
Récemment, j'apprends les frameworks Node.js et ThinkJS, en utilisant vscode comme environnement de développement. Par défaut, vscode n'est pas efficace pour donner des invites de code ThinkJS, donc après quelques recherches, il s'avère que vous pouvez également utiliser Typings pour donner à vscode une puissante fonction d'invite de code intelligente. L'article suivant explique comment utiliser les typages pour implémenter des invites intelligentes pour Visual Studio Code.
Avant-propos
Je crois que tout le monde sait que les invites intelligentes pour les codes dans les IDE sont presque standard, bien que certains éditeurs de texte Il existe également quelques conseils simples, mais ceux-ci sont fournis via des extraits de code. Fonctionnellement, il est loin d'être comparable à l'IDE. Cependant, l'éditeur de texte récemment apparu Visual Studio Code peut utiliser Typings pour implémenter des invites intelligentes pour JavaScript, ce qui est rare pour un éditeur de texte. Par conséquent, Visual Studio Code est particulièrement adapté à l'écriture de programmes JavaScript (Node.js) ; en même temps, si nous avons besoin d'écrire quelques petits extraits de code expérimentaux, tels que : Lodash.js, une petite démo d'un certain function , car nous ne voulons pas étudier comment utiliser une fonction mais utiliser l'IDE pour créer un nouveau projet. Pour le moment, Visual Studio Code est un très bon choix, et il peut également exécuter et déboguer. Code JavaScript (dépend de Node.js) et contient également une fonction d'invite de code très pratique.
De ce point de vue, je pense que Visual Studio Code peut être considéré comme un petit IDE puissant.
Installer Typings via NPM
Nous pouvons facilement installer Typings via NPM, entrez dans la ligne de commande :
npm install -g typings
Une fois l'installation terminée, entrez dans la ligne de commande :
typings --version
Voir les informations de version signifie que l'installation de l'outil de saisie est terminé. Maintenant :

NPM est installé avec Node.js Si vous souhaitez utiliser NPM, vous devez d'abord installer Node.js.
Fichiers d'informations d'invite liés à l'installation
Une fois l'installation terminée, nous devons installer les fichiers d'informations de type correspondants qui nécessitent des bibliothèques de fonctions d'invite ou frameworks. Ici, nous créons un nouveau dossier NodeSnippet, utilisez la ligne de commande pour entrer dans le répertoire, entrez respectivement les deux commandes suivantes pour installer le type de Node et Lodash InterfaceFichier d'information :
typings install dt~node --global --save typings install lodash --save
Quand devez-vous utiliser le paramètre --global :
Si le package installé utilise la balise script pour référencer (comme jQuery ) (c'est-à-dire utilisé dans le navigateur)
Lorsque ce package fait partie de l'environnement (comme un nœud)
Le package n'est pas utilisé--global Lorsque l'installation échoue
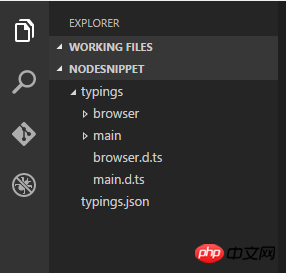
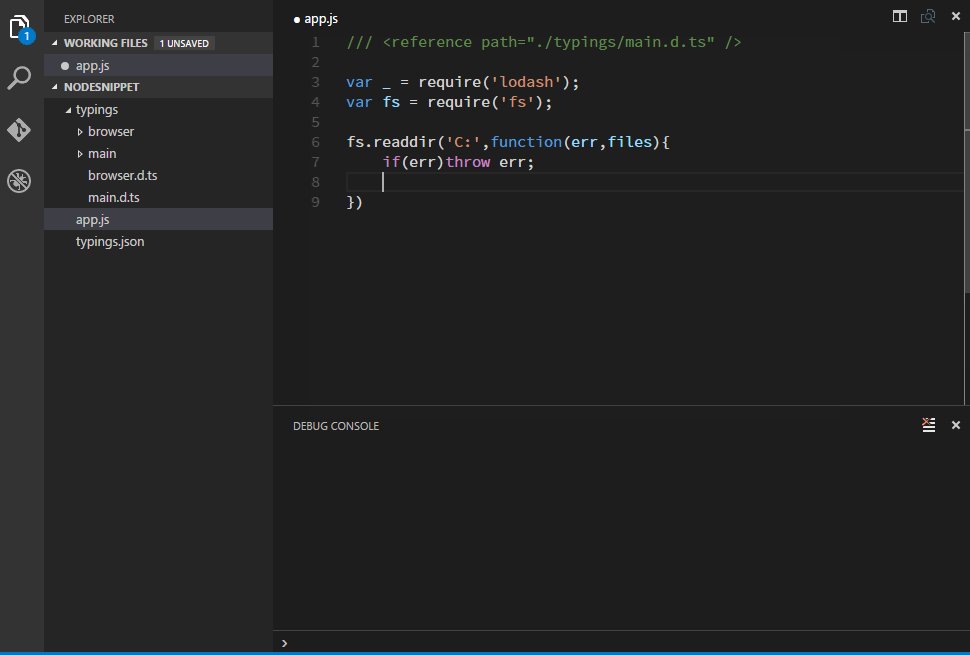
À ce stade, nous pouvons voir quelques fichiers supplémentaires dans notre répertoire NodeSnippet :

Ces fichiers sont des fichiers de type (définis à l'aide de TypeScript) qui nous fournissent des informations rapides. Pour vérifier si Typings prend en charge les invites intelligentes pour une certaine bibliothèque ou framework, nous pouvons utiliser la commande suivante :
typings search exampleName
Activer les invites intelligentes
Il existe deux façons de démarrer la fonction d'invite :
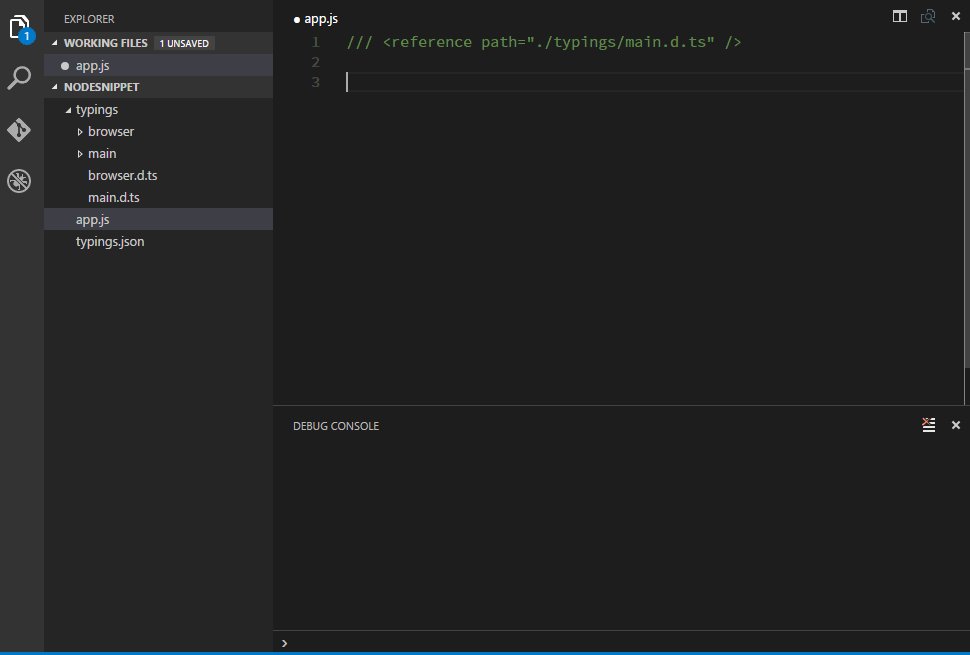
La première consiste à ajouter le répertoire dans lequel se trouve le fichier d'informations d'invite sur la ligne supérieure du fichier qui doit être invité uniquement. Le format est le suivant :
/// <reference path="./typings/index.d.ts" />
La seconde consiste à ajouter un fichier appelé jsconfig.json dans le fichier. répertoire où se trouve le projet (dans ce cas, le dossier NodeSnippet) fichier vide.
Pour plus de contenu du fichier jsconfig.json, veuillez vous référer à : code.visualstudio.com/docs/linguals/javascript
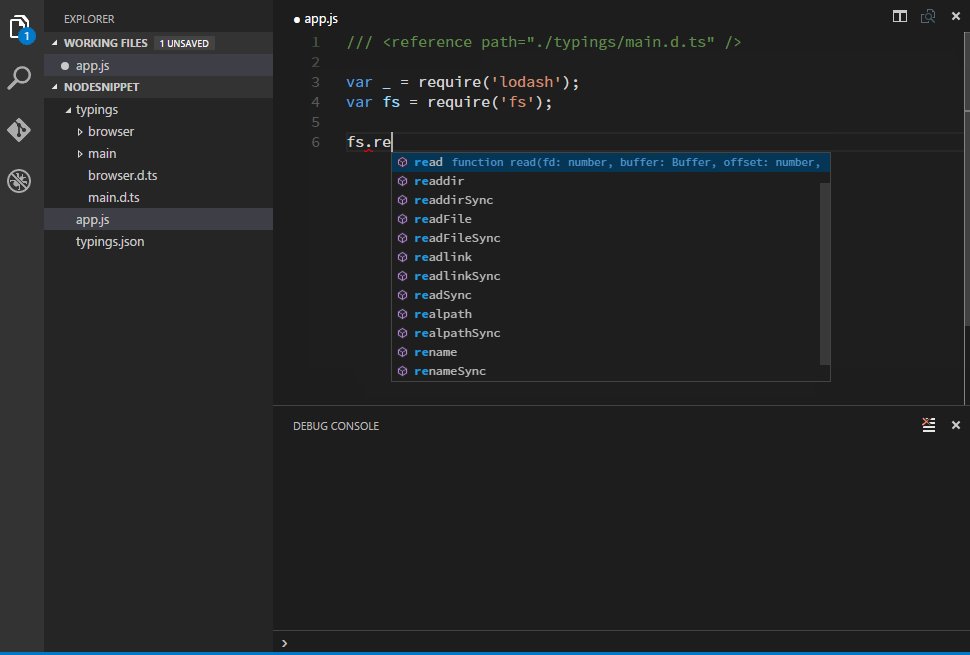
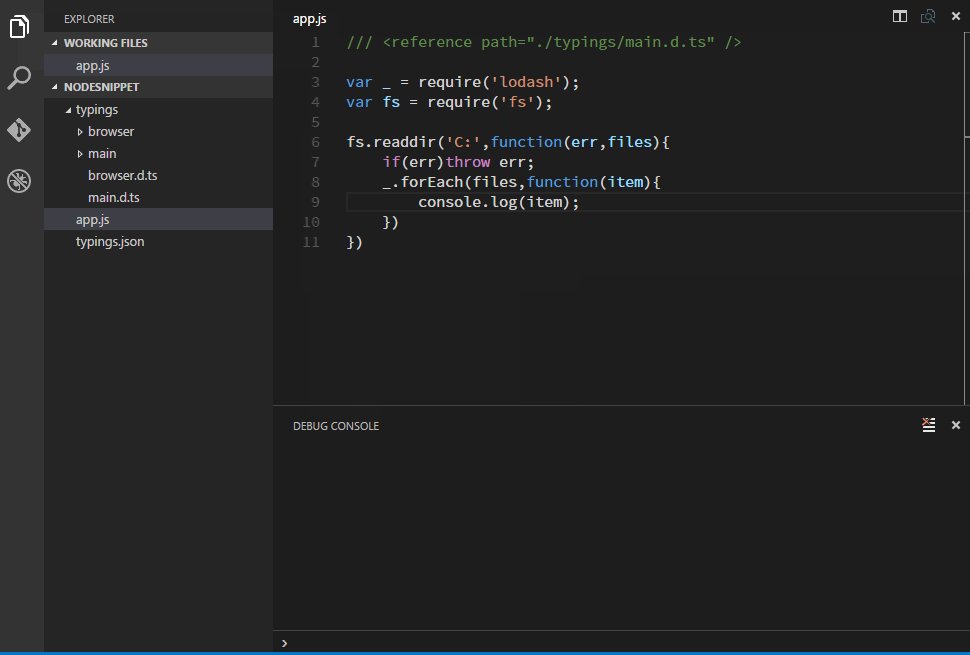
Après avoir activé la fonction d'invite, nous pouvons utiliser Visual Studio est très heureux que Code nous fournisse la fonction d'invite intelligente. Comme indiqué ci-dessous :

Notes
Sactylographies VS TSD
Les typages apparaissent en remplacement de TSD Si vous avez installé TSD, vous devez savoir que TSD n'est plus recommandé. Si TSD est déjà installé, veuillez exécuter la commande suivante pour le supprimer :
npm rm -g tsd
Utiliser CNPM
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
cnpm install lodash
可以看到除了cnpm替代了npm其他的并没有任何区别。
总结
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. ASP免费视频教程
3. 李炎恢ASP基础视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode