
Les sites Web et programmes interactifs seraient impossibles sans formulaires capables de se connecter avec les utilisateurs et d'enregistrer les données requises. Oui, nous avons besoin d'une entrée utilisateur valide, mais nous devons l'obtenir d'une manière qui n'ennuie pas l'utilisateur.
Bien que nous puissions utiliser une bonne conception UX pour améliorer la convivialité des formulaires, HTML5 nous fournit également un mécanisme natif de validation des restrictions, qui nous permet de Le front-end détecte les erreurs dans l'entrée.
Dans cet article, nous nous concentrerons sur la validation limitée fournie par les navigateurs et discuterons de la manière dont les développeurs front-end peuvent utiliser HTML5 pour obtenir une entrée utilisateur valide.
Pourquoi la validation des entrées frontales est nécessaire
L'utilisation de la validation des entrées a deux objectifs principaux. Ce que nous voulons nécessite :
1. Pratique
Ce dont nous avons besoin, ce sont des données disponibles. Nous avons besoin que les utilisateurs soumettent des données exploitables sous la forme correcte. Par exemple, il est impossible pour une personne née il y a 200 ans d’être en vie aujourd’hui. Vous trouverez peut-être ces données très intéressantes lorsque vous les obtiendrez pour la première fois. Mais après un certain temps, ces données invalides vous ennuieront et la base de données sera inondée d'une grande quantité de données invalides.
2. Sécurité
La sécurité mentionnée ici vise à empêcher l'injection de contenu malveillant - indépendamment du fait qu'il s'agisse le comportement intentionnel ou le comportement non intentionnel de l'utilisateur.
L'aspect pratique des données (obtention de données raisonnables) ne peut reposer que sur la sensibilisation de l'utilisateur, et l'équipe back-end ne peut pas vous fournir beaucoup d'aide. Cependant, garantir la sécurité des données nécessite une collaboration étroite entre les équipes front-end et back-end.
Si les développeurs front-end peuvent valider correctement les données saisies par les utilisateurs, l'équipe back-end sera confrontée à beaucoup moins de problèmes. Lorsque des pirates informatiques attaquent un site, l'une des méthodes les plus courantes consiste à soumettre des données supplémentaires ou à soumettre des données dans un format incorrect. Les développeurs peuvent bloquer complètement ces failles de sécurité, et ils peuvent le faire dès le début.
Dans la validation des entrées frontales, notre travail consiste à ajouter des restrictions raisonnables aux données saisies par l'utilisateur. La fonction de vérification des restrictions de HTML5 nous fournit un tel outil.
Validation des limites HTML5
Avant l'avènement du HTML5, les développeurs front-end ne pouvaient utiliser que JavaScript pour valider l'utilisateur saisir du contenu, mais ce processus est pénible pour les développeurs et diverses erreurs se produisent souvent. Afin d'améliorer la validation des formulaires côté utilisateur, HTML5 introduit un algorithme de validation restreint, qui peut s'exécuter dans les navigateurs modernes pour vérifier la validité des données soumises par l'utilisateur.
Lors de l'évaluation des données, cet algorithme utilise les attributs liés à la validation des éléments d'entrée, tels que , <
Grâce à la fonction de validation restreinte de HTML5, nous pouvons enfin nous débarrasser de JavaScript lors de la vérification de la soumission des données utilisateur.
Pour effectuer des tâches de validation plus complexes, HTML5 nous fournit une API JavaScript de validation restreinte, que nous pouvons utiliser pour créer des scripts de validation personnalisés.
Utiliser le type d'entrée sémantique pour la vérification
HTML5 introduit un type d'entrée sémantique, qui peut être utilisé pour vérifier l'entrée de l'utilisateur, la méthode est de limiter l'utilisateur à un formulaire de saisie spécifique.
En plus des types de saisie précédents (tels que texte, mot de passe, soumission, réinitialisation, radio, case à cocher, bouton, caché), HTML5 ajoute également de nouveaux types d'entrée sémantique :
email,
tel,
url,
numéro,
Heure ,
date,
datetime,
datetime-local, mois,
semaine, plage, recherche,
couleur .
Voyons maintenant ce qui se passe si un utilisateur saisit le mauvais type de données. Nous avons créé une zone de saisie d'e-mail avec le code suivant :
<form name="form" action="#" method="post"> <label for="youremail">Your Email:</label> <input type="email" name="email" id="youremail"> <input type="submit" value="Submit"> </form>
Si l'utilisateur saisit une chaîne qui n'est pas conforme au format de l'e-mail, l'algorithme de validation restreint empêchera la soumission du formulaire. , et renvoie un message d'erreur :

这个规则也适用于其他的input类型,例如如果你使用了type=“url”,用户将智能提交URL格式的字符串(以协议开头,例如http://或是ftp://)。
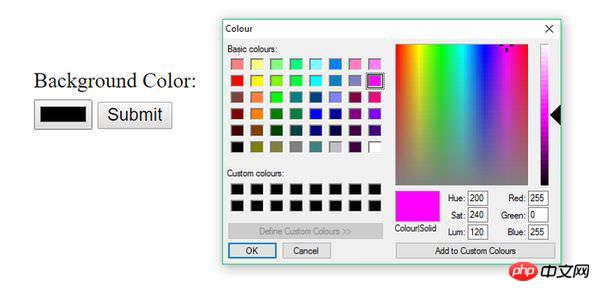
还有一些input类型使用了特殊的设计,它们甚至不允许用户输入错误的输入格式,例如color和range。
<form name="form" action="#" method="post"> <label for="bgcol">Background Color:</label> <input type="color" name="color" id="bgcol"> <input type="submit" value="Submit"> </form>
如果使用了color这个input类型,用户只能在颜色选择器中选择颜色,或者使用默认的黑色。由于这个输入框在最初设计时就添加了严格的限制,因此用户基本不可能输入错误数据。

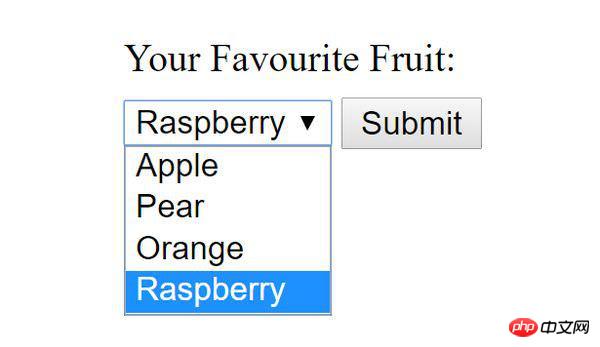
在合适的时候,你也可以考虑使用HTML的
<form name="form" action="#" method="post">
<label for="favfruit">Your Favourite Fruit:</label>
<select name="fruit" id="favfruit">
<option value="apple">Apple</option>
<option value="pear">Pear</option>
<option value="orange">Orange</option>
<option value="raspberry">Raspberry</option>
</select>
<input type="submit" value="Submit">
</form>
使用HTML的验证属性
使用语义input类型,可以限制用户所提交的数据类型,但是在很多时候,这样还不够。在这个时候,标签的验证相关属性可以为我们提供帮助。
验证相关属性应用于某些特定的input类型(并非所有类型都可以使用),这些属性可以设定更加严格的限制。
1. 强制用户必须提交有效数据:
required是HTML中最广为人知的验证属性。它是一种布尔值属性,也就是说,它不需要包含任何值,在需要的时候,我们只需要把它放我们只需要把它放在标签里就好了。
当我们给一个输入框赋予required属性之后,如果用户遗漏了这个输入框,浏览器会返回一个提示信息,提醒用户在该输入框内输入有效数据,否则表单无法成功提交。因此,在使用了required属性之后,我们需要给该输入框配上醒目的提示符号。
required属性可以与下列input类型搭配使用:text, search, url, tel, email, password, date, datetime, datetime-local, month, week,
time, number, checkbox, radio, file。还有