
wx.request(OBJECT)
wx.request
lance une requête HTTPS. Une applet WeChat ne peut avoir que 5 connexions de requête réseau en même temps.
Description sur le site officiel
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 |
| data | Object、String | 否 | 请求的参数 |
| header | Object | 否 | 设置请求的 header , header 中不能设置 Referer |
| method | String | 否 | 默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| success | Function | 否 | 收到开发者服务成功返回的回调函数,res = {data: '开发者服务器返回的内容'} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
Exemple d'applet WeChat
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})Cette méthode de demande de GET est OK, et l'en-tête est aussi OK Pas besoin d'ajouter.
Mais POST a un gros problème.
J'utilise le code suivant pour le débogage (Code 1) :
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
'order_id': order_id
},
method: 'POST',
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
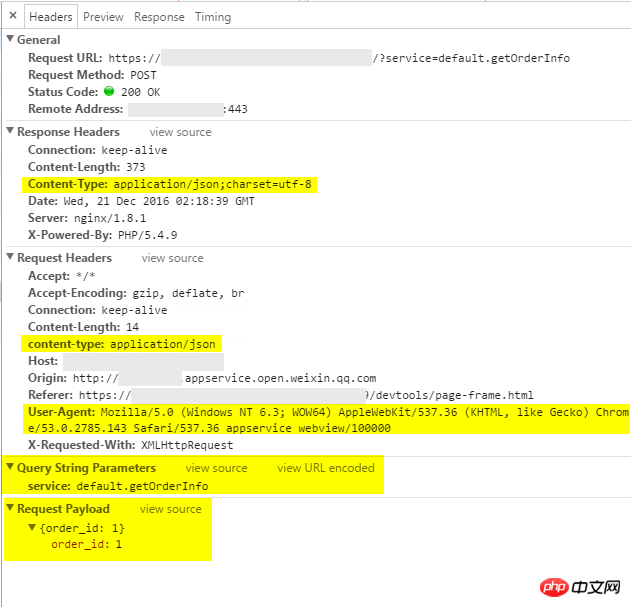
});Faites attention à l'image ci-dessous, l'invite dans l'outil de développement WeChat :

2016-12-21_111056.png
La requête POST mettra la valeur des données dans la charge utile de la demande au lieu des paramètres de chaîne de requête, backend Si le serveur n’y prend pas garde, il ne pourra pas récupérer les données.
Il existe de nombreuses méthodes de réforme sur Internet, qui ressemblent à ceci. ----Ajouter un en-tête
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
//数据urlencode方式编码,变量间用&连接,再post
'order_id='+order_id
},
method: 'POST',
header:{
'content-type':'application/x-www-form-urlencoded'
},
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
});Si vous le modifiez ainsi, le backend n'a pas besoin de traitement particulier.
Mais...
Parce que je souhaite toujours utiliser la méthode standard, le seul moyen est de modifier le serveur backend.
J'utilise ici le framework Phalapi, je le recommande~~~
if(DI()->request->getHeader('content-type'))
{
$contentType = DI()->request->getHeader('content-type');
}
if(!empty($contentType)&&(strtolower(@$contentType) === 'application/json'))
{
$HTTP_RAW_POST_DATA = isset($GLOBALS['HTTP_RAW_POST_DATA']) ? $GLOBALS['HTTP_RAW_POST_DATA'] : "{}";
DI()->request = new PhalApi_Request(array_merge($_GET,json_decode($HTTP_RAW_POST_DATA, true)));
}Enfin, j'ai réussi le débogage avec le Code 1 sur le PC. Utilisez des requêtes standards et n’utilisez pas le mode application/x-www-form-urlencoded.
Mais... lorsque j'utilise une vraie machine pour déboguer, pourquoi ne puis-je pas recevoir à nouveau les paramètres de la requête ? Des choses étranges. . . . . . . . .
Enfin, grâce à l'analyse de capture de paquets
Terminal de machine réelle
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Content-Type: application/json
Accept-Encoding: gzip, deflate
Accept: */*
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_5 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13G36
MicroMessenger/6.5.1 NetType/WIFI Language/zh_CN
Referer: https://servicewechat.com/###/0/page-frame.html
Accept-Language: zh-cn
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}Terminal de développement de simulation PC
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Origin: http://###.appservice.open.weixin.qq.com
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36
appservice webview/100000
content-type: application/json
Accept: */*
Referer: https://servicewechat.com/####/devtools/page-frame.html
Accept-Encoding: gzip, deflate, br
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}Enfin trouvé la différence :
Content-Type et content-type
La valeur par défaut du simulateur est content-type
La valeur par défaut de la vraie machine est Content-Type
Le serveur back-end ajoute le traitement de Content-Type et c'est fait.
[Recommandations associées]
1. Téléchargement du code source de la plateforme de compte public WeChat
3 WeChat People Network v3.4.5 Advanced Business Edition Code source de WeChat Rubik's Cube
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Explorateur Bitcoin
Explorateur Bitcoin
 Que sont les technologies d'intelligence artificielle ?
Que sont les technologies d'intelligence artificielle ?
 mysql modifier le nom de la table de données
mysql modifier le nom de la table de données
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants
 Prévisions futures d'ondulation
Prévisions futures d'ondulation
 Que signifie serveur Web ?
Que signifie serveur Web ?
 mesures de protection de la sécurité du serveur cdn
mesures de protection de la sécurité du serveur cdn
 Quelles sont les méthodes de diagnostic SEO ?
Quelles sont les méthodes de diagnostic SEO ?