
Tout le monde sait que divers navigateurs prennent désormais en charge les polices personnalisées CSS3 (@font-face), y compris IE6, mais leur prise en charge des formats de fichiers de polices est différente. Ainsi, pour diverses icônes utilisées dans le site Web, nous pouvons essayer d'utiliser des polices. Cet article expliquera cette utilisation en détail
Pourquoi les icônes devraient-elles être transformées en polices ?
Dans de nombreux projets de sites Web, nous utilisons souvent diverses petites icônes transparentes, puis le site Web doit être compatible avec différents navigateurs et peut avoir plusieurs tailles, et même envisager de changer les besoins de la peau. Ensuite, nous devons générer ces petites icônes dans plusieurs tailles, couleurs et formats de fichiers, tels que png8 alpha transparent ou png8 index transparent, etc.
Par exemple, diverses petites icônes utilisées par Twitter :

Dans ce cas, utiliser des polices pour implémenter des icônes présente de nombreux avantages :
Le fichier de police est petit, généralement 20 à 50 Ko ; facile à modifier et à gérer, la taille et la couleur peuvent être contrôlées avec CSS ; transparent et entièrement compatible avec IE6 ; comment transformer une icône en police ?
Le plus important est de restituer parfaitement l'icône dans le brouillon de conception (elle doit avoir un chemin vectoriel, le bitmap ne peut pas être converti) en une police, ce qui n'est pas très gênant.
Nous devons utiliser un logiciel d'édition de polices, tel que FontCreator, FontLab, etc. Ici, nous utilisons FontLab pour démontrer.
Les étapes de restauration sont très simples :
PSD–>eps–>FontLab, c'est-à-dire convertir le PSD au format eps de l'illustrateur, puis copier un certain caractère dans FontLab.
Étapes spécifiques :
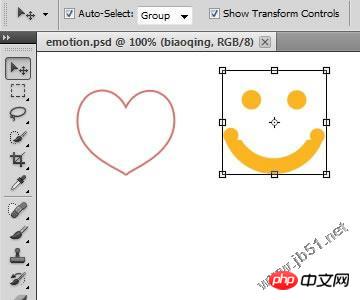
Ouvrez le brouillon de conception psd et enregistrez-le au format Photoshop eps. Ici, nous prenons comme exemple l'icône d'expression de la boîte aux lettres de discussion dans Qzone. :

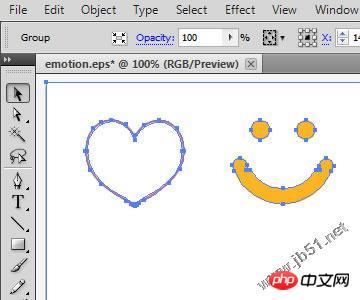
Ouvrez le fichier eps enregistré dans Illustrator :

AnnulerGroupe, puis cliquez sur Une icône, copiez.
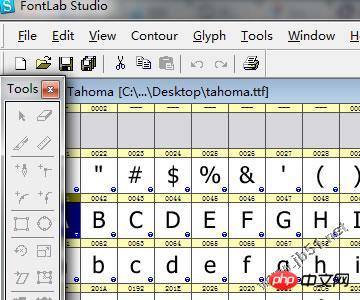
Ouvrez FontLab et ouvrez n'importe quel fichier de police, tel que tahoma.ttf :

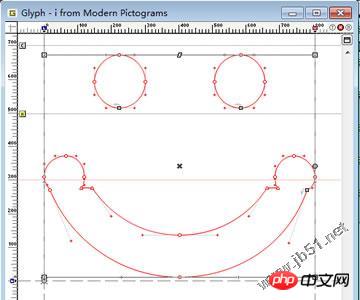
Double-cliquez ensuite sur un caractère pour supprimer le graphique original , collez l'icône objet que vous venez de copier :

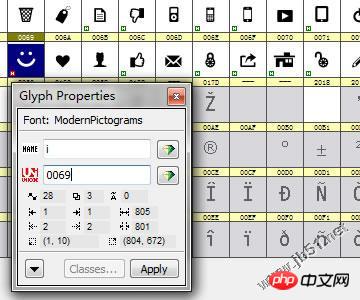
propriétés (touche de raccourci Alt+Entrée) pour visualiser les caractères correspondant à la police :

Woff n'est pas encore pris en chargeOpera 11 commence à prendre en charge WOFF (Merci à Apostle pour le rappel~~) ; IE : ne prend en charge que le format eot, et IE9 commence à prendre en charge woff.
Remarque : les informations ci-dessus proviennent de : webfonts.infoRemarque : woff est le dernier format de police ouverte Web (web open font format), recommandé par le w3c, le principal avantage est qu'il est optimisé pour les navigateurs, le fichier de police est petit. Pour plus de détails, veuillez consulter le wiki : Utiliser la police d'icône en CSS : Utilisez d'abord font-face pour déclarer la police : Le code est le suivant :@font-face {
font-family
: 'emotion';
src: url('emotion.eot'); /* IE9*/
src: url('emotion.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('emotion.woff') format('woff'), /* chrome、firefox */
url('emotion.ttf') format('truetype'), /* chrome、firefox、opera、Safari,
Android
, iOS 4.2+*/
url('emotion.svg#svgFontName') format('svg'); /* iOS 4.1- */
}.icon{font-family: "emotion" Tahoma ;
...
}
Enfin, utilisez cette police dans la page :
i
支持CSS3的浏览器可以更上流一点儿,我们每次修改html可能没那么方便,如果要改变某个icon,则可能需要修改相关字符,比如将i修改为e等。如果使用css3的伪元素,可以方便很多:
代码如下:
.icon{
display
:inline-block;
width:16px;
height:16px;/*占个位**/
...
}
.icon
:after
,.icon::after{
font-family:"emotion" Tahoma;
display:inline-block;
content:"i";/*在这里调用字符*/
width:16px;
height:16px;
margin-left
:-16px;/*
position
:absolute什么的也可以,看具体情况*/
}
嗯,就是用实际元素占位,用伪元素+content属性显示icon,然后覆盖到实际元素上面,之后我们修改某个icon只需要更改css样式就可以了。
IE依然棘手:
因为IE9以前只支持eot格式,所以需要将ttf转换为eot先,这里可以使用微软官方的WEFT软件,也可以使用一些在线工具:
http://www.kirsle.net/wizards/ttf2eot.cgi 在线转ttf为eot格式;
http://www.fontsquirrel.com/fontface/generator强大的在线转ttf为eot、woff等字体格式
另外,eot文件必须添加域名白名单才可以使用,这里推荐使用CreateMyEOT:

总结:
其实,这种方法有一个不足,就是只支持纯色icon,最多能高端浏览器上实现渐变色或图形蒙板。
当然,我们有很多场景是用纯色icon,特别是在Windows 8这种Metro UI开始越来越多的时候。
另外,这种方法可以有效减少页面的请求,但是对于习惯使用CSSGaGa的auto sprite功能的同学来说,这种方法对页面性能的提升不大。
但是对于移动终端,特别是webapp中,这种方法还是有很大的用武之地的,可以很方便的兼容多分辨率,配合离线存储效果更佳。
如果你有这方面更好的建议和意见,欢迎提出。
【相关推荐】
1. CSS3免费视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
 arithmétique binaire
arithmétique binaire
 Que faire si la température du processeur est trop élevée
Que faire si la température du processeur est trop élevée
 Comment résoudre 400mauvaises requêtes
Comment résoudre 400mauvaises requêtes
 Trouver des fichiers rapidement
Trouver des fichiers rapidement
 puce FAI
puce FAI