
Nommer les fonctions et les variables correctement et de manière vivante peut non seulement augmenter la lisibilité du programme, mais également refléter le style de programmation du programmeur. De meilleures habitudes de dénomination peuvent améliorer efficacement la maintenabilité du programme. Ce qui suit présente la méthode de normalisation des noms. Les amis intéressés peuvent y jeter un œil.

1. Collection de noms standards DIV+CSS
Lorsque nous développons des pages Web CSS+p (Xhtml), nous sommes plutôt confus et enchevêtré Le plus gros problème est la dénomination CSS, en particulier pour les novices qui ne savent pas quoi nommer et comment le nommer de la bonne manière.
Explication des règles de dénomination :
1) Tous les noms doivent être en minuscules
2) Les valeurs d'attribut doivent être placées entre guillemets (""). avoir une valeur telle que class="pcss5",id="pcss5"
Convention de dénomination Il est très nécessaire pour améliorer la lisibilité du code, afin que le sens à exprimer puisse être compris en un coup d'œil. La spécification doit être conforme aux règles, ce qui rend le code propice à une maintenance ultérieure et peut également améliorer considérablement l'efficacité du développement. Un site Web normal contient beaucoup de code JS. Si vous ne suivez pas certaines règles pendant le processus d'écriture, vous ne pourrez pas comprendre ce que vous avez écrit plus tard. C'est une chose très gênante, vous devez donc l'écrire dans votre. temps habituel. Pendant la pratique, développez de bonnes habitudes de codage.
3. Standardisation de la dénomination et de l'écriture CSS
La dénomination des classes couramment utilisées doit être basée autant que possible sur des mots anglais courants, ce qui la rend facile à comprendre, et de manière appropriée, annotez le lieu. Pour la dénomination de classe/ID secondaire, le mode d'écriture combiné est adopté et la première lettre du dernier mot doit être en majuscule : par exemple, "zone de recherche" doit être nommée "searchInput", "icône de recherche" doit être nommée "searchIcon", "bouton de recherche" "Nommé "searchBtn"...
4. La dénomination standard css
css3 a été publiée et de nombreux ingénieurs front-end WEB ont commencé à essayez d'utiliser cette technologie. Comment évaluons-nous la capacité à écrire du CSS ? Nous ne jugerons pas selon le bien ou le mal. Nous pouvons utiliser des mots tels que « bon », « moyen », « terrible » pour la décrire. Quelle est la chose la plus difficile à propos du CSS ? Est-ce la compatibilité des principaux navigateurs ? Est-ce la simplicité et l'efficacité du code ? L'ingénieur front-end Wu Zhi a dit un jour : CSS n'est pas une technologie difficile, la difficulté réside dans la manière de standardiser. la dénomination. Le projet est réalisé par des particuliers, et les ingénieurs peuvent nommer les CSS selon leurs propres habitudes. Dans le travail d'équipe, une dénomination irrégulière peut provoquer des conflits, affectant ainsi l'avancement de l'ensemble du projet. Ci-dessous, Lingnan Network vous apprendra étape par étape comment nommer les CSS de manière standardisée.
5. Vous apprendre à écrire des styles CSS de manière standardisée

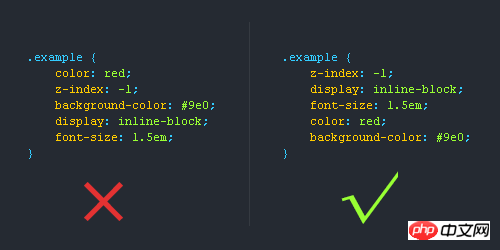
J'écris du CSS depuis si longtemps, mais la plupart des utilisateurs front-end Aucun d'entre eux n'écrit du code CSS selon de bonnes normes d'écriture CSS, ce qui affectera l'expérience de lecture du code. Voici un résumé des normes d'écriture CSS et de l'ordre d'écriture CSS pour votre référence
Ceux-ci. sont basés sur des articles étrangers et le mien. Pour résumer mon expérience personnelle, je pense que cela vaut la peine d'apprendre pour les utilisateurs frontaux qui écrivent du CSS.
6. Spécifications JavaScript frontales très détaillées
Outil de gestion de packages JavaScript tiers frontal bower (bower install jQuery), bower peut réaliser une analyse des dépendances de bibliothèques tierces, téléchargement, gestion des mises à niveau, etc. Il est recommandé d'établir un serveur privé Bower au niveau de l'entreprise.
Les outils de construction front-end peuvent utiliser des outils grunt ou gulp, qui peuvent réaliser toutes les tâches frontales telles que la compression html, css, js, la vérification, les tests, la fusion de fichiers, la surveillance et le chargement en direct. Il est recommandé d'utiliser un serveur privé nodejs npm au niveau de l'entreprise.
IDE de développement front-end : WebStorm (Idea) et Sublime sont les meilleurs. L'équipe du projet unifie l'EDI. La configuration unifiée de l'IDE est très importante.
Questions et réponses connexes :
1 javascript - Pourquoi de nombreux projets aiment-ils utiliser ret et res pour nommer des projets<.>
2.angular.js - règles de dénomination des directives ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!