
Cet article vous présente principalement la méthode pour résoudre l'écart entre le haut et le bas de la balise img Parce que j'ai rencontré ce problème récemment au travail, j'ai pensé à l'enregistrer. Pour votre propre commodité ou pour des amis dans le besoin, jetons un œil ci-dessous.
Dans notre processus de développement normal, nous devons souvent utiliser plusieurs images. Lorsque nous utilisons plusieurs images, nous utilisons généralement une liste pour héberger notre image.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>
<img src="lipeng.png">
</li>
</ul>
</body>
</html>Mais cette fois, nous avons découvert un problème, pourquoi y a-t-il une ligne supplémentaire sous ma photo ?

Que se passe-t-il ?
N'ai-je pas effacé toutes les marges et le remplissage de l'image ?
En fait, cela est en fait causé par l'élément inline.
Tout élément visible qui n'est pas un élément de niveau bloc est un élément en ligne, et ses caractéristiques de performances se présentent sous la forme d'une « disposition en lignes ». ----"Guide définitif CSS"
Qu'est-ce que cela signifie ?
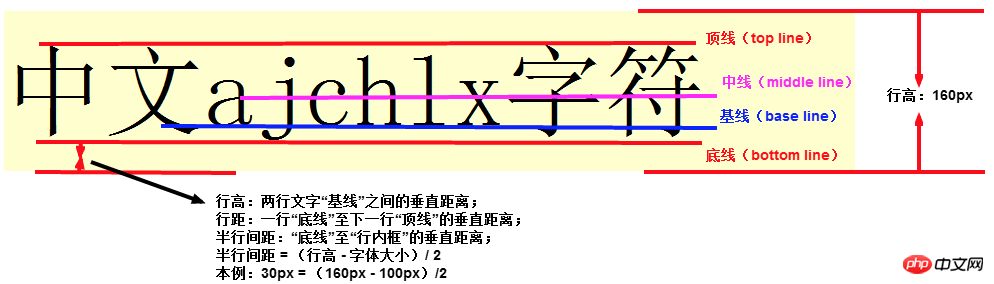
signifie qu'en fait, les éléments en ligne tels que les images et le texte, leur alignement par défaut est aligné sur la ligne de base de son parent, mais ce que vous alignez est la ligne de base, et c'est l'élément qui agrandit la hauteur. la hauteur totale (ligne du bas) provoquera certainement un certain écart, ce qui est le problème que nous avons eu ci-dessus.

Maintenant que nous connaissons la cause de ce problème, il sera beaucoup plus facile de le résoudre.
1. La première solution
Comme ce problème ne se produit qu'avec les éléments en ligne, nous pouvons naturellement résoudre ce problème simplement et grossièrement, alors n'est-ce pas assez pour "changer la personnalité" de nos éléments et les changer d'inline en bloc ?
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
display: block;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>2. La deuxième solution
C'est trop grossier, changer le genre, Comment pouvons-nous on joue à nouveau joyeusement, il faut donc essayer de sauvegarder la courbe. On peut modifier son alignement vertical. Est-ce suffisant ?
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
vertical-align: middle;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>On peut voir que cela peut également obtenir l'effet souhaité.
La raison est que l'attribut par défaut de vertical-align est la ligne de base. Tant que nous définissons un attribut différent de la ligne de base, nous pouvons éviter ce problème.

3. La troisième solution
Mais l'alignement est modifié, ce qui peut aussi poser des problèmes, peut-on. faire flotter cet élément ? Puisque vous n'êtes plus dans le flux documentaire actuel, vous ne vous référerez naturellement pas à ce texte pour l'alignement lors de la mise en page.
Nous pouvons utiliser des flotteurs.
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
float: left;
}
ul li {
overflow: hidden;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>Cela peut aussi résoudre ce problème, mais veuillez noter que "flotter c'est bien, mais ne soyez pas gourmand".
Vous devez être capable de gérer correctement l'impact des flottants, et si vous aviez initialement prévu de créer un effet d'habillage de texte, alors utiliser des flottants doit être votre meilleur choix.
4. La quatrième solution
Si aucune des solutions ci-dessus ne peut résoudre votre problème, alors je dois utiliser mon gros tueur.
Vous pouvez définir la taille du texte sur 0 pour votre élément parent.
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul li {
font-size: 0px;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>Puisque vous alignez en fonction de la ligne de base du texte, je vais directement vous définir le texte afin que vous ne puissiez pas le positionner, mais ceci Il est recommandé d'utiliser cette méthode uniquement lorsque vous êtes "trop impatient de le faire".
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 collection de codes HTML
collection de codes HTML
 Quels sont les outils de classement des mots clés SEO ?
Quels sont les outils de classement des mots clés SEO ?
 Trois méthodes de virtualisation GPU
Trois méthodes de virtualisation GPU
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 La différence entre exécuter, mettre à jour et exécuter
La différence entre exécuter, mettre à jour et exécuter
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?