
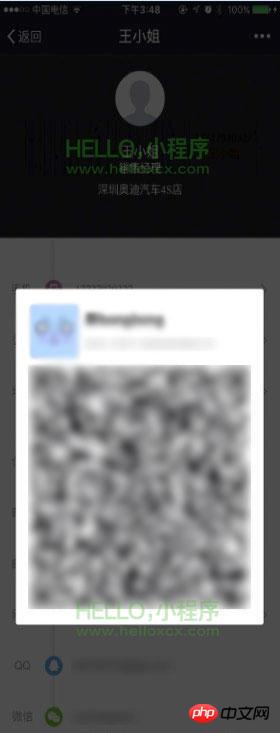
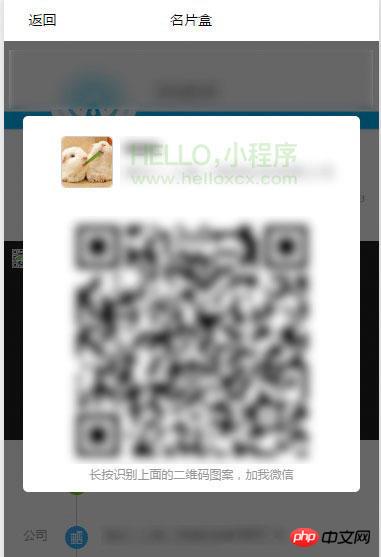
Nouveautés ajoutées aujourd'hui ! En plus du journal de développement lui-même, j'ai également répondu à quelques questions d'amis. Sans plus attendre, jetons un œil aux rendus de la page de détail « Business Card Box » :


Notez les exigences générales : derrière le haut se trouve une image de carrousel, le bouton du code QR fait apparaître les informations de la boîte modale, cliquez sur la barre WeChat, cliquez pour enregistrer sur le téléphone, la barre d'adresse doit afficher une carte, et il en va de même pour le partage de cartes de visite. Guide de la boîte modale.
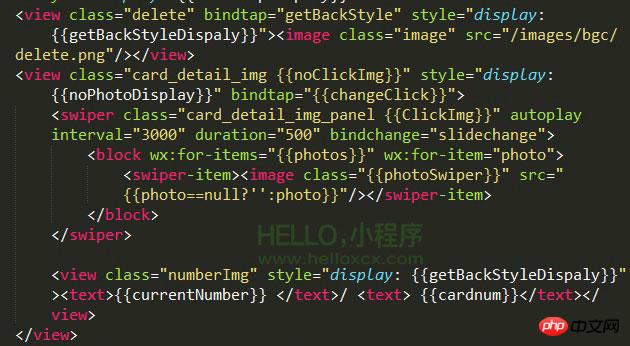
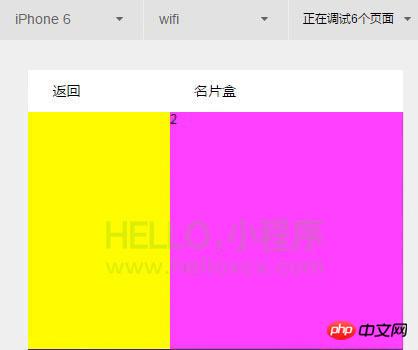
Le premier est l'image du carrousel, lecture automatique lecture automatique, durée du carrousel à intervalles, vitesse de changement de durée, vous pouvez l'ajouter en fonction de vos propres besoins.
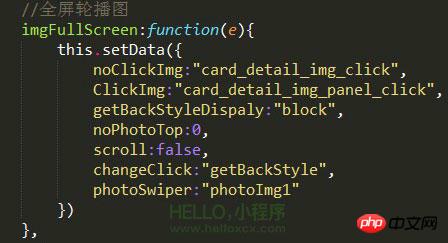
Supprimer : il s'agit d'un bouton de suppression. Il est masqué après le chargement. L'utilisateur doit cliquer sur l'image du carrousel pour y accéder, puis l'image du carrousel s'affichera en plein écran.
noClickImg et ClickImg : basculez entre les images de carrousel plein écran et non plein écran. L'événement de clic changeClick est obligé de changer, il suffit de changer de style.
Bloc : Liste d'images.
Number_img : index actuel du carrousel (currentNumber) et longueur d'image définie (cardnum).
Où currentNumber :
//Modifiez le numéro lorsque le carrousel change
//Initialisez les données
Data :{
currentNumber :1.
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

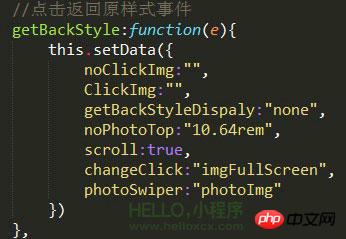
Ici, vous pouvez voir le plein écran statut Lorsque le bouton de fermeture est cliqué, getBackStyle bascule changeClick sur imgFullSrenn en veille.

Cliquez à nouveau pour revenir au style original,

après le changement L'événement revient à getBackStyle, utilisez-le de manière flexible.

Actualisez les outils de développement et vous pouvez voir l'effet spécifique comme suit :

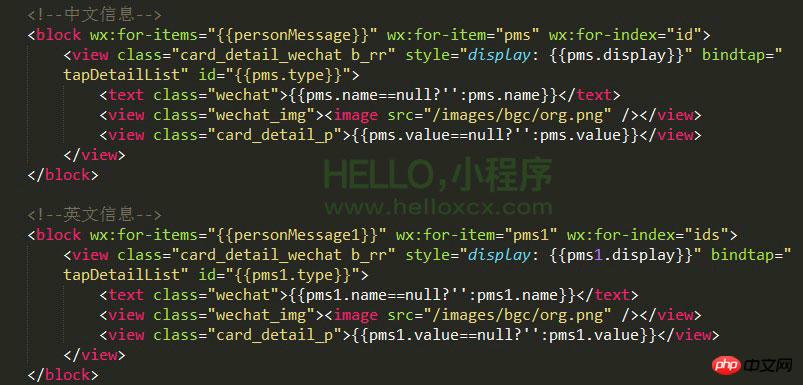
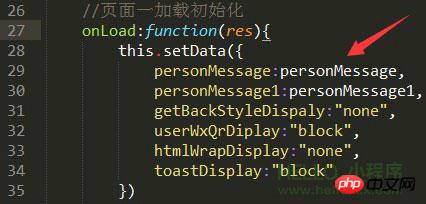
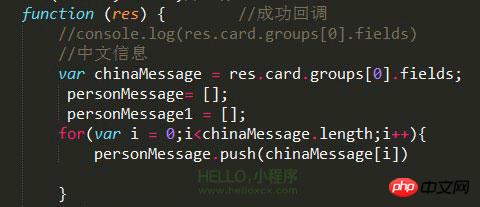
Vous pouvez voir sur la page de détails que les informations sont fondamentalement du même style et vous pouvez utiliser le bloc de boucle fourni par WeChat. Voici les données d'informations personnelles dans la page de détails. S'il y a des informations, elles seront affichées. S'il n'y a pas de données, elles ne seront pas affichées ici. 🎜>

var personMessage= []
var chinaMessage = res.card.groups[0].fields;
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}mise à jour asynchrone des données, donc lorsqu'une véritable demande de données réseau se produit, nous devons Ajoutez forceUpdata() à la fin pour forcer le déclenchement du rendu
asynchrone des données, donc lorsqu'une véritable demande de données réseau se produit, nous devons Ajoutez forceUpdata() à la fin pour forcer le déclenchement du rendu
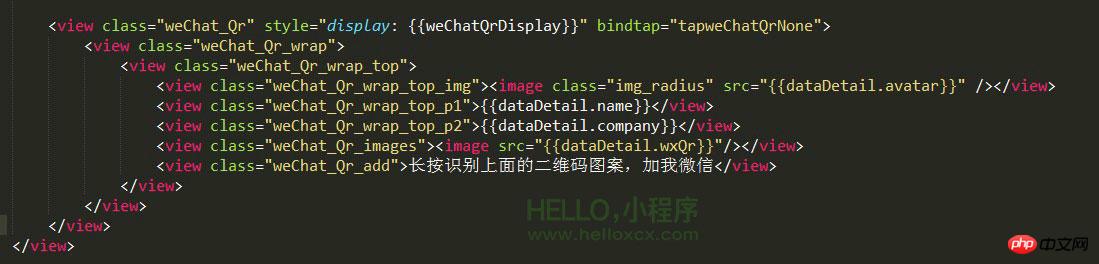
view


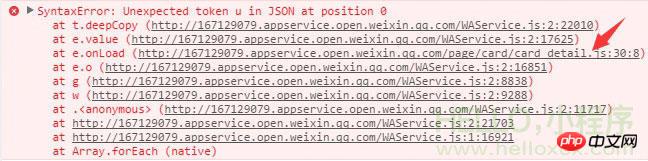
Vous pouvez voir qu'une erreur sera signalée. Il se peut que ce soit l'ordre d'exécution de js. vers le bas un par un. À l'heure actuelle, les données réseau sont toujours demandées.

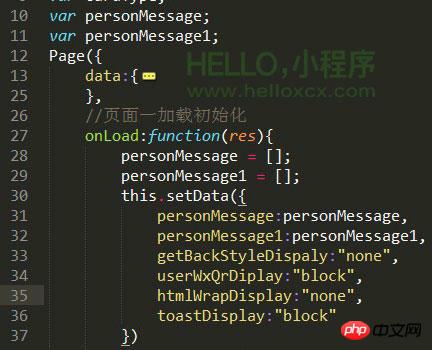
Bien sûr, les données ici sont poussées. 


La méthode consiste à les laisser s'afficher.

Vous pouvez simplement appeler la méthode depuis son emplacement. (Prend en charge les appels répétés)
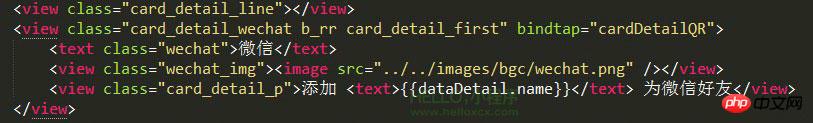
La carte de localisation de l'entreprise sur la page de détails appelle directement l'interface fournie par WeChat (la démo dans le groupe a une méthode d'implémentation).
Vous pouvez voir l'effet obtenu :


【Recommandations associées】
1. Téléchargez le code source complet du mini programme WeChat
2 Démo du mini programme WeChat : Kaka Auto.
3. Opération simple de balayage vers la gauche et disposition du débit en cascade
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation des instructions mul
utilisation des instructions mul
 Fichier au format DAT
Fichier au format DAT
 Comment régler la luminosité de l'écran d'un ordinateur
Comment régler la luminosité de l'écran d'un ordinateur
 Comment augmenter le nombre de fans de Douyin rapidement et efficacement
Comment augmenter le nombre de fans de Douyin rapidement et efficacement
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 présentation de l'interface Lightning
présentation de l'interface Lightning
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées