
La fonction CSS Linear-gradient() crée une
Un dégradé linéaire est défini par un axe (la ligne de dégradé) sur lequel chaque point a une couleur différente. Une ligne verticale vers une ligne de dégradé a une seule couleur en un point de la ligne de dégradé.

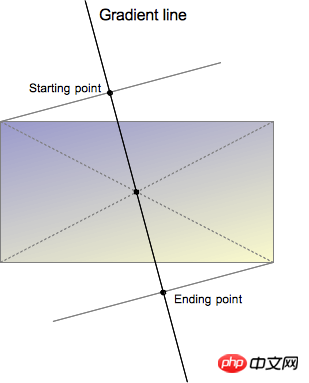
La ligne de dégradé est définie par le point central du conteneur contenant la forme du dégradé et un angle. La valeur de couleur sur la ligne de dégradé est définie par différents points, notamment le point de départ, le point final et un point intermédiaire facultatif entre les deux (il peut y avoir plusieurs points intermédiaires).
Le point de départ est le point sur la ligne de dégradé qui représente la valeur de couleur de départ. Le point de départ est défini par l'intersection entre la ligne de dégradé et la ligne verticale passant par les sommets du conteneur. (La ligne verticale et la ligne de dégradé sont dans le même quadrant)
De même, le point final est le point sur la ligne de dégradé qui représente la valeur de couleur finale. Le point final est également défini par l'intersection entre la ligne de gradient et la ligne verticale issue du sommet le plus proche, cependant il est plus facile de comprendre de définir le point final à partir du point de symétrie du point de départ, puisque le point final est le centre point du point de départ par rapport au point de réflexion du conteneur.
La définition légèrement compliquée du point de départ et du point final conduit à une propriété intéressante, parfois appelée l'incroyable effet de sommet : les points proches du point de départ ont la même valeur de couleur que le point de départ, et les points proches du point de départ. le point final a la même valeur de couleur que le point de départ. La même valeur de couleur pour le point final.
Non seulement les valeurs de couleur de début et de fin peuvent être spécifiées. En fournissant des points intermédiaires de couleur supplémentaires, les développeurs Web peuvent créer des effets de transition plus personnalisés et plus forts entre la valeur de couleur de départ et la valeur de couleur de fin, et peuvent également fournir des lignes de dégradé avec plusieurs valeurs de couleur.
La syntaxe du dégradé linéaire ne permet pas de dégradés répétés, mais le même effet peut être obtenu en utilisant des valeurs intermédiaires de couleur. Des effets de dégradé répétitifs réalistes peuvent être obtenus en utilisant l'attribut CSS .
Lorsque la position d'un point médian de couleur est implicitement définie, elle est placée à mi-chemin entre le point qui le précède et le point qui le suit. Une position peut être définie explicitement à l'aide des types de données
Le dégradé est défini comme le type de données
Syntaxe
Formal grammar: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?linear-gradient( 45deg, blue, red ); /* A gradient on 45deg axis starting blue and finishing red */
linear-gradient( to left top, blue, red); /* A gradient going from the bottom right to the top left starting blue and
finishing red */
linear-gradient( 0deg, blue, green 40%, red ); /* A gradient going from the bottom to top, starting blue, being green after 40%
and finishing red */Valeur
Décrit la position du point de départ de la ligne de dégradé. Il contient deux mots-clés : le premier indique la position verticale gauche ou droite, et le second indique la position horizontale haut ou bas. L'ordre des mots-clés n'a aucun effet et ils sont tous facultatifs.
Les valeurs en haut, en bas, à gauche et à droite seront converties en angles de 0 degrés, 180 degrés, 270 degrés et 90 degrés. Les valeurs restantes sont converties en angle dans le sens des aiguilles d'une montre à partir du centre supérieur. Le point final de la ligne de dégradé est symétrique par rapport au centre de son point de départ.
Spécifiez la direction (ou l'angle) du dégradé à l'aide d'une valeur d'angle. Voir
se compose d'une valeur
Le rendu des couleurs en dégradé CSS adopte les mêmes règles que SVG.
Historique de la grammaire
La grammaire du dégradé linéaire a été développée à partir de la première proposition Apple mise en œuvre en 2008.
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
在最初语法中,使用同样的语法实现线性渐变和径向渐变。但这两种渐变所需要的参数有所不同,导致了需要增加第一个参数来区分两种渐变。如果再增加渐变类型,这样的处理方式会变得更加复杂。比如锥形渐变,需要用到函数和不规范的CSS值。W3C并未收到相关草案。
一个替代语法在2009年由Mozilla提出并实现。这个语法需要两个CSS函数,一个用来做线性渐变,另一个用于径向渐变。然而,这个语法并没有被发布产品实现。有人提出了第三种语法,它将线性渐变的语法简化为:
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
新的语法不需要to()、from()和color-stop()函数,所以这些函数被丢弃。而top/bottom与left/right的顺序也被标记为不重要,所以Mozilla移除了必需首先定义top/bottom的限制。
新的语法仍然有一个缺点:它只允许水平和垂直渐变。在多次变更解决了方向限制的问题之后,它被增加到CSS Images Values and Content Replacement Level 3 draft in 2011-02-17。
原生支持
定义magic corner算法,允许使用简便的方式定义端点的颜色,从而简化了开发者的工作
在预乘颜色空间里定义过渡色,从而可以防止在使用不同透明度颜色的情况下出现违和的灰色。在未舍弃原生语法的情况下,带前缀的版本被Webkit和Trident(IE)实现。
linear-gradient( [ [ <angle> | [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
linear-gradient([ [ [ <angle> | to [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
以上应当是最终语法。
【相关推荐】
1. CSS3免费视频教程
3. 详解CSS3中lineaer-gradient使用方法
4. 深入详解CSS3中斜向线性渐变lineaer-gradient
5. 关于CSS3中linear-gradient参数的详解
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!