
Comment installer le développement d'applets WeChat ? Je suis obsédé par le développement de mini-programmes WeChat ces jours-ci. Je veux juste dire que diable, je ne veux pas être un mangeur de melon, je veux être un petit requin blanc, mais seulement des gens invités. je peux jouer (c'est tellement triste), mais c'est en Chine, le pouvoir des masses est grand, l'éditeur ci-dessous vous proposera un tutoriel sur le développement et l'installation de mini programmes WeChat, jetons un coup d'oeil
Étape
Téléchargez d'abord la ressource, téléchargez le lien de la ressource : lien : pan.baidu.com/s/1gfPX0jh Ensuite, recherchez le dossier 0.9 et téléchargez l'exe. Désolé, les pauvres n'ont pas de Mac et n'utilisent pas Windows. 0.9, ou cliquez ici pour télécharger
Nom du logiciel :
WeChat Mini Program Developer Tool 0.9.092300 Version d'installation officielle. 64 bits
Taille du logiciel :
19,7 Mo
Mise à jourHeure :
24/09/2016
Photo :

Une fois le téléchargement terminé, il est installé. Il s'agit de l'interface d'installation. Comme indiqué sur l'image :

Cliquez sur J'accepte, comme indiqué sur l'image :

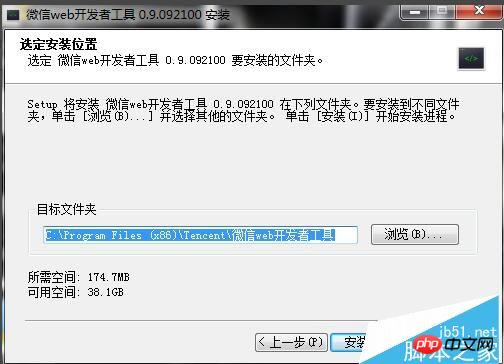
Sélectionnez le chemin d'installation, Ici je choisis celui par défaut, il sera utile au bout d'un moment, cliquez sur installer, comme indiqué sur l'image :

Pendant le processus d'installation, comme indiqué dans l'image :

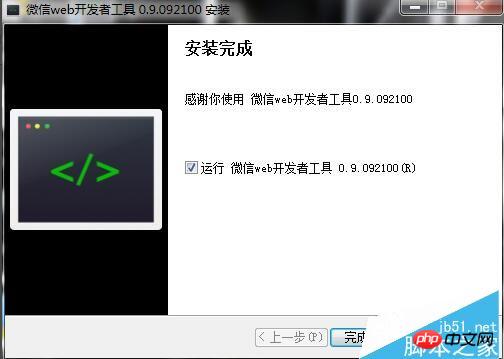
Dans l'interface de fin d'installation, ne vous précipitez pas pour l'exécuter, fermez-le simplement, comme indiqué dans le photo :

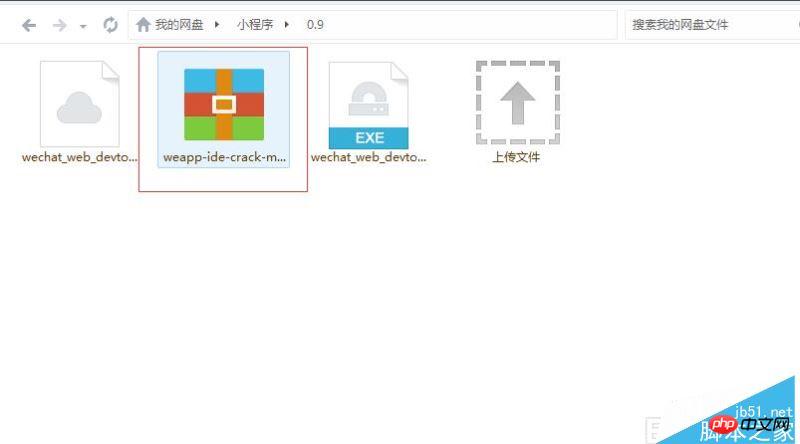
Ensuite, téléchargez ce zip. Le package, le package compressé weapp-ide-crack, contient deux fichiers js, comme indiqué dans le figure :

Trouvez le chemin d'accès au programme que vous venez d'installer. Et recherchez et remplacez les fichiers package.nwappdistcomponentscreatecreatestep.js dans le chemin package.nwappdiststroesprojectStores.js ;
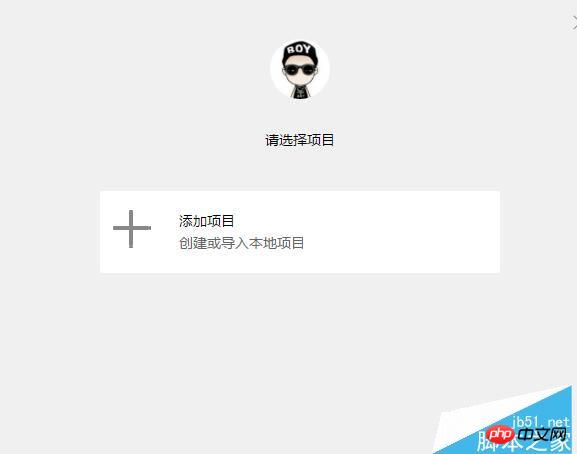
Ouvrez-le à nouveau à ce moment. L'icône de l'applet du bureau apparaîtra dans l'interface de connexion. Scannez-la avec WeChat et entrez Créer un projetInterface, comme indiqué sur l'image :

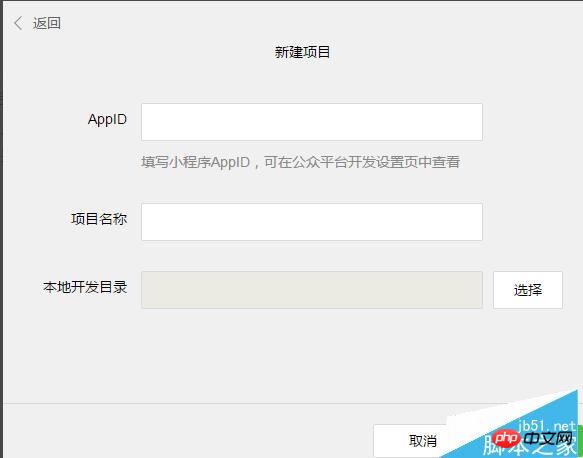
Après avoir cliqué sur le bouton Créer un projet , il vous sera demandé de renseigner l'AppID et le nom du projet. À ce stade, remplissez l'AppID comme vous le souhaitez. . , remplissez ce que vous voulez, haha, puis entrez le nom du projet et le chemin du projet, cliquez sur le bouton Ajouter un projet, comme indiqué dans l'image :

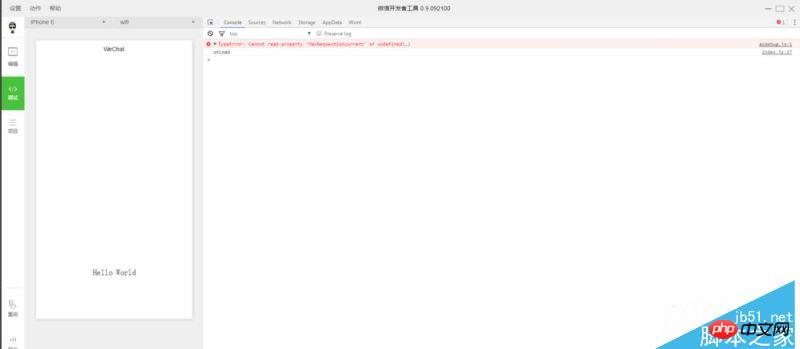
Entrer. l'interface de Programmation, 6 ou pas 6, la prochaine étape c'est d'être un mangeur de melon ou un cobaye, il faut le découvrir par soi-même

[Recommandations associées]
1. Téléchargement du code source du programme WeChat Mini
2 Démo du programme WeChat Mini : version mise à jour de Guoku<.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat