
TODO : Intégration du mini programme avec WeUI
WeUI est conçu sur mesure pour les services Web WeChat. WeUI est une bibliothèque de styles de base cohérente avec l'expérience visuelle native de WeChat. Elle est conçue par l'équipe de conception officielle de WeChat pour le développement Web de WeChat, ce qui peut rendre la perception de l'utilisation des utilisateurs plus unifiée. Contient divers éléments tels qu'un bouton, une cellule, une boîte de dialogue, une progression, un toast, un article, une feuille d'action, une icône, etc.
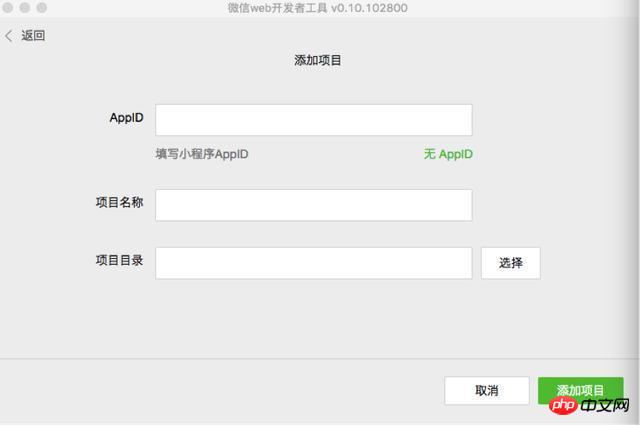
1. Utilisez les outils de développement WeChat pour ajouter un nouveau projet MWL

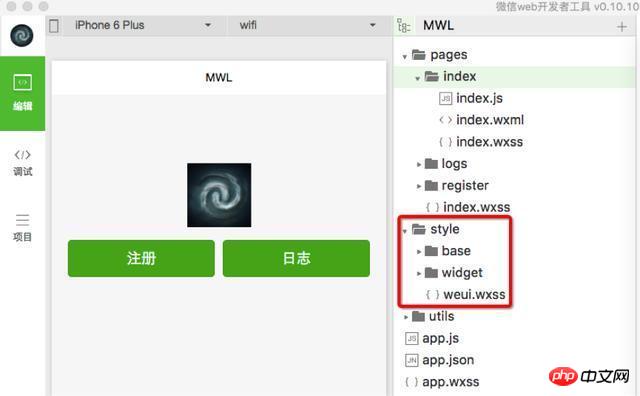
2. Téléchargez le code source de WeUI et copiez le. style dans le répertoire racine MWL, au même niveau que le dossier des pages
3.WXSS(WeiXin Style Sheets) est un ensemble de langages de style utilisés pour décrire les styles de composants WXML.

WXSS est utilisé pour déterminer comment les composants WXML doivent être affichés.
Afin de s'adapter à la majorité des développeurs front-end, notre WXSS possède la plupart des fonctionnalités du CSS. Dans le même temps, afin d'être plus adapté au développement d'applets WeChat, nous avons étendu et modifié le CSS.
Par rapport au CSS, nos fonctionnalités étendues incluent :
Unité de dimension
Importation de style
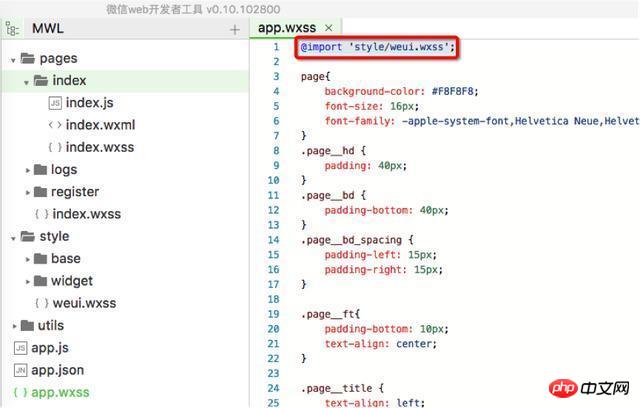
4. Importez des styles dans app.wxss, vous peut importer des feuilles de style externes à l'aide de l'instruction @import. @import est suivi du chemin relatif de la feuille de style externe qui doit être importée et ";" indique la fin de l'instruction.

Les styles définis dans app.wxss sont des styles globaux et s'appliquent à chaque page. Les styles définis dans le fichier wxss de la page sont des styles locaux, qui s'appliquent uniquement à la page correspondante et remplaceront le même sélecteur dans app.wxss.
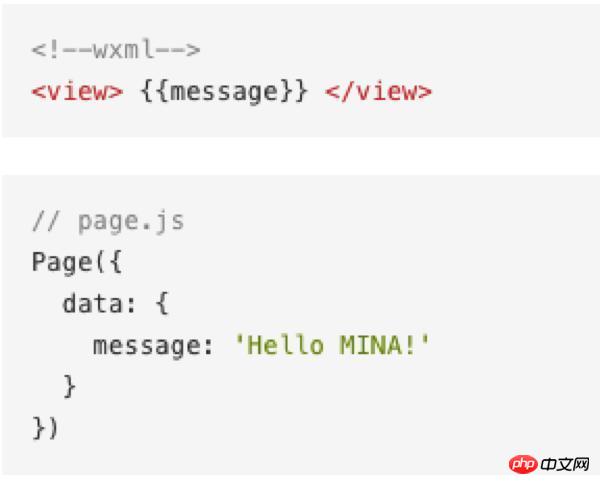
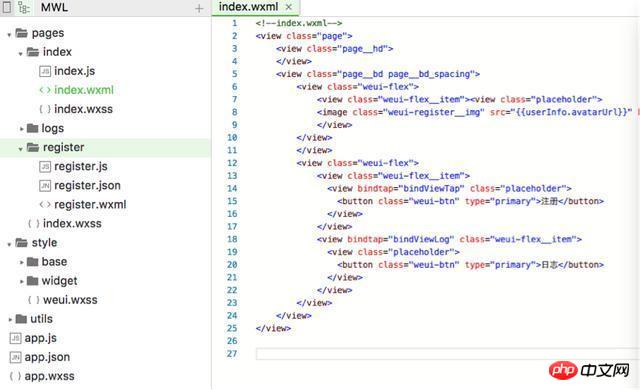
5. WXML (WeiXin Markup Language) est un ensemble de langages de balises conçus par le framework Combiné avec des composants de base et des systèmes d'événements, il peut construire la structure de la page.
a) Liaison de données

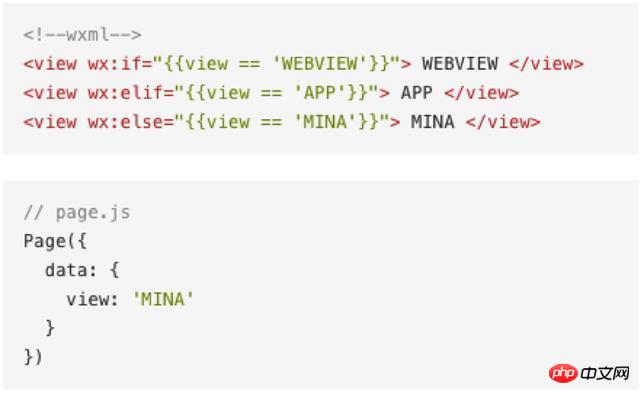
b) Rendu conditionnel

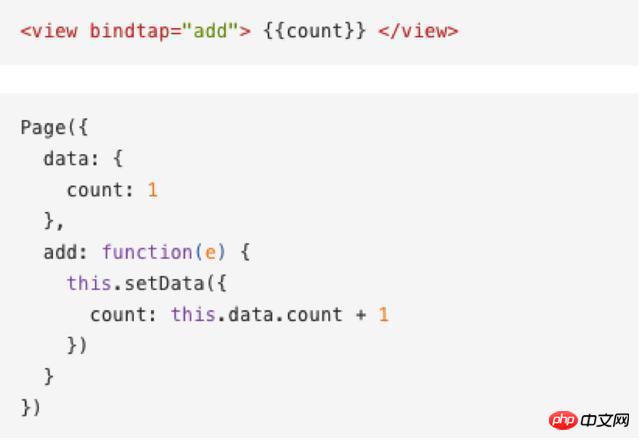
c) Événement, le paramètre clé est bindtap

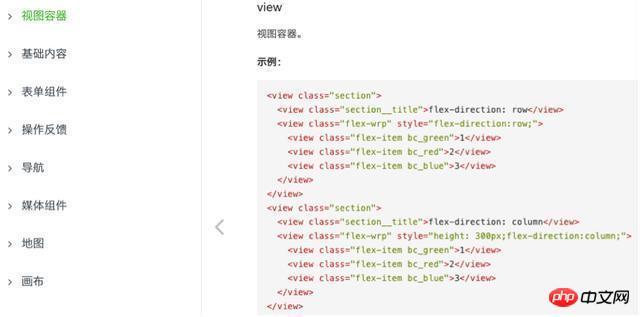
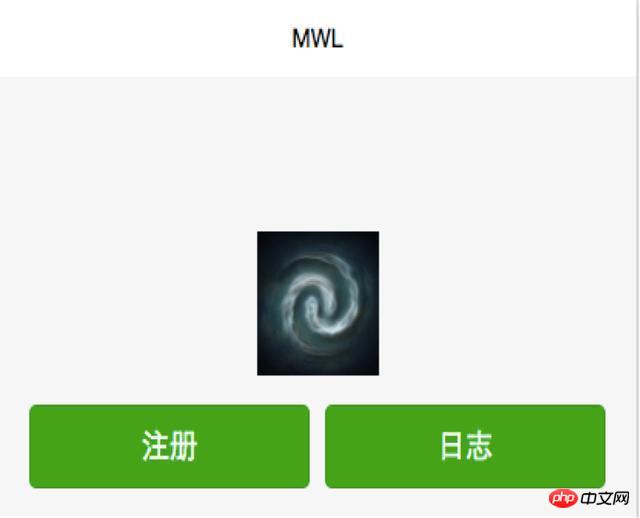
6. Les composants sont tous inclus dans la vue du conteneur. Les composants sont utilisés en combinaison avec WeUI pour créer une vue unifiée. et belle interface.

Exemple 1, Navigation sont tous intitulés en *.json <.>Dans navigationBarTitleText, les paramètres définis dans app.json peuvent être utilisés globalement et le json défini dans la page peut être utilisé localement. Par analogie, *.js est également divisé en global et local.


Téléchargez le code source complet du mini programme WeChat
2Démo du jeu du mini programme WeChat, choisissez. Bloc de différentes couleurs
3.Chasse du code source du programme WeChat Mini App Store
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!