
CSS signifie "Cascading Style Sheets"
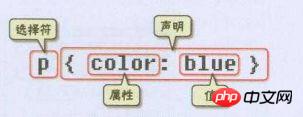
le style CSS est déclaré par les sélecteurs et , et la déclaration est composée de attributs et de valeurs, comme indiqué ci-dessous :

Sélecteur : , également appelé sélecteur, spécifie les éléments de la page Web auxquels les règles de style doivent être appliquées. Par exemple, dans cet exemple, le texte de tous les paragraphes (p) du Web. la page deviendra bleue, tandis que les autres éléments (tels que ol) ne seront pas affectés.
Déclaration : Ce qui est placé entre les accolades anglaises "{}" est la déclaration, et les attributs et les valeurs sont séparés par des deux-points anglais ":". Lorsqu'il y a plusieurs instructions, elles peuvent être séparées par des points-virgules anglais ";", comme indiqué ci-dessous :
p { font-size:12px;color:red; }1 La dernière instruction n'a pas besoin de point-virgule, mais pour faciliter les modifications futures, elle est utilisée. est généralement ajouté un point-virgule.
2. Afin de faciliter la lecture à l'aide des styles, vous pouvez écrire chaque morceau de code dans une nouvelle ligne, comme indiqué ci-dessous :
p {
font-size:12px;
color:red;
}Tout comme les commentaires en HTML, en CSS Il existe également des instructions de commentaire : utilisez /*comment Statement*/ pour les indiquer (utilisez en Html). Tout comme le code suivant :

De style CSS Les formes de L'insertion de code peut essentiellement être divisée en trois types suivants : en ligne, intégré et externe.
La feuille de style CSS en ligne consiste à écrire du code CSS directement dans les balises HTML existantes, comme le code suivant :
<p style="max-width:90%">这里文字是红色。</p>
注意要写在元素的开始标签里,下面这种写法是错误的:
<p>这里文字是红色。</p style="color:red">
并且css样式代码要写在双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下代码:
<p style="color:red;font-size:12px">这里文字是红色。</p>
Style CSS intégré, c'est-à-dire que vous pouvez écrire le code de style CSS dans , et en général Le style CSS intégré est écrit entre <head> .
Le style CSS externe (également appelé style externe) consiste à écrire le code CSS dans un fichier séparé Dans le fichier externe , ce fichier de style CSS a l'extension ".css", et la balise est utilisée dans la balise
(et non dans la balise