
Boîte CSSModèle(Boîte Modèle)
Tous les éléments HTML peuvent être visualisés sous forme de boîtes En CSS, le terme « modèle de boîte » est utilisé pour concevoir et utiliser. lors de la mise en page.
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et la bordure de l'élément environnant.
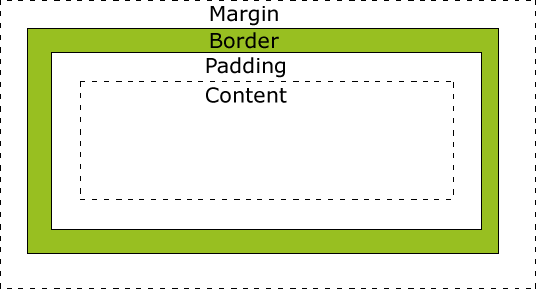
L'image suivante illustre le modèle de boîte :

Explication des différentes parties :
Marge - Effacer la zone frontalière. La marge n'a pas de couleur de fond, elle est complètement transparente
Bordure - Le remplissage et le contenu autour de la bordure. La bordure est affectée par la couleur d'arrière-plan de la boîte
Padding - efface la zone autour du contenu. Sera affecté par la couleur d'arrière-plan du remplissage de la boîte
Contenu - le contenu de la boîte, le texte affiché et les images
Afin de définir correctement la largeur et la hauteur de l'élément dans tous les navigateurs , vous devez savoir comment fonctionne le modèle de boîte.
Largeur et hauteur de l'élément
Important : lorsque vous spécifiez la largeur et la hauteur d'un élément CSS avec les propriétés, vous définissez uniquement la largeur et la hauteur du contenu zone. Sachez que pour dimensionner complètement un élément, vous devez également ajouter du remplissage, des bordures et des marges. .
La largeur totale des éléments dans l'exemple ci-dessous est de 300px :
width:250px;padding:10px;border:5px solid gray;margin:10px;
Faisons le calcul nous-mêmes :
250px (largeur)
+ 20px (gauche + remplissage droit)
+ 10px (bordure gauche + droite)
+ 20px (marge gauche + droite)
= 300px
Imaginez, vous n'avez que 250 pixels d'espace. Fixons la largeur totale de l'élément à 250 pixels :
Exemple
width:220px;padding:10px;border:5px solid gray;margin:0px;
La formule de calcul finale de la largeur totale de l'élément est la suivante :
Largeur totale de l'élément = largeur + remplissage gauche + remplissage droit + bordure gauche + bordure droite + marge gauche + marge droite
La formule finale de calcul de la hauteur totale de l'élément est la suivante :
Total hauteur de l'élément = hauteur + remplissage supérieur + remplissage inférieur + bordure supérieure + bordure inférieure + marge supérieure + marge inférieure
Problèmes de compatibilité du navigateur
Une fois la DTD appropriée défini pour la page, la plupart Le navigateur restituera le contenu en fonction de l'icône ci-dessus. Cependant le rendu dans IE 5 et 6 est incorrect. Selon la spécification W3C, l'espace occupé par le contenu de l'élément est défini par l'attribut width, tandis que les valeurs de remplissage et de bordure autour du contenu sont calculées séparément. Malheureusement, IE5.X et 6 utilisent leurs propres modèles non standard en mode bizarre. La propriété width de ces navigateurs n'est pas la largeur du contenu, mais la somme de la largeur du contenu, du padding et de la bordure.
Bien qu'il existe des moyens de résoudre ce problème. Mais la meilleure solution à l’heure actuelle est d’éviter le problème. Autrement dit, au lieu d'ajouter un remplissage avec une largeur spécifiée à un élément, essayez d'ajouter un remplissage ou des marges aux éléments parent et enfant de l'élément.
IE8 et les versions antérieures d'IE ne prennent pas en charge les paramètres d'attribut de largeur de remplissage et de largeur de bordure.
Pour résoudre le problème d'incompatibilité d'IE8 et des versions antérieures, vous pouvez déclarer
【Recommandations associées】
1. Recommandation spéciale : "php Programmer Toolbox" version V0.1 Télécharger
2. Tutoriel vidéo CSS en ligne gratuit
3 php.cn Dugu Jiujian (2) - Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!