
Lorsque j'écrivais la structure HTML, je n'avais même pas pensé à l'imbrication des balises jusqu'à ce que je découvre ce problème. Je pensais bêtement que les balises pouvaient être associées les unes aux autres !
En fait, certains tags ne peuvent pas être imbriqués à volonté. Si vous n'en êtes pas profondément affecté, vous ne découvrirez pas son existence, et encore moins ne réaliserez pas le genre de folie qu'il peut vous apporter !
Alors, de quelles balises s'agit-il ? S'il vous plaît, voyez, il s'agit de la balise a et de la balise p À première vue, elles ont toutes les deux l'air de mériter une raclée, droite?
(1) une balise ne peut pas imbriquer une balise (imbrication de liens)
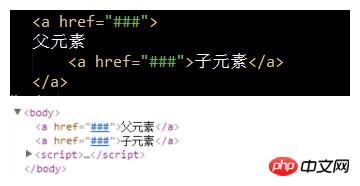
<a href="###">父元素<a href="###">子元素</a></a> ; //嵌套父子级
Le navigateur le résout comme une relation fraternelle :
<a href="###">父元素</a>; <a href="###">子元素</a>;
En particulier : tant qu'il y a une balise a imbriquée sous une forme quelconque dans la balise a, elle sera analysée comme une relation fraternelle par le navigateur

[Imbriquer directement un tag]

[p imbriqué indirectement une balise]
(2) La balise p ne peut pas imbriquer les balises au niveau du bloc
<p>父元素<p>子元素</p></p> ; //嵌套父子级
Le navigateur l'analyse comme un frère :
<p>父元素</p>; <p>子元素</p>;
Terrain spécial : tant qu'il y a des balises de niveau bloc imbriquées dans la balise p, elle sera analysée comme une relation fraternelle, même si l'attribut display est défini ;
 [Imbriquer directement les éléments p]
[Imbriquer directement les éléments p]
Remarque : Imbriquer indirectement les éléments au niveau du bloc et définir l'attribut d'affichage. Dans ce cas, j'espère que tout le monde pourra réussir le test de code. Après mon test, il ne peut pas être imbriqué !
(3) Si vous avez besoin d'imbriquer des liens, il est recommandé d'utiliser la balise de zone
Pour l'imbrication de liens, si vous y prêtez attention, beaucoup de gens Les balises a où se trouvent les deux liens sont écrites séparément et ne sont pas imbriquées directement ; ou cela est réalisé via le code js
Maintenant, vous pouvez utiliser la zone ; tag Imbriquez directement les liens
<area shape="" coords="" href="" alt="" target="_blank"> ;
En particulier, la balise de zone est essentiellement utilisée pour créer des hotspots régionaux et doit être utilisée en conjonction avec la balise map
<img usemap="#test" src=""> <map id="test" name="test"> <area shape="" coords="" href="#rect" alt=""> </map>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!