
Cet exemple est purement écrit par moi-même et ne sera ni violé ni supprimé
Trouvez la version adaptée à votre ordinateur dans le. documentation du site officiel et téléchargez-la, puis installez-la directement (je ne recommande pas d'utiliser la version crackée)
Téléchargez le dernier outil pour le mini programme WeChat
Vous serez invité à vous connecter à l'aide du code QR WeChat, scannez-le directement Code de connexion
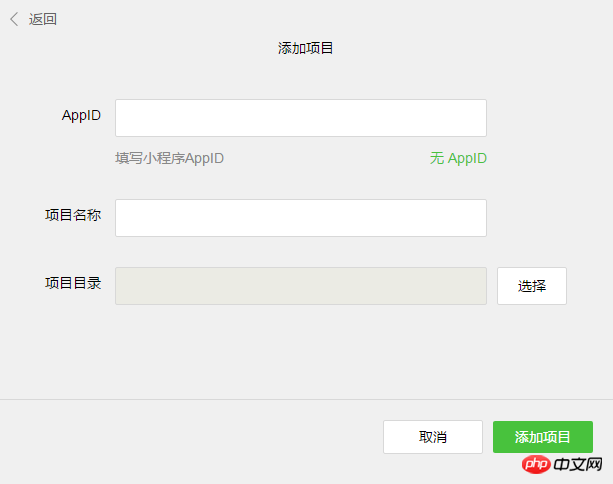
Utilisez directement l'outil git pour cloner le code ci-dessus, cliquez sur Ajoutez un projet et ajoutez ce programme au projet !
(appid ne sélectionne aucun AppID, le nom du projet n'est pas nécessairement le nom du fichier, choisissez le répertoire téléchargé)

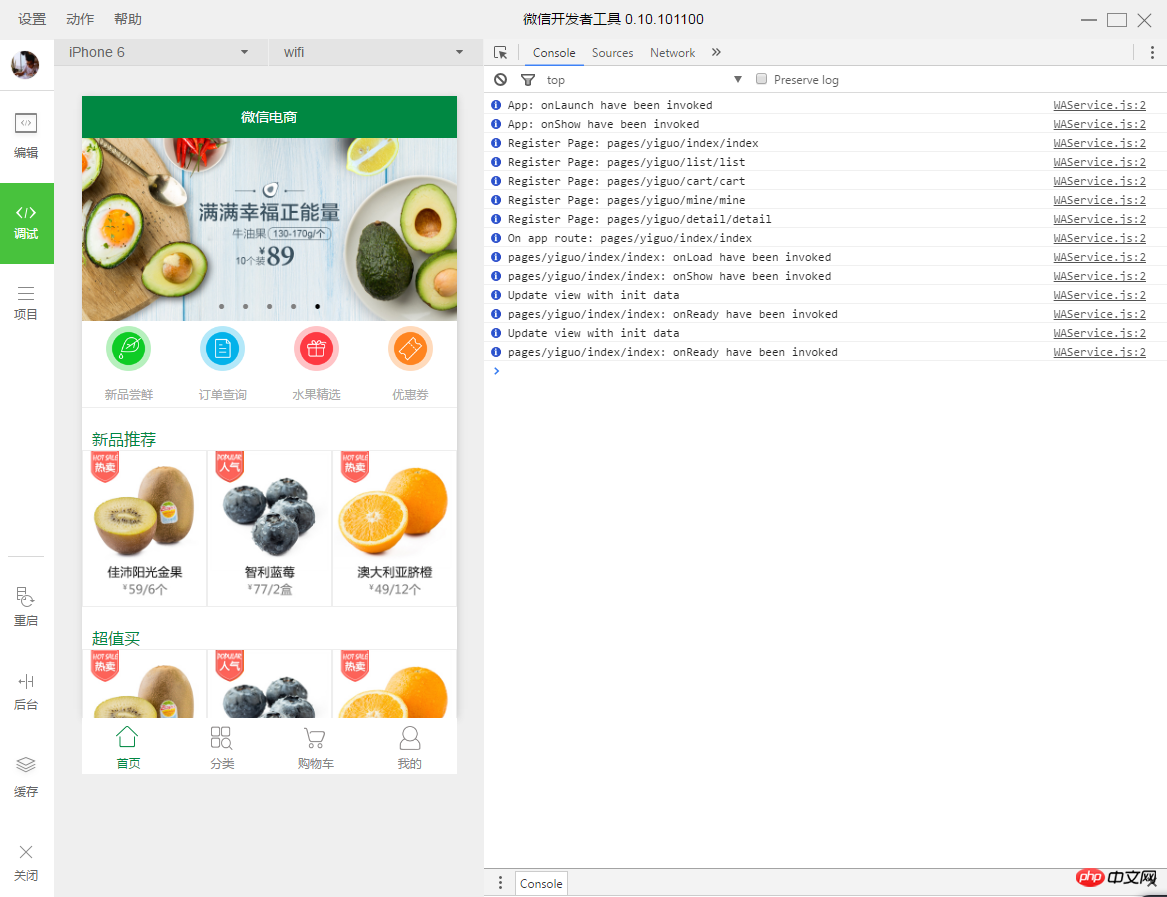
Entrez dans la page de débogage (la gauche est l'aperçu du débogage, la droite est un outil similaire au débogage Web de Google)

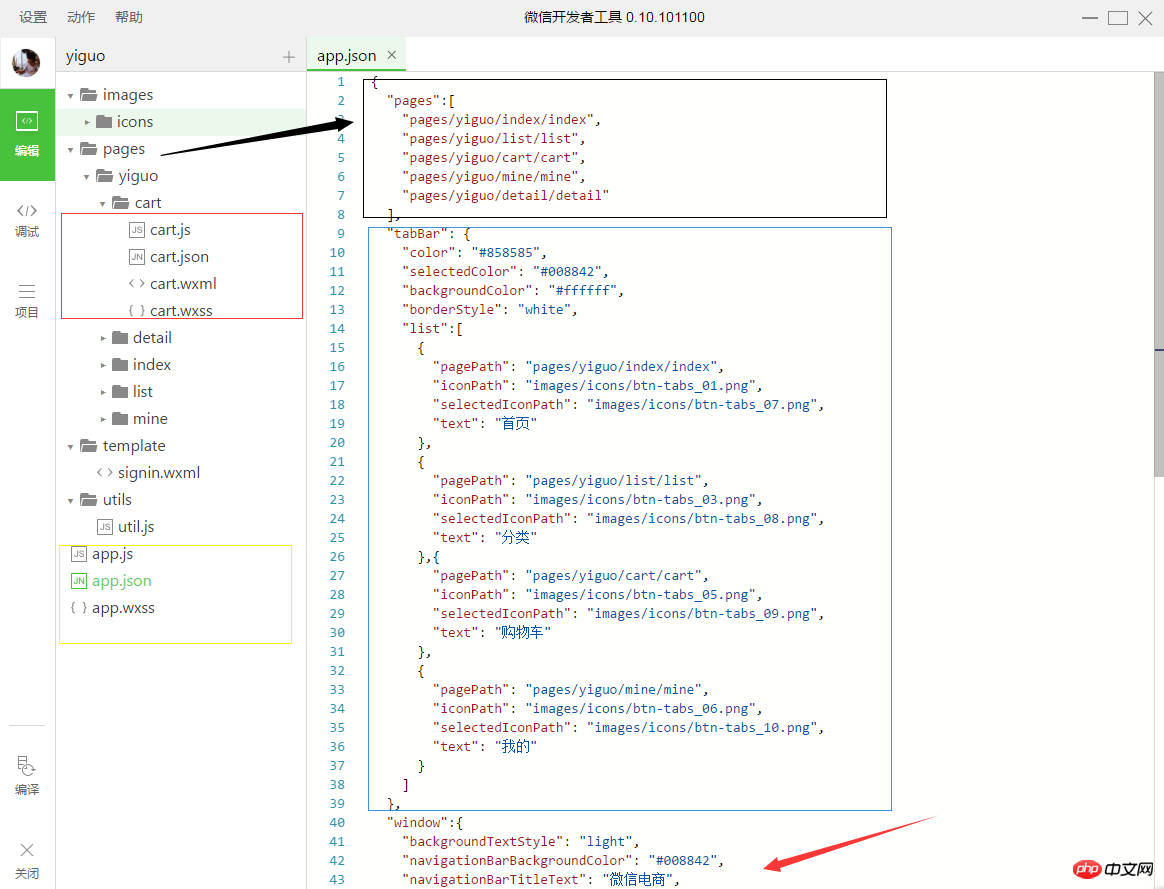
Entrez la page de code d'édition

1. app.json est le fichier de configuration du projet, comme indiqué à droite,
La première partie (boîte noire) est constituée de pages, qui sont la page entière à chaque fois. page est ajoutée, le chemin doit être écrit ici :
La deuxième partie de la barre d'onglets peut générer la navigation en bas de l'application à condition de configurer ces fichiers (voir la documentation pour plus de détails)
La troisième partie est la configuration globale de Windows
2 Pages signifie que vous avez quatre fichiers dans chaque page : json (fichier de configuration), js (js écrit par vous-même), wxml (équivalent à html), wxss (équivalent à css)
3. Les fichiers publics peuvent Généralement stockés à distance, les développements en cours peuvent être créés localement, comme les images (les fichiers d'icônes ne peuvent pas être utilisés)
[Recommandations associées ]
1. Téléchargement du code source de la plateforme de compte public WeChat
2 WeChat Lala Takeaway 2.2.4 décrypte le code source de la version open source de WeChat. Rubik's Cube
3. WeChat Connection King v3.4.5 Édition commerciale avancée WeChat Rubik's Cube Code source
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!