
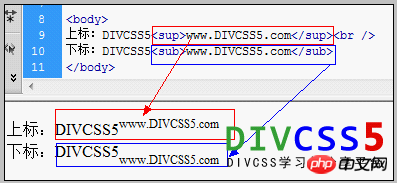
Ajoutez la balise html sup au contenu qui nécessite le flottement et l'indice HTML, et ajoutez la balise html sub au contenu qui nécessite le flottement et l'indice.
1), ajoutez avant et après le contenu qui doit être flottant et placé en exposant, et ajoutez la balise
2), ajoutez qui doit être flottant et indicé, ajoutez la balise
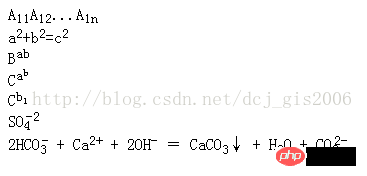
3) Il existe de nombreuses balises HTML qui utilisent souvent des exposants ou des indices dans les expressions chimiques. Nous pouvons utiliser des balises HTML en exposant et en indice pour résoudre ce problème sans utiliser de styles CSS.

1. Exemples d'application HTML en exposant et en indice

Champs d'application : GeoExt / ArcMap Étiquette... À propos des exemples d'applications d'exposant et d'indice HTML, cela semble très pratique. Les amis qui en ont besoin peuvent se référer à
Cet article vous présente en détail le contrôle des attributs de police HTML, des lignes horizontales, des exposants et des indices, ainsi que l'exemple de code pour insérer des images. Si vous ne comprenez pas, vous pouvez. cliquez dedans et jetez un œil
3. Les balises HTML superscript sup et subscript sub sont appliquées
En langage HTML, la balise sup peut définir le texte en exposant ; peut définir du texte en indice, comme suit Laissez-moi vous expliquer l'application spécifique des balises HTML : exposant
En langage HTML, la balise Par exemple : s'il est nécessaire d'afficher : 2 ions oxygène, il doit être écrit comme : 2O2- dans le code html.
4. Un moyen simple d'obtenir l'indice de la liste et sa valeur en python
Lorsque nous parcourons une séquence en python, nous utilisons généralement la méthode suivante :
for item in sequence: process(item)
Si vous souhaitez obtenir la position d'un élément, vous pouvez écrire comme ceci :
for index in range(len(sequence)): process(sequence[index])
5 Code de génération d'indice de pagination pour les pages Web (méthode back-end PHP. )


Comme le montre la figure, cet article présente le code de génération d'indice de pagination pour les pages Web (back-end PHP méthode).
6. Balises HTML en exposant et en indice
Lors de l'édition de texte, en particulier lors de l'édition de questions d'études chimiques ou de documents de test, vous devez définissez des exposants ou des indices pour certains caractères. Par exemple, H2O est la formule moléculaire de l'eau et 2O2- représente deux ions oxygène. Pour les indices, la méthode courante est la suivante : sélectionnez d'abord ces caractères, puis modifiez la taille de la "Police", puis cliquez sur le bouton "OK" ; pour les exposants, vous ne pouvez souvent rien faire. Le code de la balise HTML du billet de blog suivant peut être modifié pour le rendre beau et facile à lire.
Questions et réponses connexes :
2. Problème de Ruby avec la redéfinition de la méthode d'indice
[Recommandations associées]
1 Tutoriel trap_PHP de type d'indice de tableau PHP
2 Méthode d'indice PHP Get Array Maximum_PHP. tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Où commence l'indice du tableau php ?
Où commence l'indice du tableau php ?
 Quels types de sélecteurs CSS existe-t-il ?
Quels types de sélecteurs CSS existe-t-il ?
 Comment ouvrir le disque virtuel
Comment ouvrir le disque virtuel
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 Que faire si l'icône du bureau de l'ordinateur ne peut pas être ouverte
Que faire si l'icône du bureau de l'ordinateur ne peut pas être ouverte
 Le rôle de la fonction float() en python
Le rôle de la fonction float() en python
 Code Red est-il un virus informatique ?
Code Red est-il un virus informatique ?
 Qu'est-ce qu'un ETF Bitcoin ?
Qu'est-ce qu'un ETF Bitcoin ?