
Cet article présente principalement les exemples d'utilisation de la méthode drawImage() dans l'API HTML5 Canvas. La méthode drawImage() est principalement utilisée pour redimensionner ou recadrer des images. L'article donne l'utilisation de ses coordonnées et des paramètres associés. Vous pouvez vous référer à
drawImage() qui est une méthode très clé. Elle peut introduire des images, des toiles et des vidéos, et les redimensionner ou les recadrer.
Il existe trois formes d'expression :
Syntaxe 1
Code JavaScriptCopier le contenu dans le presse-papiers
context.drawImage(img,dx,dy); Copier le contenu dans le presse-papiers
Syntaxe 3
Copier le contenu dans le presse-papiers
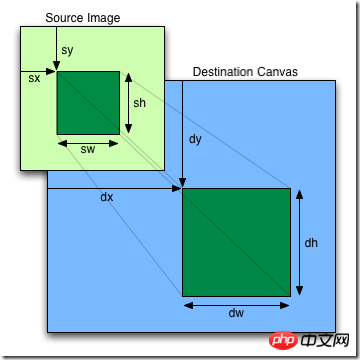
context.drawImage(img,sx,sy,sw,sh, dx,dy,dw,dh);
Jetons un coup d'œil à l'esquisse des coordonnées :
La version à trois paramètres est un formulaire standard et peut être utilisée pour charger des images, des toiles ou des vidéos ; la version à cinq paramètres peut non seulement charger des images, mais également redimensionner l'image à une largeur et une hauteur spécifiées ; la version peut également être recadrée en plus de la mise à l'échelle. Voir le tableau ci-dessous pour la signification de chaque paramètre.
| Paramètre | |
|---|---|
| img | |
| sx | Facultatif. La position de coordonnée X à laquelle commencer le cisaillement. |
| sy | Facultatif. La position de coordonnée y pour commencer le cisaillement. |
| largeur | Facultatif. La largeur de l'image recadrée. |
| hauteur | Facultatif. La hauteur de l'image découpée. |
| x | Placez la position de coordonnée x de l'image sur le canevas. |
| y | Placez la position de coordonnée y de l'image sur le canevas. |
| largeur | Facultatif. La largeur de l'image à utiliser. (Étirer ou réduire l'image) |
| hauteur | La hauteur de l'image à utiliser. (Étirez ou réduisez l'image) |
Ensuite, essayons de charger une image. 
Copier le contenu dans le presse-papiers
| 参数 | |
|---|---|
| img | |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 要使用的图像的高度。(伸展或缩小图像) |
Exécuter le résultat :
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>drawImage()</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,200,50);
}
};
</script>
</body>
</html>
Copier le contenu dans le presse-papiers
Exécuter le résultat :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Raisons de l'exception DNS
Raisons de l'exception DNS
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Temps de panne du service Windows 10
Temps de panne du service Windows 10
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 Comment additionner des tableaux tridimensionnels en php
Comment additionner des tableaux tridimensionnels en php
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle