
Tutoriel d'introduction au rendu de liste avec des boucles imbriquées multicouches Actuellement, les documents officiels se concentrent principalement sur le cas du rendu de liste de tableaux unidimensionnels, c'est encore relativement simple et simple, et on y ressemble toujours. Il n'y a pas de façon de commencer pour les enfants qui viennent tout juste de commencer.
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
Il existe également une table de multiplication qui écrit les données directement dans wxml, qui n'est pas un rendu de liste d'un tableau dynamique à deux dimensions.
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>Alors aujourd'hui, nous parlerons principalement du rendu dynamique de tableaux multidimensionnels et de listes mixtes d'objets.

Qu'est-ce que le mélange de tableaux et d'objets multidimensionnels, donnez un exemple très simple
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
}]Ce qui précède L'exemple est un tableau, c'est le format JSON que nous rencontrons souvent dans notre processus de développement quotidien
Les éléments de ce tableau sont des objets, et les objets sont divisés en attributs, qui sont des hybrides tableau-objet. peut être utile pour ceux qui sont nouveaux dans les petits programmes pour enfants, vous aurez des ennuis en rencontrant un tel mélange d'objets de tableau.
oneList:[{
id:1,
name:'应季鲜果',
count:1
},{
id:2,
name:'精致糕点',
count:6
},{
id:3,
name:'全球美食烘培原料',
count:12
},{
id:4,
name:'无辣不欢生猛海鲜',
count:5
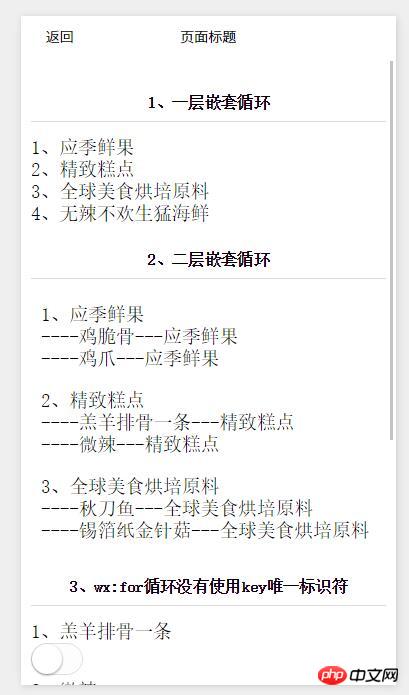
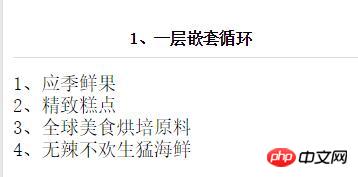
}]Les objets tableau ci-dessus mélangés avec JSON sont testés avec une seule couche de boucle. Voyons comment boucler en wxml. à la page. Les rendus ci-dessus.

<view wx:for="{{oneList}}"wx:key="id">
{{index+1}}、{{item.name}}
</view>Nous pouvons voir que deux accolades sont utilisées directement pour boucler la liste d'affichage. Notez que n'oubliez pas d'utiliser deux accolades pour les données si vous ne le faites pas. Pour conclure, la vue sera également bouclée, mais ce ne sont pas les données que vous souhaitez boucler, et cela vous donnera l'illusion qu'il y a une boucle. Les outils de développement ici sont un peu trompeurs, et vous devez l'être. plus prudent à ce sujet. Cliquez, rappelez-vous une chose ici, tant qu'il y a des données, des accolades sont requises.
De plus, l'indice par défaut de l'élément actuel du tableauLe nom de la variableest par défaut index, et le nom de la variable de l'élément actuel du tableau est par défaut item. temps, je montre également ici comment utiliser le nom de la variable du tableau et la marque d'indice.

Code JSON
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料',
count:12,
twodata:[{
'id':15,
'name':'秋刀鱼'
},{
'id':16,
'name':'锡箔纸金针菇'
}]
}]code wxml
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}"wx:for-item="twodata"wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
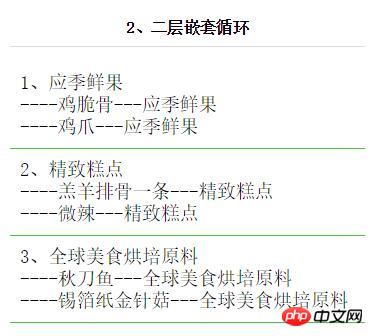
</view>Les captures d'écran ci-dessus et code C'est le deuxième niveau de contenu imbriqué.
Dans le code wxml, on voit clairement qu'il y a deux attributs de contrôle de wx:for Dans le code JSON de la boucle de deuxième niveau, on voit qu'il y a aussi des données de premier niveau, deux données dans chacune. tableau unique, ici Il doit être recyclé et rendu sur la page. Dans la première couche de données, recyclez simplement item.twodata directement. N'oubliez pas d'inclure les accolades.
Dans la boucle de deuxième niveau, il est recommandé de changer le nom de la variable de l'élément actuel en quelque chose d'autre, c'est-à-dire wx:for-item="twodata" vu dans le code wxml, car la variable par défaut nom de l'élément courant Il est nommé item Si vous ne changez rien d'autre, vous ne pourrez pas obtenir les données de la première couche de boucles car elles sont écrasées par le nom de variable de la deuxième couche.
Donc, dans notre code wxml, lors d'une boucle au deuxième niveau, nous pouvons voir que nous pouvons également parcourir la valeur du premier niveau, c'est-à-dire -------.
Les boucles multicouches avec plus de trois couches sont en principe identiques aux boucles à deux couches. Si vous pouvez comprendre les boucles à deux couches. boucle de tableau, for Il peut être utilisé avec succès sur trois couches et plus.
Ce qui doit être noté est un problème courant. Les données doivent être placées entre accolades. À partir du deuxième niveau, remplacez le nom de variable par défaut de l'élément actuel par quelque chose d'autre, tel que wx:for-. item ="twodata" , et soyez plus prudent.
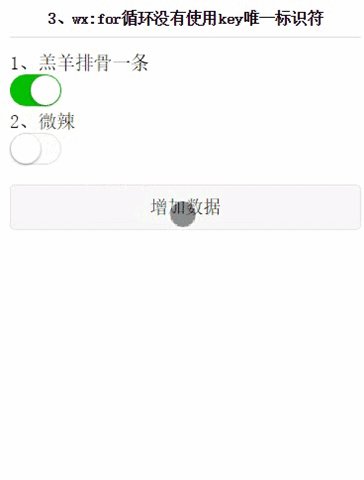
Pourquoi wx:key apparaît-il L'explication officielle est que si la position des éléments dans la liste change dynamiquement ou si de nouveaux éléments sont ajoutés à la liste, et si vous souhaitez que les éléments de la liste conservent leurs propres caractéristiques et statuts (comme le contenu d'entrée dans l'entrée, l'état sélectionné du commutateur), vous devez utiliser wx:key pour spécifier l'identifiant unique des éléments dans la liste.
Lorsque des modifications de données déclenchent le nouveau rendu de la couche de rendu, les composants avec des clés seront corrigés. Le framework veillera à ce qu'ils soient réorganisés plutôt que recréés pour garantir que les composants conservent leur propre état et améliorent la liste. Efficacité du rendu.
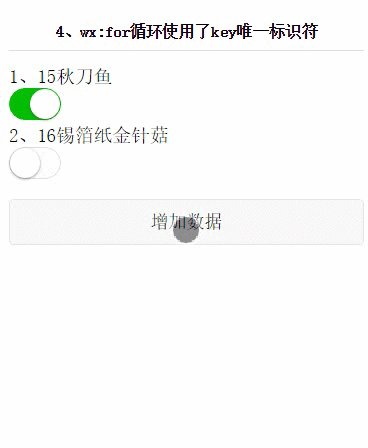
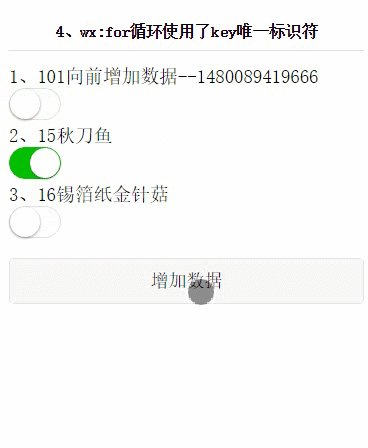
Dans le processus de développement, le rôle de wx:key est très important pour le projet. Si vous ne pouvez pas le comprendre à partir du texte, vous pouvez accéder à la démo de github clone dans l'outil de développement WeChat et en faire l'expérience. toi-même.

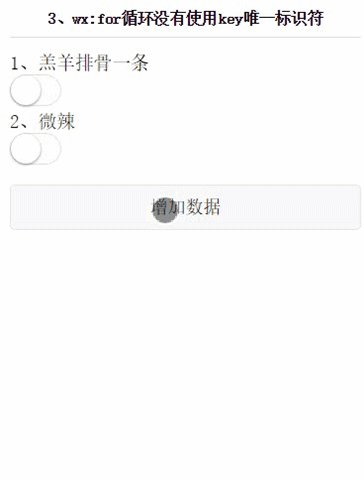
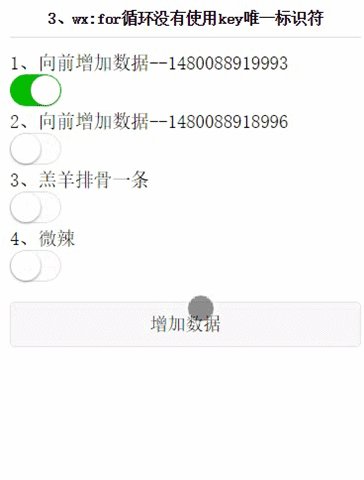
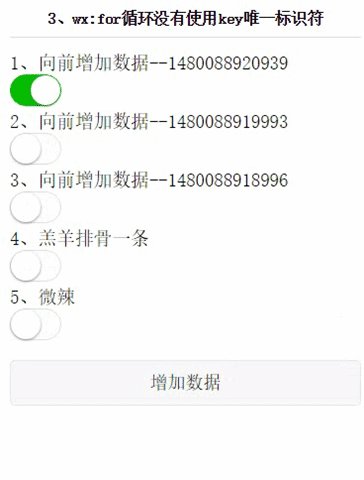
Nous voyons cette image GIFanimation Il y a un interrupteur allumé. L'état du commutateur est dans le titre des côtes d'agneau. ce tableau, l'état de ce commutateur ne suit pas les côtes d'agneau et ne maintient pas son propre état.
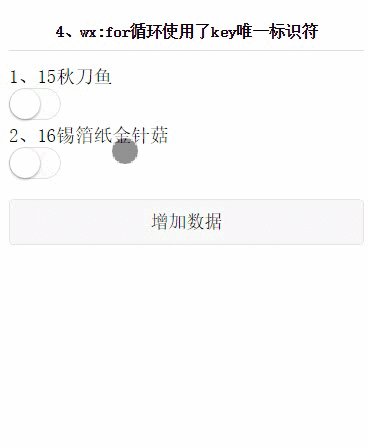
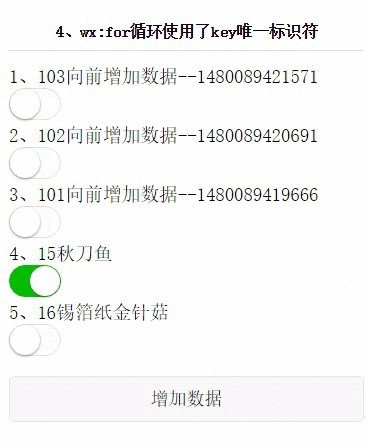
Regardons ensuite un autre exemple, utilisant l'identifiant unique wx:key.

这个GIF动画图,也是点击开启了 switch 的状态,唯一有不同的地方,就是在新增数据时,是保持着自己的状态的。
相信通过这两个小例子,对wx:key唯一标识符应该也有所了解啦,想要提升技术,就要多折腾,自己在小程序里,写个 wx:for 和 wx:key 体会下。
还有一个需要注意的地方,我们先看看以下代码
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
</view>wx:key="id" ,我们看到 wx:key 里的值并不需要花括号的,是的,这里是比较特别的地方,不需要花括号,同时也不需要参数名,需要是虽然数据里的一个字段名。
今天我们讲了列表渲染,官方给的文档还是比较简单单一,我们这里更深入的讲了数组的一层、二层以及多层循环,还有wx:key唯一标识符的使用方法和注意事项。
相信在小程序推出公测之后,很多小伙伴都已经抓紧申请注册小程序了。在开发阶段中也碰到了很多的问题,例如wx.request数据请求不成功,在数组操作时,不知道如何往数组里push数据,input如何监听用户输入的状态,css的background-image无法获取本地资源等等,本博客会出一个专题,给碰到这些问题的小伙伴解决思路。
demo github地址:
github.com/bluefox1688/wxapp_study
【相关推荐】
1. 微信公众号平台源码下载
3. 小程序开发条件渲染详解
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Connexion Internet impossible
Connexion Internet impossible
 quel nœud peut faire
quel nœud peut faire
 javac n'est pas reconnu comme une commande interne ou externe ou un programme exploitable. Comment résoudre le problème ?
javac n'est pas reconnu comme une commande interne ou externe ou un programme exploitable. Comment résoudre le problème ?
 monnaie numérique virtuelle
monnaie numérique virtuelle
 Quelles sont les technologies de base nécessaires au développement Java ?
Quelles sont les technologies de base nécessaires au développement Java ?
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Quelle est la différence entre l'héritage et l'uefi ?
Quelle est la différence entre l'héritage et l'uefi ?
 Le dossier devient exe
Le dossier devient exe