
1. Fonction de synchronisation : steps()
Au début, je n'ai pas prêté beaucoup d'attention à cette fonction de synchronisation lors de l'utilisation CSS3. Notez la courbe de Bézier personnalisée.
1) Exemple dans un projet
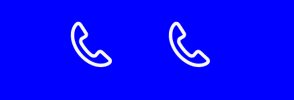
Voyons d'abord la différence entre ajouter des étapes à gauche et ne pas les ajouter à gauche. droite. Celui de gauche est marteau après marteau, et une ombre apparaîtra à droite.

[Notez que la démo suivante ne peut pas être exécutée dans Firefox, mais ne peut être exécutée que dans Chrome, car j'anime l'"image d'arrière-plan " attribut 】
Le code est le suivant. Je n'ai posté que les codes clés. Pour plus de détails, vous pouvez voir ici :
.btn-pay {
background: url(t_btn-pay.png) no-repeat -30px;
animation: pay-interval 0.5s steps(1) infinite;
}
.btn-pay2 {
animation: pay-interval 0.5s linear infinite;
}
@keyframes pay-interval {
from {
background-image: url(t_btn-pay.png);
}
30% {
background-image: url(t_btn-pay-active.png);
}
to {
background-image: url(t_btn-pay.png);
}
}2) Description du paramètre
La syntaxe est la suivante : >
 a. Le premier paramètre spécifie le nombre d'intervalles dans la fonction temporelle (doit être un entier positif). Ce nombre d'intervalles est utilisé entre deux images clés, c'est-à-dire entre 30% et à.
a. Le premier paramètre spécifie le nombre d'intervalles dans la fonction temporelle (doit être un entier positif). Ce nombre d'intervalles est utilisé entre deux images clés, c'est-à-dire entre 30% et à.
b. Le deuxième paramètre est facultatif et accepte deux valeurs : début et fin, spécifiant un changement d'étape au point de départ ou au point de fin de chaque intervalle.
J'ai défini 1 en CSS (il n'y a pas beaucoup de différence entre le début et la fin dans cet exemple), qui est une animation étape par étape. Si elle n'est pas définie, il y aura en fait. plusieurs étapes dans l'opération, une ombre apparaîtra.
Il existe un exemple écrit dans un article étranger qui permet de distinguer la différence entre ces deux valeurs. Le lien de démonstration peut être
cliquez iciLe principe spécifique peut être. recherché en ligne.
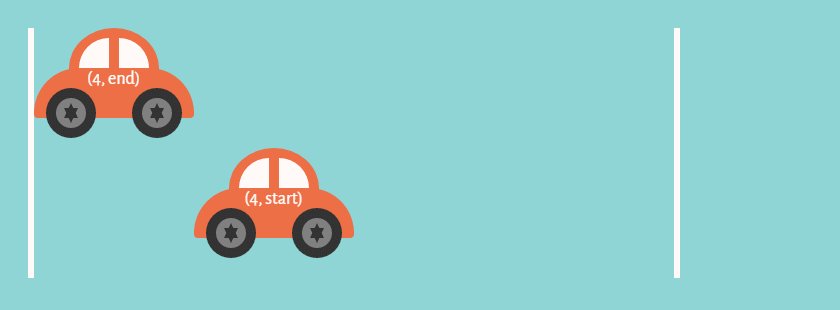
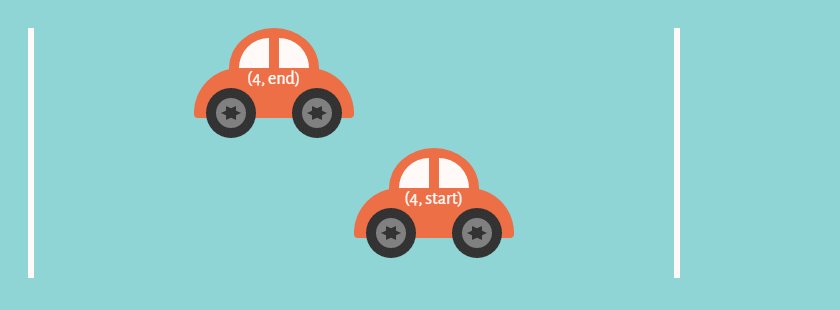
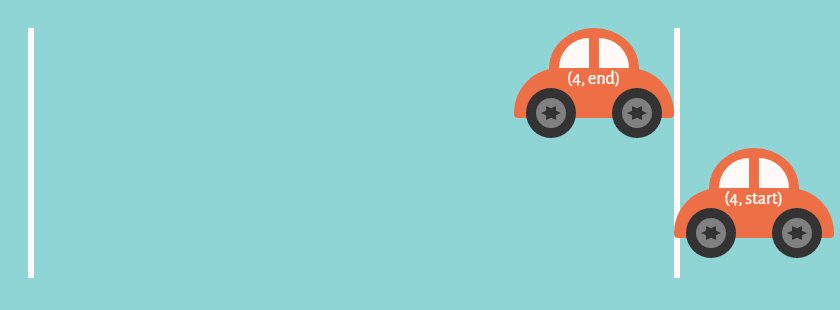
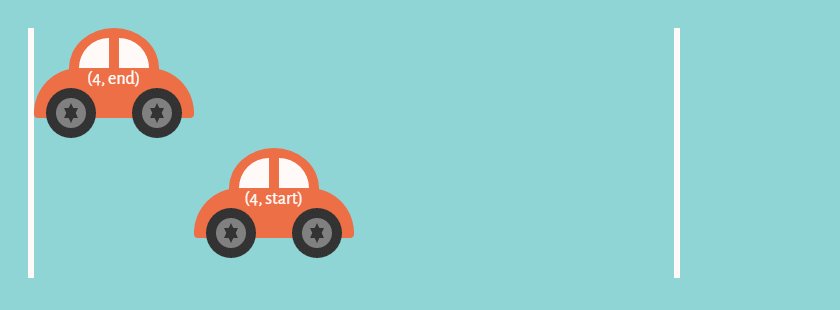
3) Animation à travers des images de sprites
.contain-car {
animation: drive 4s steps(4, end) infinite;
}
.contain-car-2 {
animation: drive 4s steps(4, start) infinite;
}
démo en ligne
.

animation-direction définit si l'animation doit être jouée à l'envers à tour de rôle. Les options sont normales, alternatives, inversées, etc. 1) Un exemple tiré d'un projet
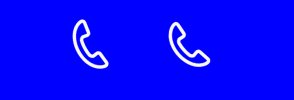
La gigue à gauche est évidemment beaucoup plus douce, tandis que la gigue à droite est douce après Achèvement à 100 %. Revenez à l’état 0 %.
Le code est le suivant. J'ai seulement posté les codes clés. Pour plus de détails, vous pouvez vérifier ici
: <🎜. >
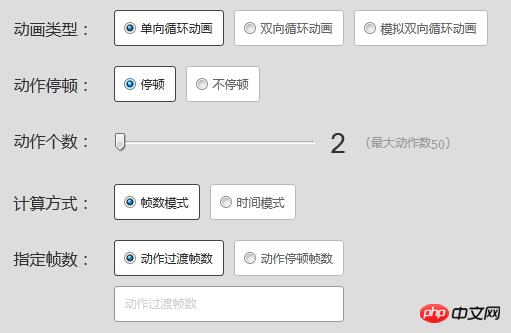
2) Calculateur de numéro d'image d'animation CSS3 Lors de ce tramage, je n'ai pas remarqué cette propriété au début. vérifiez-le plus tard. Il existe un tel calculateur de numéro d'image d'animation CSS3.
.img1 {
animation: tel-rotate 1s linear infinite alternate;
}
.img2 {
animation: tel-rotate 1s linear infinite;
}
@keyframes tel-rotate {
from {
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg);
}
to {
-webkit-transform: rotate(40deg);
transform: rotate(40deg);
}
}Et j'ai remarqué que l'animation de défilement d'avant en arrière est très fluide. Le calcul des images clés est très particulier et contient des algorithmes. Il existe également de nombreuses informations pertinentes sur Internet.
3. fonction de synchronisation : cubique-bézier()

Les facilités, linéaires, facilités d'entrée, etc. couramment utilisées sont en fait les résultats obtenus après la saisie de quatre paramètres.
1) Un exemple en ligne
En personnalisant, vous pouvez organiser des animations synthétiques plus complexes, comme la scène de la balle tombant au au sol, cliquez sur Consultez le code en ligne
.
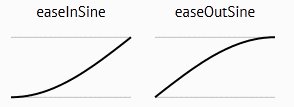
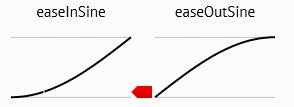
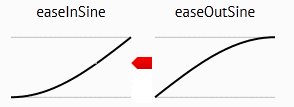
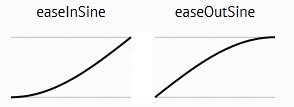
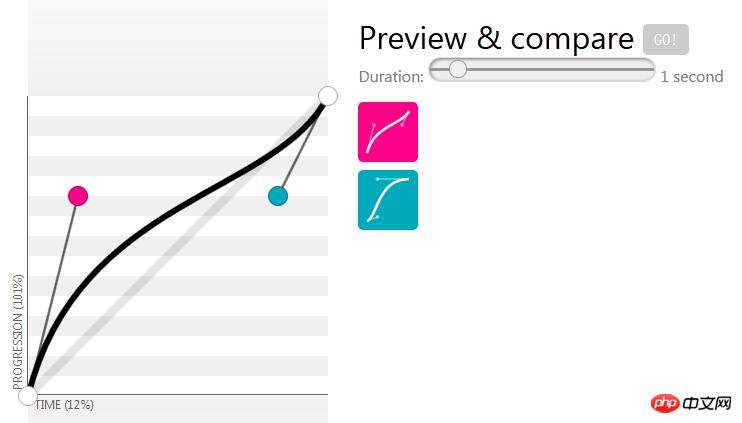
Quand j'ai vu cet exemple, j'ai été assez choqué, j'ai toujours pensé que ce type d'animation devait être coordonné avec JavaScript. L'image provient de "Douze principes de l'animation Web". Cet article a été traduit de l'étranger et les principes qu'il contient sont résumés par Disney Animation. 2) Outils auxiliaires de Bézier Sur la page easings.net, vous pouvez visualiser différents effets d'assouplissement. Dans cubique-bezier.com, vous pouvez le réaliser en ligne et faire glisser les deux points rouges ou bleus pour afficher automatiquement le paramètre correspondant. 


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Introduction aux attributs des balises d'article
Introduction aux attributs des balises d'article
 qu'est-ce que ça veut dire
qu'est-ce que ça veut dire
 Qu'est-ce qu'un hôte
Qu'est-ce qu'un hôte
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Comment configurer les variables d'environnement JDK
Comment configurer les variables d'environnement JDK
 Comment changer le type de fichier dans Win7
Comment changer le type de fichier dans Win7