
Ce didacticiel enseigne aux passionnés de Script House PS comment utiliser Photoshop pour concevoir une page d'accueil de site Web de jeu de scène de bataille super cool. Il existe de nombreuses formes de partage sur le marché et différentes façons de le créer. Cependant, il n'existe pas de tutoriel aussi détaillé sur la création de l'ambiance scénique du jeu. Si vous êtes intéressé, allez y jeter un œil
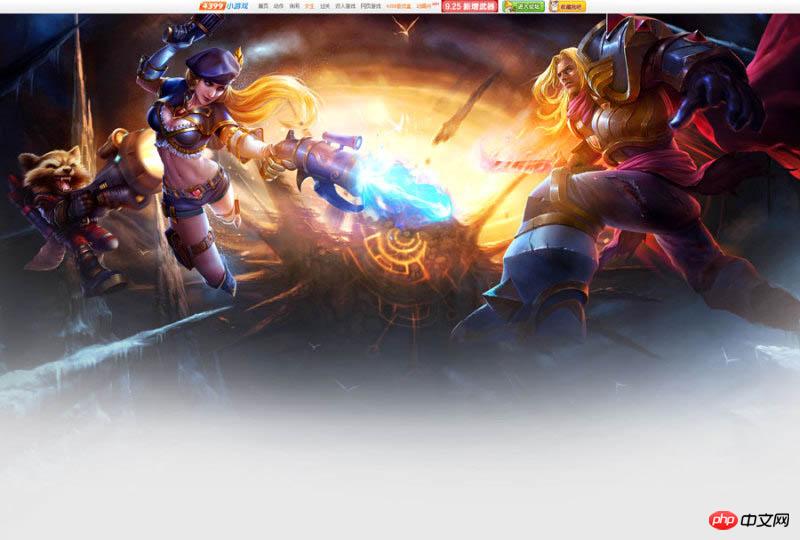
Effet final : <.>

Processus principal :
1.












13. La recherche de couleur est un calque de réglage, son emplacement est comme indiqué ci-dessous. Après avoir ajouté la recherche de couleurs, recherchez le fichier 3DLUT dans le panneau de recherche de couleurs déroulant et vous pourrez voir de nombreux styles avec des effets spéciaux intégrés, notamment froid, chaud, lourd et frais. Vous pouvez les essayer un par un et les utiliser directement si vous en trouvez un qui vous convient. Pas grand chose à dire ici.

14. Créez un nouveau calque et utilisez le mode de fusion de couche de lumière douce ou de superposition. Utilisez le pinceau pour absorber le jaune chaud, puis utilisez le pinceau pour ajouter une source de lumière chaude à la source de lumière principale.


15. Utilisez "Balance des couleurs", "Saturation des teintes", "Niveaux", etc. pour ajuster les calques ! Vous pouvez rapidement obtenir l'atmosphère et le ton de l'image que vous souhaitez.


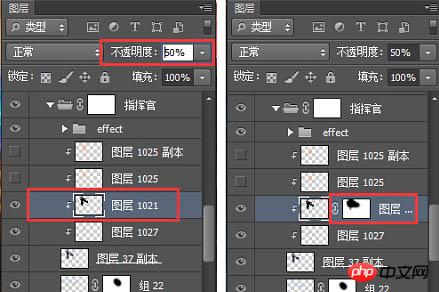
16. Créez un nouveau calque et utilisez le mode de fusion des calques de lumière douce. Utilisez un pinceau noir pour assombrir les zones environnantes de l’image et mettre à nouveau en surbrillance l’image centrale.

17. Créez un nouveau calque, remplissez-le de gris et utilisez-le comme arrière-plan du module de contenu pour créer un effet de dégradé avec la scène.

18. Conception de police.

19. Les objets flottants peuvent apparaître sous de nombreuses formes. L'ajout de flocons de neige flottants, d'effets de lumière d'étoile, etc. selon les besoins de l'image rendra l'image plus détaillée et améliorée. la texture de l'image.

20. Ajoutez des éclaboussures de gravier sous les pieds des personnages de l'image pour améliorer la puissance de l'image et la rendre instantanément choquante. L'ajout correct d'objets flottants peut ajouter ! Atmosphère à l'image, et créer une sensation d'espace est un outil épique pour se montrer.

21. L'écran est presque créé. Ensuite, concevez la conception de l'interface de la boîte d'enregistrement de connexion d'en-tête.

Effet final :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 numéro de série Photoshop CS5
numéro de série Photoshop CS5
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
 Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
 Comment acheter du Dogecoin
Comment acheter du Dogecoin
 Solution d'erreur 503
Solution d'erreur 503