
J'ai vu Che Dabang écrire un article sur la mise en œuvre du tableau rectangulaire Matrix dans le parc du blog. J'ai senti que la toile avait encore des endroits merveilleux, alors j'ai pris note pour l'enregistrer.
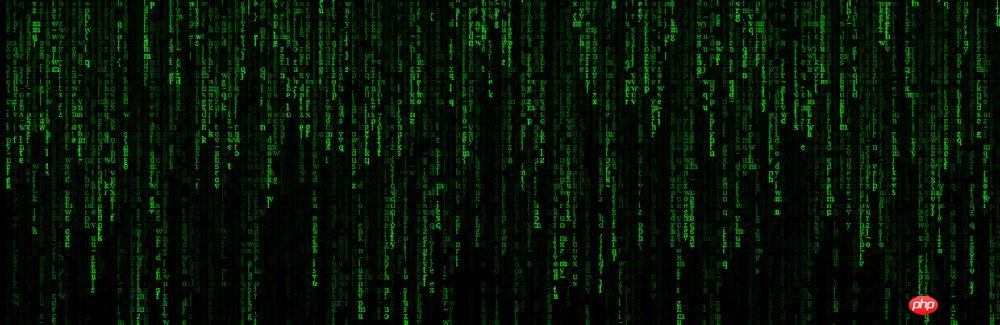
L'effet obtenu est le suivant :

Vraiment, le simple ajout d'une ou deux lignes de code clés peut obtenir des effets inattendus.
Puisqu'il est implémenté par canvas, la première étape consiste à ajouter la balise canvas à la page, comme suit :
<canvas id="canvas">请使用高版本浏览器,IE8以及一下不支持canvas</canvas>
code css :
html,body{height:100%;overflow:hidden}L'effet est que le canevas s'affiche en plein écran dans le navigateur. L'étape suivante consiste à attribuer la largeur et la hauteur de l'écran au canevas, comme suit :
var width,height,
canvas = document.getElementById("canvas");
canvas.width = width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
canvas.height = height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;Créer une 2D. dessin<🎜 de la toile >Environnement, comme suit :
var ctx = canvas.getContext('2d');
var num = Math.ceil(width / 10); var y = Array(num).join(0).split('');
var draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)'; //核心代码,创建黑色背景,透明度为0.05的填充色。
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = '#0f0'; //设置了字体颜色为绿色
ctx.font = '10px Microsoft YaHei';//设置字体大小与family
for(i = 0; i < num; i++) {
var x = (i * 10) + 10;
text = String.fromCharCode(65 + Math.random() * 62);
var y1 = y[i];
ctx.fillText(text, x, y1);
if(y1 > Math.random() * 10 * height) {
y[i] = 0;
} else {
y[i] = parseInt(y[i]) + 10;
}
}
}boucle for
dans le code Ensuite, définissez la position de la police, par exemple, la position de la police de la première ligne est [10,10], [20,10], [ 30,10].... .;Les positions de police de la deuxième ligne sont [20,20],[30,20],[40,20]... et sont dérivées dans l'ordre. Donc, dans le code var y = Array(num).join(0).split(''); consiste à enregistrer la valeur y de la position de la police, puis +10 en séquence via la boucle for .Maintenant, j'estime que je connais le tableau. La fonction est de mettre à jour l'emplacement. La dernière chose est d'appeler cette méthode à plusieurs reprises :;(function(){
setInterval(draw, 100);
})();map utilisée pour implémenter la méthode draw en ligne est en fait la idem. Collez le code :
$(document).ready(function() {
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'red';
ctx.font = '10pt Georgia';
yPositions.map(function(y, index) {
text = String.fromCharCode(1e2 + Math.random() * 33);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if(y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw, 1000);
}
});Enfin, le code global :
<canvas id="canvas">请使用高版本浏览器,IE8以及一下不支持canvas</canvas>
Spécial recommandé : Téléchargement de la version V0.1 de "php Programmer Toolbox"
2.Tutoriel vidéo en ligne h5 gratuit3.
Tutoriel vidéo html5 original php.cnCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
 Comment partager une imprimante entre deux ordinateurs
Comment partager une imprimante entre deux ordinateurs
 Plateforme formelle de trading de devises numériques
Plateforme formelle de trading de devises numériques
 Comment fonctionne le capteur de température
Comment fonctionne le capteur de température
 Solution à l'absence de son dans le système Win7
Solution à l'absence de son dans le système Win7
 Comment résoudre l'erreur 500 du serveur interne
Comment résoudre l'erreur 500 du serveur interne
 Carte secondaire de téléphone portable
Carte secondaire de téléphone portable