
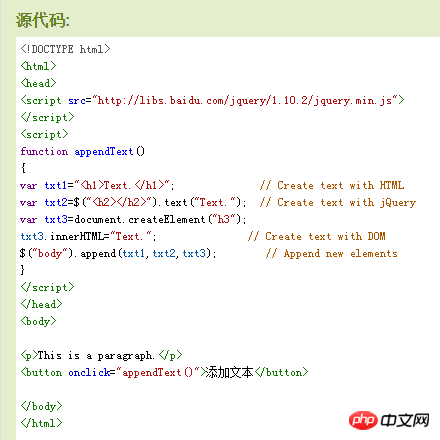
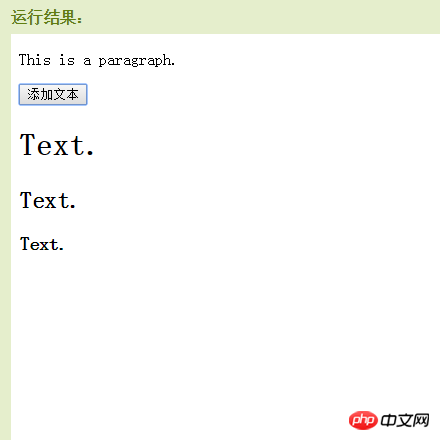
L'éditeur suivant vous présentera un résumé de trois méthodes pour créer de nouveaux éléments. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour jeter un œil
La première méthode : via text/HTML
var txt1="
Deuxième : via jQuery
var txt2=$("
Troisième méthode : via JavaScript/DOM
var txt3=document. createElement(" h3");
txt3.innerHTML="Texte.";


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Comment utiliser la fonction mid
Comment utiliser la fonction mid
 Comment se connecter à la base de données dans SQLplus
Comment se connecter à la base de données dans SQLplus
 Application de plateforme de trading Ouyi
Application de plateforme de trading Ouyi
 Quels sont les types d'index Oracle ?
Quels sont les types d'index Oracle ?
 Encyclopédie d'utilisation de Printf
Encyclopédie d'utilisation de Printf
 tutoriel pascal
tutoriel pascal
 Comment annuler le compte Douyin sur Douyin
Comment annuler le compte Douyin sur Douyin