
Comment utiliser CSS3 pour obtenir l'effet de boucle vers la droite
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.shadow {
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */
/* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
/* 兼容写法,要放在@keyframes前面 */
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
</style>
</head>
<body>
<div>文字向右闪过效果</div>
</body>
</html>1 Entrez directement le code ! Voici le rendu :

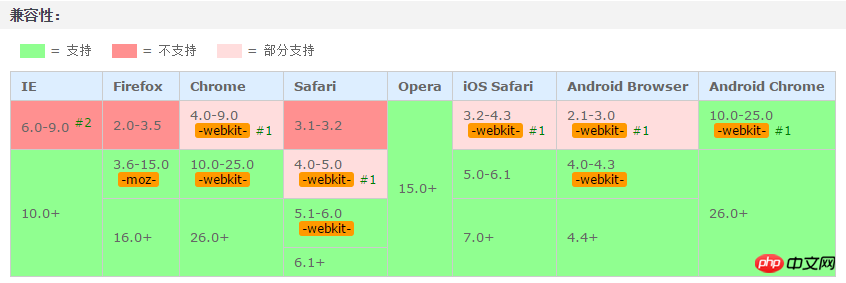
2. Cet effet flash dégradé blanc est très simple et pratique à réaliser avec CSS3. Le seul inconvénient est probablement le problème de compatibilité. Il est donc désormais généralement utilisé sur les terminaux mobiles.

3. Allez, allez ! (Frappant au tableau) Je pense que les commentaires du code sont relativement clairs, alors dessinez simplement les points clés ! ! !
1. Infini C'est l'attribut du cycle Avec lui, il peut clignoter ! 2. -webkit-text-fill-color : transparent ; La couleur de remplissage du texte est transparente Si elle n'est pas définie, l'effet de dégradé blanc ne sera pas visible ! 3. -webkit-background-clip : texte ;
4. color-stop() La fonction color-stop du dégradé représente la position et la couleur du dégradé. Nous pouvons créer le dégradé où nous voulons, puis le laisser bouger, et. un flash apparaîtra. Un flash d'effet !
4. Enfin, parlons de l'idée :
Tout d'abord, définissez une couleur de fond dégradée avec du blanc au milieu et du gris des deux côtés.
Deuxièmement, définissez la couleur de fond ; couleur de remplissage du texte en transparent (peut voir le fond blanc);
Ensuite, recadrez la couleur d'arrière-plan en dehors du texte (affichez uniquement le texte
Enfin, utilisez @keyframes pour faire défiler l'arrière-plan); position blanche de gauche à droite exécution.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
 Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
 Comment acheter du Dogecoin
Comment acheter du Dogecoin
 Solution d'erreur 503
Solution d'erreur 503