
Article Webjx sur la production de pages WebIntroduction : L'utilisation de la nouvelle instruction CSS3 "RGBA" nous permet non seulement de définir la couleur RVB comme d'habitude, mais également de définir sa transparence.
L'utilisation de la nouvelle déclaration CSS3 "RGBA" nous permet non seulement de définir la couleur RVB comme d'habitude, mais également de définir sa transparence.
L'utilisation de la nouvelle déclaration CSS3 "RGBA" nous permet non seulement de définir la couleur RVB comme d'habitude, mais également de définir sa transparence.
L'utilisation de la nouvelle déclaration CSS3 "RGBA", nous permet non seulement de définir la couleur RVB comme d'habitude, mais également de définir sa transparence.
Article précédent : Tutoriel CSS3 (8) : Guide de transparence CSS3
RGBA définit la couleur tout comme RVB, et ce "A" - la dernière valeur de RGBA - nous permet de définir la transparence de cet élément. Tout comme la déclaration d'opacité, un élément avec une valeur d'opacité de 1 est entièrement opaque, tandis qu'un élément avec une valeur d'opacité de 0 est entièrement transparent.
Compatibilité des navigateurs
RGBA est désormais bien pris en charge dans Firefox, Google Chrome et Safari, et ne nécessite pas non plus de préfixe.
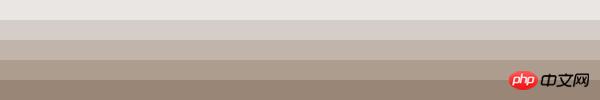
Couleur CSS3 RGBA 
L'effet ci-dessus est obtenu avec les styles suivants :
p.Exemple de définition de la couleur RVB avec CSS3L1 { background:Exemple de définition de la couleur RVB avec CSS3(153, 134, 117, 0.2); 20 pixels ; }
p.Exemple de définition de la couleur RVB avec CSS3L2 { arrière-plan:Exemple de définition de la couleur RVB avec CSS3(153, 134, 117, 0,4);
p.Exemple de définition de la couleur RVB avec CSS3L3 { arrière-plan:Exemple de définition de la couleur RVB avec CSS3(153, 134, 117, 0,6);
p.Exemple de définition de la couleur RVB avec CSS3L4 { arrière-plan:Exemple de définition de la couleur RVB avec CSS3(153, 134, 117, 0,8);
p.Exemple de définition de la couleur RVB avec CSS3L5 { background:Exemple de définition de la couleur RVB avec CSS3(153, 134, 117, 1.0); height:20px;>
Prise en charge du navigateur
Firefox(3.05… )
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)
Opera(9.6…)
Safari(3.2.1 windows…)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Vérifier l'espace disque sous Linux
Vérifier l'espace disque sous Linux
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 les jeux sur iPad n'ont pas de son
les jeux sur iPad n'ont pas de son
 point de symbole spécial
point de symbole spécial
 Touches de raccourci des commentaires Python
Touches de raccourci des commentaires Python
 Explication populaire de ce que signifie Metaverse XR
Explication populaire de ce que signifie Metaverse XR