
Peut-être qu'en regardant le code source de certaines pages Web
nous trouverons des attributs ou des usages que nous n'avons jamais vus auparavant
Je vais les résumer aujourd'hui
Connaissance à froid de CSS3
Vous pouvez également effectuer des calculs simples en CSS
Cela peut être réalisé grâce à la fonction calc
Cela peut également rendre nos éléments adaptatifs
Bien sûr, la valeur calculée doit être une valeur légale
.demo { ...
width: calc(100% - 500px); height: 200px;}Dans cette démo, la valeur de largeur de l'élément est la largeur du parent élément moins 500 pixels
Si l'élément parent est le corps
Changer la taille de la fenêtre modifiera également sa largeur
Deux simples lignes de code peuvent obtenir l'effet de texte flou
.demo { ...
color: transparent; text-shadow: black 0 0 2px;}En fait, il utilise l'ombre de texte familière avec la transparence de la couleur de premier plan
pour obtenir un effet de filtre
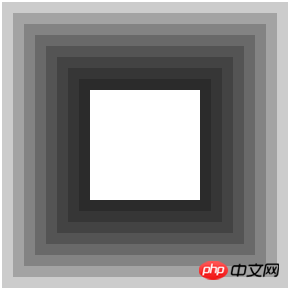
Peut-être que nous, en utilisant border et outline, pouvons obtenir deux couches de bordures
En fait, nous pouvons utiliser des ombres de boîte pour obtenir l'effet de plusieurs borders
.demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
L'attribut pointer-events nous permet de contrôler le comportement<🎜 du curseur >
a { pointer-events: none;}Même passer la souris sur ce lien ne changera pas en style de curseur de pointeur
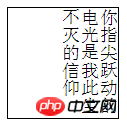
écriture L'attribut -mode est utilisé pour spécifier le mode d'écriture Cet attribut sert à résoudre le problème selon lequel toutes les langues ne s'écrivent pas de gauche à droite
Par exemple, je veux pour spécifier le mode d'écriture dans le sens vertical de droite à gauche
.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
image clippingbackground-clip Mais en fait, CSS peut couper des éléments
en utilisant l'attribut clip
Mais il semble que ce ne soit vraiment pas couramment utilisé
Cet attribut est très délicat
Il ne prend effet que lorsqu'il est positionné en position absolue ou fixe
Cet attribut est comme ceci Utiliser
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}chromnavigateurJ'ai trouvé que ce n'est pas la même chose que le recadrage de l'image d'arrière-plan
Bien que les quatre valeurs de pixels Ils correspondent également respectivement au haut, à droite, au bas et à gauche
, mais seulement la première valeur (en haut) et la dernière la valeur (à gauche) précise la taille du recadrage
, tandis que la deuxième valeur (à droite) et la troisième valeur (en bas) ) ressemblent davantage à la taille à conserver
Comme elle n'est pas couramment utilisée, je ne le ferai pas entrez dans les détails ici
Les étudiants intéressés peuvent
déboguer sur le navigateur
Je penserai à quelque chose plus tard
Organiser c'est ici
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 Suffixe du nom du fichier de modification par lots Linux
Suffixe du nom du fichier de modification par lots Linux
 Quels sont les cinq types de fonctions d'agrégation ?
Quels sont les cinq types de fonctions d'agrégation ?
 La différence entre les magasins phares autogérés et officiels de JD.com
La différence entre les magasins phares autogérés et officiels de JD.com
 Windows ne peut pas terminer la solution de formatage du disque dur
Windows ne peut pas terminer la solution de formatage du disque dur
 Quel logiciel est Flash ?
Quel logiciel est Flash ?