
line-height, font-size et vertical-align sont des attributs clés pour définir la disposition des éléments en ligne. Ces trois propriétés sont interdépendantes et la modification de la distance entre les lignes, la définition de l'alignement vertical, etc. nécessitent toutes leur coopération. La taille de la police a été présentée en détail dans les polices CSS. Cet article présentera principalement la hauteur de ligne et l'alignement vertical.
hauteur de ligne
Définition
La hauteur de ligne fait référence à la distance entre les lignes de base des lignes de texte. La hauteur de ligne n'affecte en fait que les éléments en ligne et autres contenus en ligne, et n'affecte pas directement les éléments au niveau du bloc. Vous pouvez également définir la hauteur de la ligne pour un élément au niveau du bloc, mais cette valeur s'applique uniquement au contenu en ligne du bloc. élément de niveau. Ce n’est qu’alors qu’il aura un impact. La déclaration de la hauteur de ligne sur un élément de niveau bloc définira une hauteur de zone de ligne minimale pour le contenu de l'élément de niveau bloc
Valeurs :
Valeur initiale : normal
S'applique à : tous les éléments
Héritage : Oui
Pourcentage : par rapport à la taille de la police de l'élément -size

Terminologie
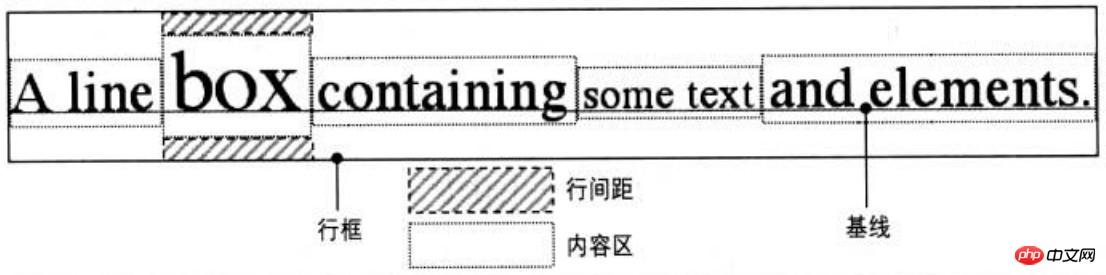
Pour comprendre en profondeur la hauteur de ligne, vous devez comprendre la terminologie courante sur la construction de boîtes de lignes.
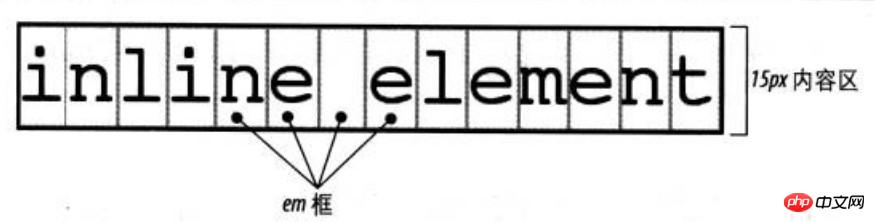
Zone de contenu
Pour les éléments en ligne non remplacés ou une partie de texte anonyme, font-size et font-family déterminent la hauteur de la zone de contenu. Dans le cas de Song Dynasty, si la taille de la police d'un élément en ligne est de 15 px, la hauteur de la zone de contenu est de 15 px ; dans le cas d'autres polices, la hauteur de la zone de contenu n'est pas égale à la taille de la police

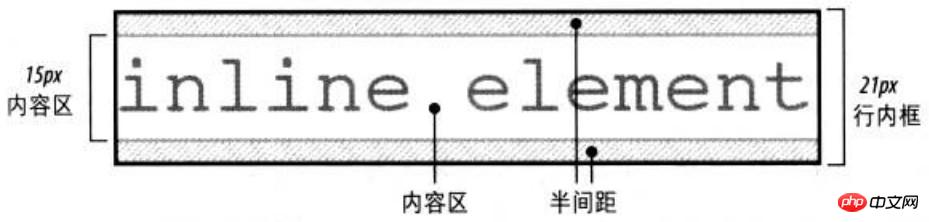
Boîte en ligne
La zone de contenu plus l'espacement des lignes est égal à la boîte en ligne. Si la taille de la police d'un élément en ligne non remplacé est de 15 px et la hauteur de la ligne est de 21 px, la différence est de 6 px. L'agent utilisateur divise ces 6 pixels en deux et applique une moitié en haut et en bas de la zone de contenu, ce qui donne une boîte en ligne

zone de ligne
La zone de ligne est définie comme la case en ligne la plus haute de la ligne. La distance entre le haut et le bas de la case en ligne la plus basse et le haut de chaque case de ligne est à côté du bas de la case de ligne précédente
Attribut Box
Le remplissage, les marges et les bordures n'affectent pas la hauteur de la zone de ligne, c'est-à-dire qu'ils n'affectent pas la hauteur de la ligne La bordure de l'élément en ligne est contrôlée par la taille de la police au lieu de la hauteur de la ligneLes marges ne seront pas appliquées en haut et en bas des éléments en ligne non remplacés margin-left, padding -left, border-left sont appliqués au début de l'élément ; margin-right, padding-right , border-right sont appliqués à la fin de l'élément
Élément de remplacement
Les éléments de remplacement en ligne doivent utiliser la valeur de hauteur de ligne, afin d'aligner verticalement les éléments peuvent être positionnés correctement. Parce que la valeur en pourcentage de l'alignement vertical est calculée par rapport à la hauteur de ligne de l'élément. Pour l'alignement vertical, la hauteur de l'image elle-même n'a pas d'importance, la clé est la valeur de line-height Par défaut, les éléments de remplacement en ligne sont situés sur la ligne de base. Si vous ajoutez un remplissage inférieur, des marges ou des bordures à l'élément remplacé, la zone de contenu se déplace vers le haut. La ligne de base de l'élément remplacé est la ligne de base de la dernière boîte de ligne en flux normal. À moins que le contenu de l'élément de remplacement soit vide ou que la valeur de son attribut de débordement ne soit pas visible, dans ce cas, la ligne de base est le bord inférieur de la margevertical-align
Définition
L'alignement vertical est utilisé pour définir l'alignement vertical. Tous les éléments alignés verticalement affecteront la hauteur de la ligneValeur : sous-ligne de base | | super | text-top | text-bottom |
[Note] et
vertical-align:baselinebaseline(元素的基线与父元素的基线对齐) vertical-align:sub(降低元素的基线到父元素合适的下标位置) vertical-align:super(升高元素的基线到父元素合适的上标位置) vertical-align:bottombottom(把对齐的子元素的底端与行框底端对齐) vertical-align:text-bottom(把元素的底端与父元素内容区域的底端对齐) vertical-align:top(把对齐的子元素的顶端与行框顶端对齐) vertical-align:text-top(把元素的顶端与父元素内容区域的顶端对齐) vertical-align:middle(元素的中垂点与父元素的基线加1/2父元素中字母X的高度对齐) vertical-align:(+-n)px(元素相对于基线上下偏移npx) vertical-align:x%(相对于元素的line-height值) vertical-align:inherit(从父元素继承vertical-align属性的值)
inline-block元素在块级元素中留空隙就是因为图像的默认垂直对齐方式是基线对齐(基线对齐在原理上图像底边与匿名文本大写英文字母X的底边对齐);而匿名文本是有行高的,所以X的底边距离行框有一段距离,这段距离就是图像留出的空隙
于是,解决这个问题有以下几个解决办法
[1]display:block
因为垂直对齐方式只能作用于替换元素和行内元素,更改为块级元素,会使垂直对齐方式失效
[2]父级的line-height: 0
这样使匿名文本与行框的距离为0
[3]vertical-align: top/middle/bottom
应用
【1】单行文本水平垂直居中
p{
line-height: 100px;
width: 100px;
text-align: center;
border: 1px solid black;
}
<p>测试文字</p>[注意]好多地方都写着单行文本垂直居中是将高度和行高设置成一样的值,但高度其实是没有必要设置的。仅仅设置行高就可以,文字在一行中本身就是垂直居中显示
【2】图片近似垂直居中
p{
line-height: 200px;
text-align: center;
}
img{
vertical-align: middle;
}
<p>
<img src="#" alt="#">
</p>由于字符X在em框中并不是垂直居中的,且各个字体的字符X的高低位置不一致。所以,当字体大小较大时,这种差异就更明显
[注意]IE7浏览器在写块级元素包含行内元素时一定要写成换行写法,而不要写在一行
//正确1<p> <img src="#" alt="#"></p> //正确2<p><img src="#" alt="#"><!-- 这里要折行或空格 --></p> //错误<p><img src="#" alt="#"></p>
【3】图片完全垂直居中
在方法2的基础上设置块级元素的font-size为0,则可以设置图片完全垂直居中
p{ line-height: 200px; text-align: center; font-size: 0;}img{ vertical-align: middle;}<p> <img src="#" alt="#"></p>
【4】多行文本水平垂直居中
由于方法3设置font-size为0的局限性,块级元素里面无法放置文本。方法4主要通过新增元素来实现垂直居中效果,该方法也可用于图片的水平垂直居中
p{
height: 100px;
width: 200px;
background-color: pink;
text-align: center;
}
span{
display:inline-block;
vertical-align: middle;
line-height: 20px;
width: 100px;
}
i{
display: inline-block;
height: 100%;
vertical-align: middle;
}<p> <i></i><span>我是特别长的特别长的特别长的特别长的多行文字</span> </p>
【5】图标和文本对齐
<方法一>使用长度负值
img{ vertical-align: -5px;}根据实践经验,20*20像素的图标后面跟14px的文字,vertical-align设置为-5px可以达到比较好的对齐效果
<方法二>使用文本底部对齐
img{ vertical-align: text-bottom;}使用baseline会使图标偏上;使用top/bottom会受到其他行内元素影响造成定位偏差;使用middle需要恰好的字体大小且兼容性不高;使用text-bottom较合适,不受行高及其他内联元素影响。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!