
La mise en page du mini programme WeChat adopte la mise en page Flex. Flex layout est une nouvelle solution proposée par le W3c en 2009, qui permet de réaliser diverses mises en page de manière simple, complète et réactive.
La disposition Flex fournit l'alignement, la direction et l'ordre des éléments dans le conteneur, et ils peuvent même être dynamiques ou de taille indéterminée.
La principale caractéristique de la mise en page Flex est la possibilité d'ajuster ses éléments enfants pour remplir l'espace approprié de la manière la plus appropriée dans différentes tailles d'écran.

Disposition flexible
Caractéristiques de la disposition Flex :
Télescopique dans toutes les directions , gauche, droite, bas, haut
L'ordre peut être échangé et réorganisé dans le calque de style
L'axe principal et l'axe latéral sont pratique à configurer
Étendue de l'espace et remplissage des éléments enfants
Aligner le long du conteneur
WeChat Mini Le programme implémente la mise en page Flex Présentons brièvement l'utilisation de la mise en page Flex dans les mini-programmes WeChat.
Un élément avec <a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>:flex ou display:block est un flex container (conteneur flexible), et les éléments enfants à l'intérieur sont appelés flex item (éléments flexibles), flex container Les éléments neutrons sont saisis en utilisant la mise en page Flex.
display:block est spécifié comme mode conteneur de bloc et commence toujours à s'afficher avec une nouvelle ligne. Les conteneurs de vue (vue, vue de défilement et swiper) de l'applet WeChat sont tous . dispaly:block
: Spécifié comme mode conteneur en ligne, affichant les éléments enfants sur une seule ligne. Vous pouvez utiliser l'attribut display:flex pour spécifier s'il doit être enveloppé. trois valeurs : flex-wrapnowrap (pas de retour à la ligne)flex-wrap,wrap (retour à la ligne),wrap-reverse (retour à la ligne de la première ligne ci-dessous)Utilisez (valeur par défaut) Code : display:block
<view class="flex-row" style="display: block;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
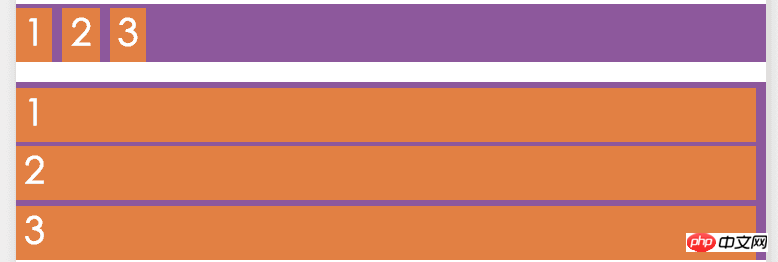
le bloc
est changé en
Effet d'affichage :display:flex

flex
Vous pouvez voir la différence entre
et à partir du rendu, l'élément enfant blockQu'il soit affiché dans une nouvelle ligne (flex) ou en ligne (view). blockflexAxe principal et axe transversal
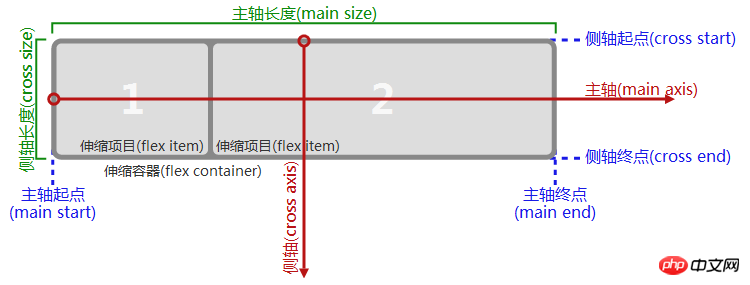
a deux axes par défaut : Flexaxe principal (
axe principal) et axe transversal (axe transversal) . La position de départ de l' axe principal est (début principal), la position finale de l'axe principal est
(extrémité principale) et la longueur de l'axe principal est 主轴起点 (taille principale) . 主轴终点De même, le point de départ de l'axe transversal est 主轴长度(début croisé), la position finale est
(fin croisée) et la longueur est 侧轴起点(taille de la croix). Voir l'image ci-dessous pour plus de détails : 侧轴终点侧轴长度

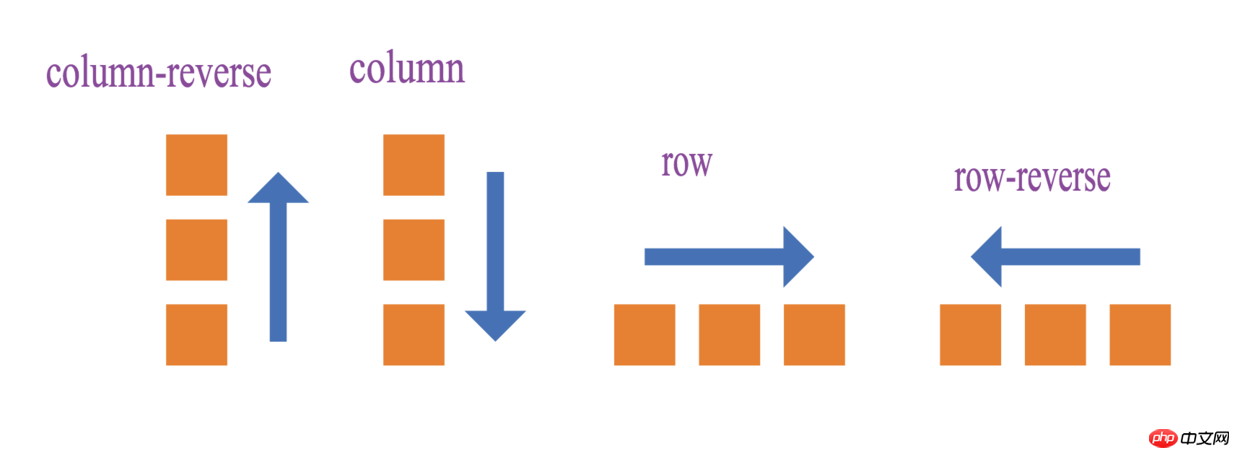
Flex-direction
Notez que
ne signifie pas nécessairement. 主轴 n'est pas nécessairement 从左到右. La direction de l'axe principal est contrôlée par l'attribut 侧轴 Il a 4 valeurs optionnelles : 从上到下flex-direction
row
row-reverse
column
column-reverse

Exemple d'image
L'exemple dans la figure montre l'utilisation de différents différence dans le sens de disposition des valeurs
.Exemple de code :flex-direction
<view >
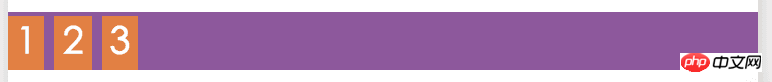
<view class="flex-row" style="display: flex;flex-direction: row;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
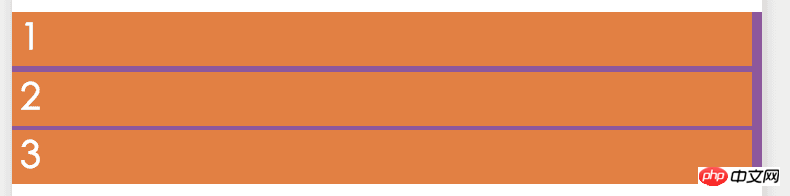
<view class="flex-column" style="display:flex;flex-direction: column;" >
<view class="flex-view-item">c1</view>
<view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view>
</view>
</view>
flex-direction
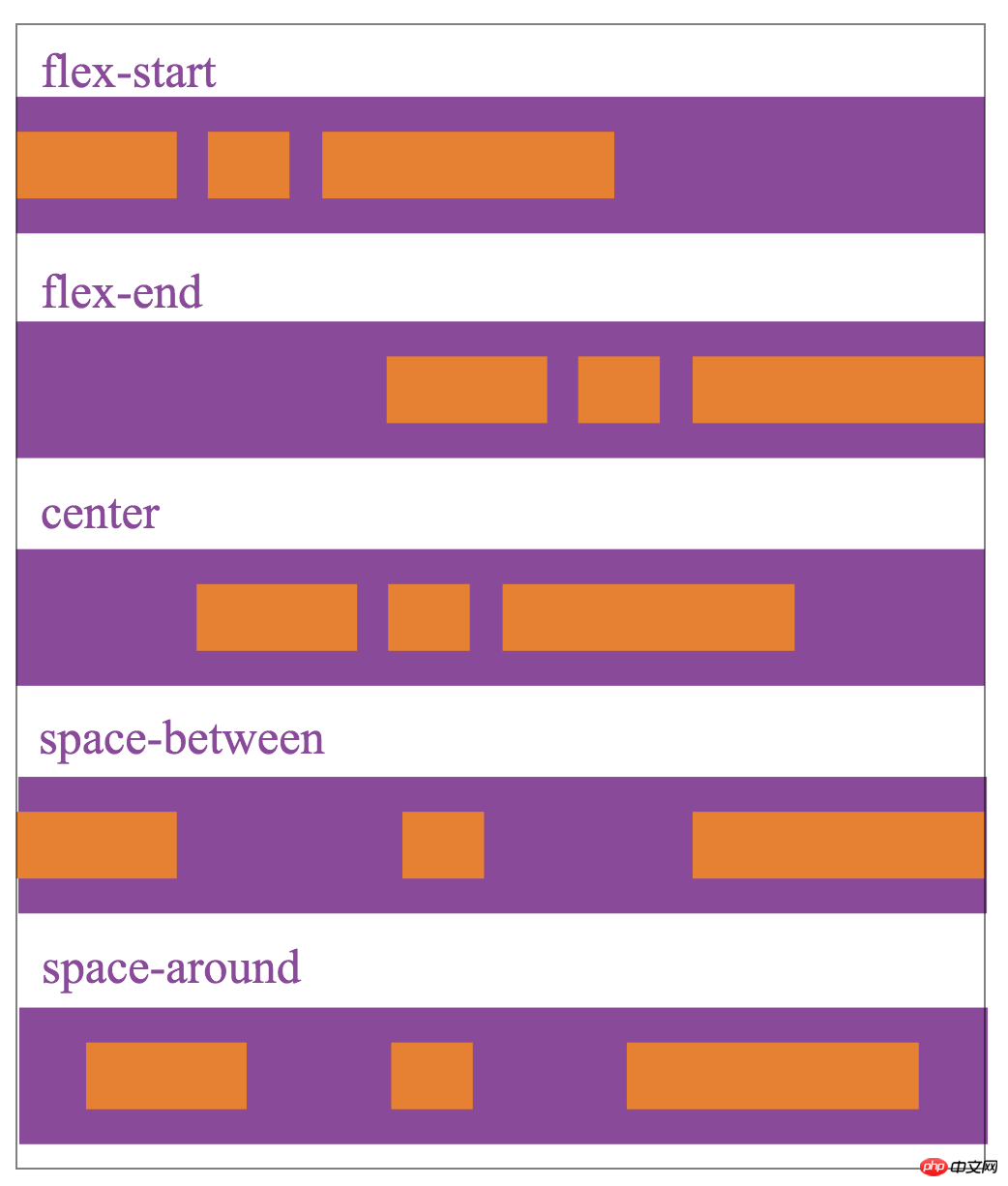
Alignement
Définir l'alignement des éléments enfants sur l'axe principaldispose de 5 alignements optionnels :
justify-conentDéfinir l'alignement des éléments enfants sur l'axe latéralalign-items
flex-start Alignement du point de départ de la broche (valeur par défaut)
flex-end Alignement du point final de la broche
center Aligné au centre sur l'axe principal
space-between Aligné aux deux extrémités, à l'exception des éléments enfants aux deux extrémités qui sont proches des conteneurs aux deux extrémités, le les intervalles entre les autres éléments enfants sont égaux
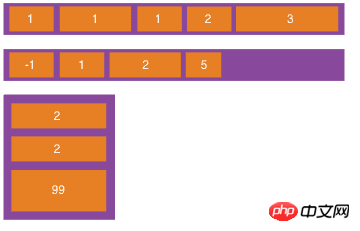
space-around La distance entre chaque élément enfant est égale et la distance entre les éléments enfants aux deux extrémités du conteneur est également la même que celle distance entre les autres éléments enfants. L'alignement de justify-content est lié à la direction de l'axe principal. La figure suivante utilise flex-direction comme row, le mode de l'axe principal est 从左到右 et décrit l'effet d'affichage des 5 valeurs de jstify-content :

justify-content
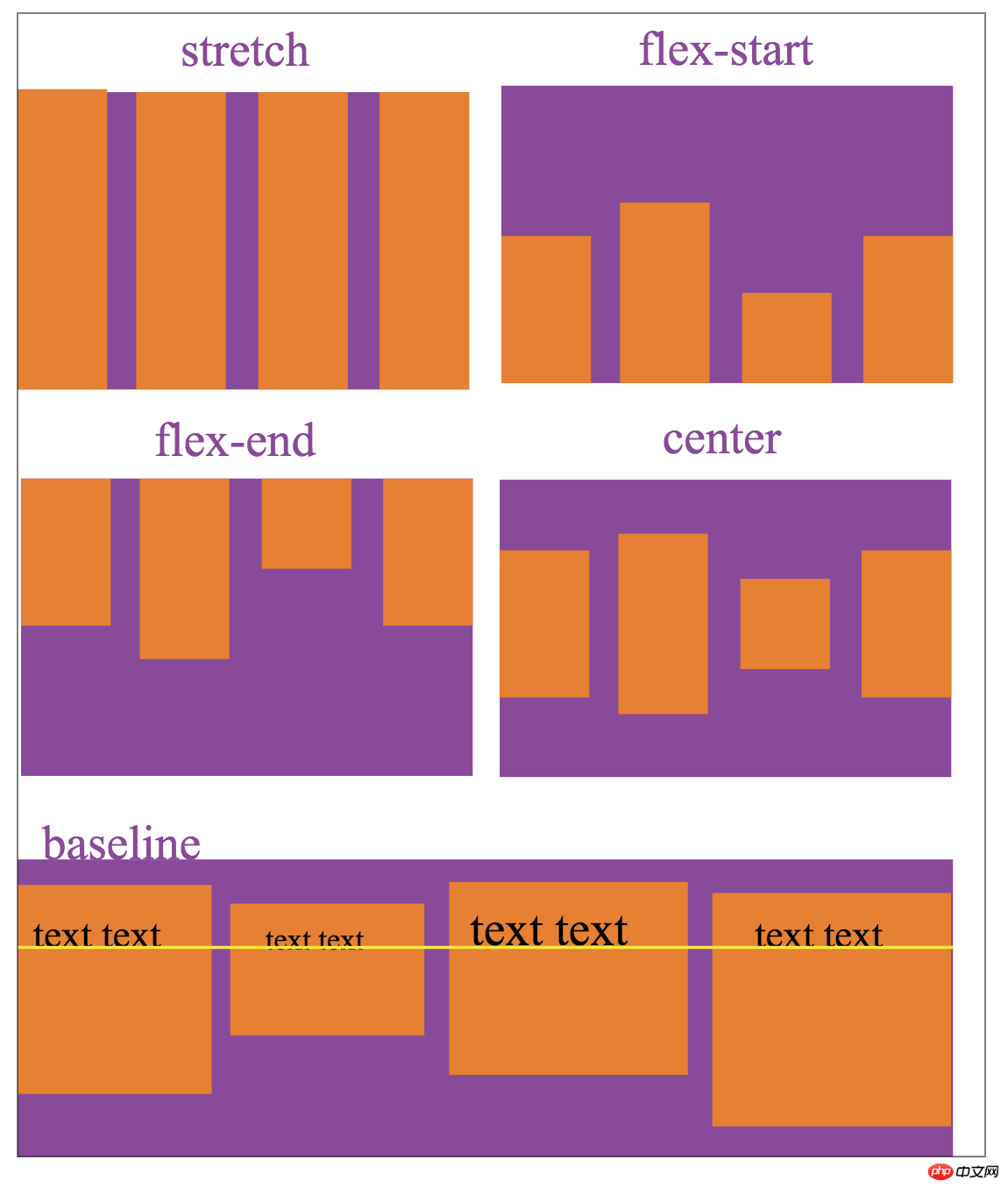
align-items représente l'alignement sur le axe transversal :
stretch Remplir tout le conteneur (par défaut)
flex-start Aligner le point de départ de l'axe transversal
flex-end Axe transversal Alignez les points d'extrémité de
center Centre dans l'axe transversal
baseline Aligner sur la première ligne de texte de l'élément enfant
align-tiems Le paramètre d'alignement est lié à la direction de l'axe transversal. utilise flex-direction comme row, la direction de l'axe transversal est 从上到下 et décrit les 5 de align-items effet d'affichage de la valeur :

aign -items
Avec la direction de l'axe principal et de l'axe latéral et en définissant leur alignement, vous pouvez réaliser la plupart des mises en page.
[Recommandations associées]
1. Téléchargement du code source de la plateforme de compte public WeChat
2 Système Xiaozhu CMS Life Tong O2O v2. 0 Téléchargement de l'édition exclusive
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Requête blockchain du navigateur Ethereum
Requête blockchain du navigateur Ethereum
 Que faire si l'icône du bureau de l'ordinateur ne peut pas être ouverte
Que faire si l'icône du bureau de l'ordinateur ne peut pas être ouverte
 Quelle est la différence entre les vues et les tables de base de données
Quelle est la différence entre les vues et les tables de base de données
 Comment utiliser Python pour la boucle
Comment utiliser Python pour la boucle
 À quelle devise appartient l'USDT ?
À quelle devise appartient l'USDT ?
 Comment désactiver le téléchargement automatique de WeChat
Comment désactiver le téléchargement automatique de WeChat
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur
 Construire un serveur Internet
Construire un serveur Internet