
Résumé : Nous savons tous qu'en raison des limitations des documents et des outils de développement d'applets WeChat, les fichiers js ne peuvent pas exploiter directement les fichiers wxml et les développeurs ne peuvent pas effectuer d'opérations dom, donc lors de la création d'un composant ici, le la structure des composants doit d'abord être bien définie ! C'est-à-dire que la structure des composants doit d'abord être définie dans le fichier wxml, puis les données sont liées selon la classe j...
|
Nous savons tous qu'en raison des limitations des documents et outils de développement d'applets WeChat, les fichiers js ne peuvent pas exploiter directement les fichiers wxml et les développeurs ne peuvent pas effectuer d'opérations dom, donc quand en créant un composant ici, le composant doit d'abord être La structure est bien définie ! C'est-à-dire que la structure des composants doit d'abord être définie dans le fichier wxml, puis les données sont liées et le rendu dynamique est effectué en fonction des données du fichier js. Nous Lors du développement de l'applet de calendrier (ce site a également présenté deux démos de code source du calendrier de l'applet, les amis intéressés peuvent en apprendre davantage :
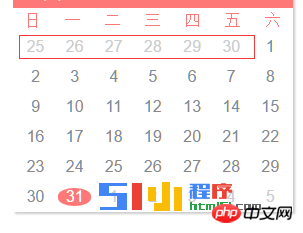
La partie suivante de l'implémentation : L'affichage de la première ligne de jours est ici un affichage fixe, aucune opération js n'est requise. Ensuite, dans la partie du corps du calendrier ci-dessous, puisqu'il y a sept jours dans une semaine, les données liées peuvent être générées sur cette base et les données de chaque ligne sont générées en fonction de la date actuelle. Génération de date : Obtenez le premier jour du mois en cours, obtenez la semaine et calculez la date sur la première ligne du mois précédent, comme indiqué dans l'encadré rouge ci-dessous :  code wxml :code js : |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 LTE
LTE
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment supprimer la dernière page vierge dans Word
Comment supprimer la dernière page vierge dans Word
 Comment modifier par lots les noms de fichiers
Comment modifier par lots les noms de fichiers
 Comment effacer le flotteur en CSS
Comment effacer le flotteur en CSS
 conversion de fichier flac
conversion de fichier flac