
Vous souvenez-vous encore du « garçon chaleureux » Baymax dans « Super Marines » ? Voulez-vous vraiment en avoir un ? Utilisons HTML et CSS pour créer notre propre « Dabai » !
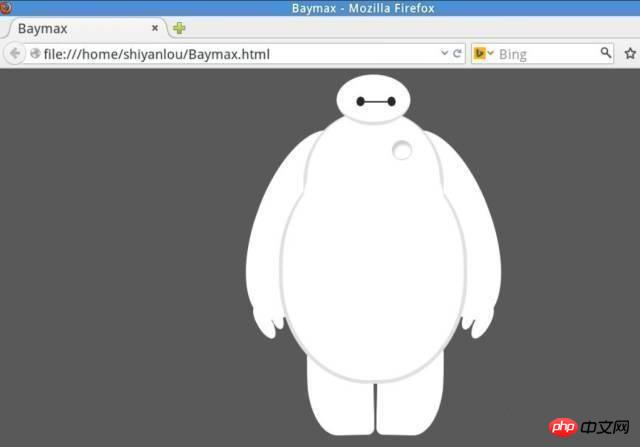
Le résultat final est comme ça, n'est-ce pas mignon...

PS : Il vaut mieux avoir une certaine compréhension du HTML et du CSS , mais peu importe si vous êtes novice, c'est normal qu'un novice rencontre « Dabai » !
1. Préparation
Allez dans le répertoire /home/shiyanlou/ et créez un nouveau document vierge :

Nommez-le Baymax.html (d'autres noms sont également possibles, mais le suffixe doit être .html) :
Ouvrez avec gedit et préparez-vous à éditer le code :

2. Écrivez du HTML
Remplissez le code suivant :
/span>>
html>
head>meta charset="utf-8">title>Baymaxtitle>head>
body>
p id="baymax">
p id="head">
p id="eye">p>
p id="eye2">p>
p id="mouth">p>
p>
p id="torso">
p id="heart">p>
p>
p id="belly">
p id="cover">p>
p>
p id="left-arm">
p id="l-bigfinger">p>
p id="l-smallfinger">p>
p>
p id="right-arm">
p id="r-bigfinger">p>
p id="r-smallfinger">p>
p>
p id="left-leg">p>
p id="right-leg">p>
p>
body>
html>3.Ajoutez des styles CSS
Nous Chaque élément de "Dabai" a été défini en utilisant HTML, et vous devez maintenant utiliser CSS pour dessiner son apparence de style.
Puisque "Dabai" est blanc, afin de faciliter son identification, nous avons défini l'arrière-plan sur une couleur sombre.
Puis d'abord la tête :
body {
background: #595959;
}
#baymax{
/*设置为 居中*/
margin: 0 auto;
/*高度*/
height: 600px;
/*隐藏溢出*/
overflow: hidden;
}
#head{
height: 64px;
width: 100px;
/*以百分比定义圆角的形状*/
border-radius: 50%;
/*背景*/
background: #fff;
margin: 0 auto;
margin-bottom: -20px;
/*设置下边框的样式*/
border-bottom: 5px solid #e0e0e0;
/*属性设置元素的堆叠顺序; 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面*/
z-index: 100;
/*生成相对定位的元素*/
position: relative;
}Aperçu de l'effet :

Dépêchez-vous et ajoutez des yeux et de la bouche !
#eye,
#eye2{
width: 11px;
height: 13px;
background: #282828;
border-radius: 50%;
position: relative;
top: 30px;
left: 27px;
/*旋转该元素*/
transform: rotate(8deg);
}
#eye2{
/*使其旋转对称*/
transform: rotate(-8deg);
left: 69px; top: 17px;
}
#mouth{
width: 38px;
height: 1.5px;
background: #282828;
position: relative;
left: 34px;
top: 10px;
}Un mini "Dabai", le prototype commence à apparaître :

Viennent ensuite le torse et l'abdomen :
#torso,
#belly{
margin: 0 auto;
height: 200px;
width: 180px;
background: #fff;
border-radius: 47%;
/*设置边框*/
border: 5px solid #e0e0e0;
border-top: none;
z-index: 1;
}
#belly{
height: 300px;
width: 245px;
margin-top: -140px;
z-index: 5;
}
#cover{
width: 190px;
background: #fff;
height: 150px;
margin: 0 auto;
position: relative;
top: -20px;
border-radius: 50%;
}Le cœur qui donne à "Baymax" un symbole de vie :
#heart{
width:25px;
height:25px;
border-radius:50%;
position:relative;
/*向边框四周添加阴影效果*/
box-shadow:2px 5px 2px #ccc inset;
rightright:-115px;
top:40px;
z-index:111;
border:1px solid #ccc;
}Le "Baymax" actuel "Il ressemble à ça :

Il n'a pas encore de mains ni de pieds, donc il est trop mignon..."Baymax" a besoin de chaleur bras :
#left-arm,
#right-arm{
height: 270px;
width: 120px;
border-radius: 50%;
background: #fff;
margin: 0 auto;
position: relative;
top: -350px;
left: -100px;
transform: rotate(20deg);
z-index: -1;
}
#right-arm{
transform: rotate(-20deg);
left: 100px;
top: -620px;
}Pas encore de doigts :
#l-bigfinger,
#r-bigfinger{
height: 50px;
width: 20px;
border-radius: 50%;
background: #fff;
position: relative;
top: 250px;
left: 50px;
transform: rotate(-50deg);
}
#r-bigfinger{
left: 50px;
transform: rotate(50deg);
}
#l-smallfinger,
#r-smallfinger{
height: 35px;
width: 15px;
border-radius: 50%;
background: #fff;
position: relative;
top: 195px;
left: 66px;
transform: rotate(-40deg);
}
#r-smallfinger{
background: #fff;
transform: rotate(40deg);
top: 195px;
left: 37px;
}C'est intéressant :

Je ne peux pas attendre. Ajoutons des jambes à "Dabai" :
#left-leg,
#right-leg{
height: 170px;
width: 90px;
border-radius: 40% 30% 10px 45%;
background: #fff;
position: relative;
top: -640px;
left: -45px;
transform: rotate(-1deg);
z-index: -2;
margin: 0 auto;
}
#right-leg{
background: #fff;
border-radius:30% 40% 45% 10px;
margin: 0 auto;
top: -810px;
left: 50px;
transform: rotate(1deg);
}duang~ duang~ duang~ La cascade est terminée !

Votre doux homme Dabai est venu à vos côtés. Ne ressentez-vous pas un sentiment de sécurité !
【Recommandations associées】
1. Recommandation spéciale : "php Programmer Toolbox" version V0.1 Télécharger
2. Tutoriel vidéo html gratuit en ligne
3. vidéo html5 originale php.cn. tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!