
L'éditeur suivant vous apportera une analyse approfondie de l'iFrame HTML5 inline frame. J'espère que cela aide tout le monde. Venez jeter un oeil avec l'éditeur, je vous souhaite à tous un bon jeu
Comme frame et frameset sont rarement utilisés maintenant, ils sont obsolètes et ont été remplacés par p+CSS, voici donc juste un exemple pour illustrer. Le cadre en ligne iFrame qui est toujours utilisé
Le soi-disant cadre en ligne iFrame, je crois comprendre qu'une page Web est imbriquée à l'intérieur de la page Web et qu'elle peut être imbriquée niveau par niveau.
L'exemple est le suivant :
/*
L'exemple est constitué de index.html et iframe1.html, iframe2.html, iframe3 .html composition
*/
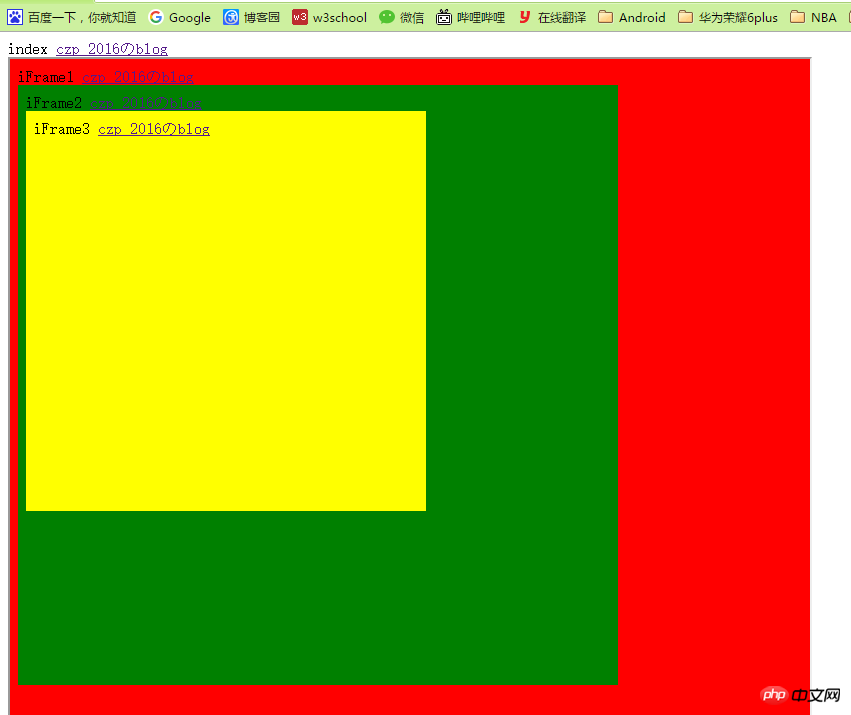
Téléchargez d'abord un rendu, suivi du code complet.

Après avoir cliqué

Le code complet est le suivant
index.html
Code XML/HTMLCopier le contenu dans le presse-papiers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<!--注意,这里没有body元素-->
index
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe>
</html>iframe1.html
Code XML/HTMLCopier le contenu dans le presse-papier
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe1</title>
</head>
<body bgcolor="red">
iFrame1
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe>
</body>
</html>iframe2 .html
Code XML/HTMLCopier le contenu dans le presse-papiers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe2</title>
</head>
<body bgcolor="green">
iFrame2
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br />
<iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe>
</body>
</html>iframe3.html
Code XML/HTMLCopier le contenu dans le presse-papiers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe3</title>
</head>
<body bgcolor="yellow">
iFrame3
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body>
</html>Il semble qu'aucun site Web grand public n'adopte cette présentation et le champ d'application est relativement restreint.
[Recommandations associées]
1. Tutoriel vidéo en ligne h5 gratuit
2. Manuel de la version complète HTML5
.3. Combat réel HTML5 et analyse du script de retard
.5. Combat réel HTML5 et analyse des modifications HTMLDocument
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les manières d'écrire une iframe ?
Quelles sont les manières d'écrire une iframe ?
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 OuYi Exchange est-il légal ?
OuYi Exchange est-il légal ?
 Ripple le prix du marché actuel de la monnaie
Ripple le prix du marché actuel de la monnaie
 Le but de memcpy en c
Le but de memcpy en c
 Classement des dix principales plateformes de trading formelles
Classement des dix principales plateformes de trading formelles
 COMMENT INSTALLER LINUX
COMMENT INSTALLER LINUX