
Il existe des méthodes correspondantes au DOM pour obtenir des nœuds d'éléments dans js, telles que getElementsByTagName() et ainsi de suite. . Il existe une autre façon d'obtenir des éléments enfants, ChildNodes
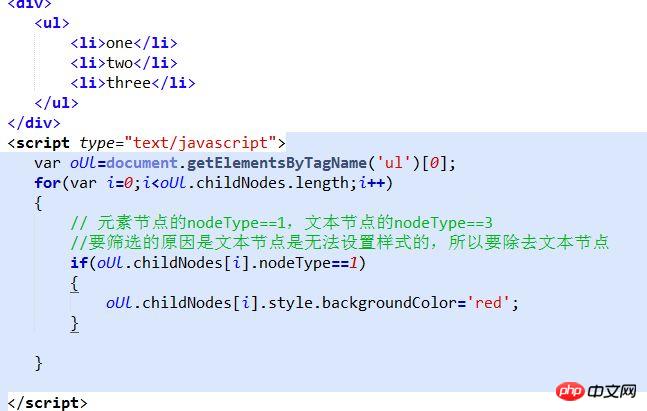
Cependant, ChidNodes n'est "pas normal" dans les navigateurs avancés sauf (IE6-8), car il n'obtient pas seulement l'élément Le nœud de texte l'est également. obtenu en même temps. Est-ce le légendaire acheter un, en obtenir un gratuitement ? Cependant, lorsque nous ne voulons pas de cette activité gratuite, nous pouvons la combiner avec nodeType pour filtrer. Le code est le suivant

Bien entendu, ce jugement s'adresse aux navigateurs avancés. IE6-8 n'a pas besoin de juger nodeType, car il obtient à l'origine uniquement les nœuds d'éléments et aucun nœud de texte.
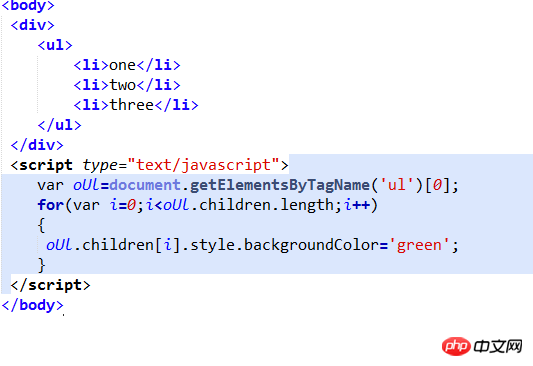
En plus de la méthode childNodes pour obtenir des éléments enfants, il existe également une méthode appelée enfants. Cela n'est pas nécessaire pour juger de la compatibilité avec IE6-8 et d'autres navigateurs avancés. L'utilisation spécifique est la suivante :

Parlons de ces deux méthodes liées d'obtention de nœuds : firstChild (firstElementChild) [premier élément enfant], lastChild (lastElementChild) [dernier élément élément enfant], nextSibling(nextElementSibling)[élément suivant du même niveau], previousSibling(previousElementSibling)[élément précédent du même niveau], parentNode[nœud parent]
Ce qui est à l'intérieur des parenthèses est la méthode d'obtention des nœuds d'éléments dans les navigateurs avancés. L'extérieur des parenthèses (IE6-8) et l'intérieur des parenthèses (navigateurs avancés) équivalent à résoudre un problème de compatibilité. Ils sont tous relativement simples, je ne donnerai donc pas d’exemples.
[Recommandations associées]
1. Tutoriel vidéo en ligne js gratuit
2 Manuel de référence en chinois JavaScript
.3. php.cn Dugu Jiujian (3) - Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!