
Dans cet article, nous présenterons les coordonnées de la souris, les coordonnées des éléments et les coordonnées de la souris dans les éléments spécifiés.
1. Coordonnées de la souris
Lorsqu'un événement lié à la souris est déclenché (tel que : clic, déplacement de la souris), les coordonnées actuelles de la souris peuvent être obtenues via l'événement objet coordonnée.
Les coordonnées obtenues peuvent être divisées en 2 types :
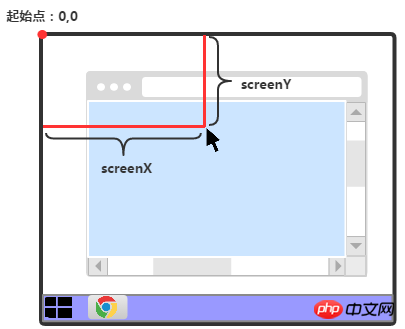
1) MouseEvent.screenX, MouseEvent.screenY : basé sur X et Y coordonnées de l'écran ; Prendre le coin supérieur gauche de l'écran comme point de départ de 0,0.

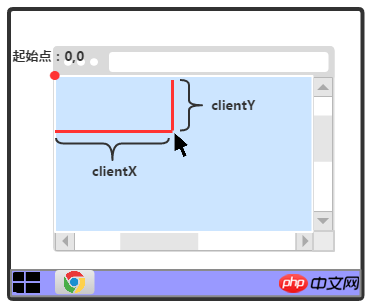
2) MouseEvent.clientX, MouseEvent.clientY : basé sur les coordonnées X, Y du corps ; Prendre le coin supérieur gauche du corps actuel comme point de départ de 0,0 Si le corps contient une barre de défilement horizontale ou une barre de défilement verticale, le coin supérieur gauche est toujours le 0. ,0 point de coordonnées.

2. Les coordonnées de l'élément
La méthode getBoundingClientRect() de l'élément peut obtenir un objet ClientRect, qui décrit l'orientation, la largeur et la hauteur de l'élément.
| Nom de la propriété | Description de la propriété | ||||||||||||||
width
|
élément La largeur de | ||||||||||||||
| hauteur td > |
La hauteur de l'élément | ||||||||||||||
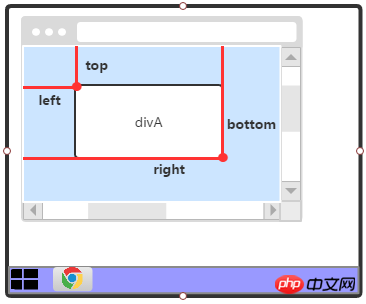
| left | La largeur du coin supérieur gauche de l'élément à partir du corps actuellement visible | ||||||||||||||
| top | La hauteur du coin supérieur gauche de l'élément à partir du corps actuellement visible | tr>||||||||||||||
| right | La largeur à partir du coin inférieur droit de l'élément vers le corps actuellement visible ; droite = gauche + largeur | ||||||||||||||
| bottom | La hauteur du coin inférieur droit de l'élément à partir du corps visible actuel ; bottom = top + height |

2.2 Illustration
2.3 Autres coordonnées
En plus de ces attributs directs, vous pouvez également combiner d'autres éléments pour obtenir des coordonnées plus détaillées :1) Le coin supérieur gauche de l'élément est à la coordonnée horizontale de tout le corps
= document.body .scrollLeft + element.getBoundingClientRect().left;2) Le coin supérieur gauche de l'élément est à la coordonnée verticale detout le corps
= document.body.scrollTop + élément. getBoundingClientRect().top;3. Les coordonnées de la souris dans l'élémentAprès avoir obtenu les coordonnées de la souris et les coordonnées de l'élément comme appris précédemment, et peut en outre obtenir les coordonnées de la souris à l'intérieur l'élément.
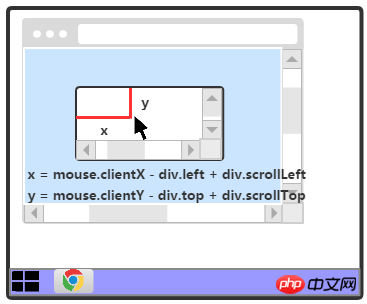
En prenant comme exemple la coordonnée x de la souris dans l'élément, elle est égale au clientX de la souris moins la valeur gauche de getBoundingClientRect() de l'élément, et ajoute enfin la valeur du scrollLeft de l'élément.La formule est la suivante
:x
= mouse.clientX - element.left + element.scrollLefty  = mouse.clientY - element.top + element.scrollTop
= mouse.clientY - element.top + element.scrollTop
Exemple
[Recommandations associées] 1.
Recommandation spéciale: Téléchargement de la version "php Programmer Toolbox" V0.12. Tutoriel vidéo
Tutoriel vidéo html5 original php.cnCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!