ligne pointillée. Nous allons donc présenter aujourd'hui les paramètres de style de ligne pointillée à Fighting. >
Définissez le style de ligne pointillée en html :
1.Utilisez html5 pour obtenir le code d'effet de ligne pointillée
 html5 est disponible depuis longtemps, mais je n'ai commencé à le contacter que récemment. HTML5 fournit de nombreuses fonctions intégrées qui peuvent réaliser de nombreuses fonctions, tels que dessiner des segments de ligne, des rectangles, des cercles, des arcs, etc. Cependant, HTML5 ne propose pas la fonction de dessiner des lignes pointillées. Si vous souhaitez dessiner des courbes sur le canevas, cela demandera un petit effort.
html5 est disponible depuis longtemps, mais je n'ai commencé à le contacter que récemment. HTML5 fournit de nombreuses fonctions intégrées qui peuvent réaliser de nombreuses fonctions, tels que dessiner des segments de ligne, des rectangles, des cercles, des arcs, etc. Cependant, HTML5 ne propose pas la fonction de dessiner des lignes pointillées. Si vous souhaitez dessiner des courbes sur le canevas, cela demandera un petit effort.
Introduction détaillée à la méthode de définition de la bordure pointillée en HTML
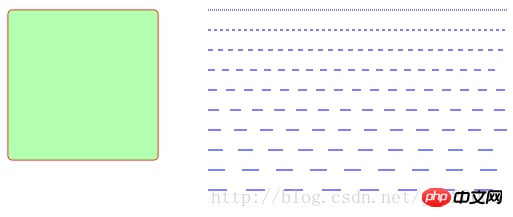
 Utilisation des styles CSS et Balises HTML Afin d'ajouter des bordures en pointillés à différentes balises HTML, nous sélectionnons plusieurs balises communes pour aligner et définir l'effet de bordure en pointillé.
Utilisation des styles CSS et Balises HTML Afin d'ajouter des bordures en pointillés à différentes balises HTML, nous sélectionnons plusieurs balises communes pour aligner et définir l'effet de bordure en pointillé.
HTML5 Canvas rectangle arrondi personnalisé et exemple de code de ligne pointillée introduction

Le rectangle arrondi et la ligne de tiret personnalisés HTML5 Canvas (RoundedRectangle et Dash Line) implémentent l'ajout de fonctions personnalisées à l'objet de dessin contextuel 2D HTML Canvas. Démonstration de fonctions, comment dessiner des lignes pointillées et. contrôlez l'intervalle entre les lignes pointillées et apprenez à dessiner des rectangles arrondis.
Définissez le style de la ligne pointillée en CSS :
1.Comment supprimer la ligne pointillée en cliquant sur un lien hypertexte avec CSS
 Comment supprimer un lien hypertexte avec CSS Ligne pointillée lorsque vous cliquez dessus : Recommandation : L'écriture manuscrite de code autant que possible peut améliorer efficacement l'efficacité et la profondeur de l'apprentissage. Lorsqu'un lien est cliqué, une boîte en pointillé apparaît par défaut.
Comment supprimer un lien hypertexte avec CSS Ligne pointillée lorsque vous cliquez dessus : Recommandation : L'écriture manuscrite de code autant que possible peut améliorer efficacement l'efficacité et la profondeur de l'apprentissage. Lorsqu'un lien est cliqué, une boîte en pointillé apparaît par défaut.
Différentes manières de supprimer la boîte en pointillé d'un lien en utilisant CSS et JS Quand on clique sur le lien, une boîte en pointillé sera affiché autour du lien, alors comment supprimer cette case en pointillés ? En fait, il existe de nombreuses méthodes, utilisez simplement CSS, mais utiliser javaScript semble également être une bonne méthode.
Questions et réponses liées au style de ligne pointillée :
1.css - Existe-t-il un moyen de personnaliser l'espacement des lignes pointillées lorsque la bordure est en pointillés ?
2.javascript - Comment définir le dernier segment sur une ligne pointillée dans un graphique linéaire echarts
3.objective-c - Tracer des lignes pointillées sur iOS
[Recommandations d'articles connexes] :
1.Résumé de la méthode de définition du style de ligne pointillée dans Photoshop
2.Résumé de la méthode de définition du style des liens hypertexte en HTML et css
3.Résumé de la façon de définir la barre de navigation en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!