
word-wrap: normal|break-word; 所有主流浏览器都支持 word-wrap 属性。
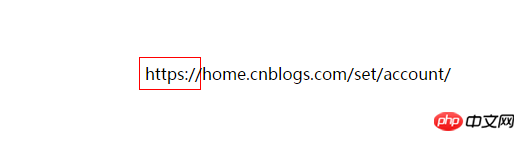
<p style="border:1px #f00 solid;width:50px;word-wrap:break-word;">
https://home.cnblogs.com/set/account/</p>L'effet de ne pas écrire word-wrap:break-word

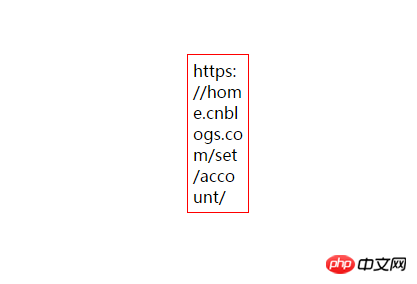
Ajouter un word-wrap:break; -L'effet de mot ;

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quelle plateforme est lazada ?
Quelle plateforme est lazada ?
 Comment trouver la somme des éléments pairs dans un tableau en php
Comment trouver la somme des éléments pairs dans un tableau en php
 qu'est-ce qui est okx
qu'est-ce qui est okx
 Comment implémenter la technologie de conteneur Docker en Java
Comment implémenter la technologie de conteneur Docker en Java
 Chatgpt peut-il être utilisé en Chine ?
Chatgpt peut-il être utilisé en Chine ?
 Introduction aux modificateurs de contrôle d'accès Java
Introduction aux modificateurs de contrôle d'accès Java