
Float se produit lorsque l'attribut <a href="//m.sbmmt.com/wiki/919.html" target="_blank">float</a> de l'élément n'est pas none.
<p class="float">float</p>
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}Le flottement entraînera la rupture des éléments du flux de documents, notamment comme suit :
L'élément parent est fortement réduit, c'est-à-dire qu'il ne contiendra pas d'éléments flottants.
Par exemple, le code ci-dessus apparaîtra comme

L'élément parent est fortement réduit
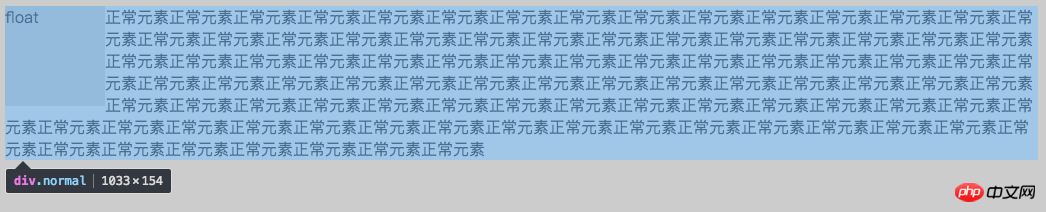
habillage du texte .

Effet d'habillage du texte
Vous pouvez remarquer que la largeur de l'élément .normal couvre le .float élément, Mais il n'y a pas de texte sous l'élément .float, ce qui signifie que le texte est "expulsé" car même s'il se détache du flux de documents, il ne se détache pas du flux de texte. Cet effet est également l'intention originale de l'attribut float. Le code est le suivant :
<p class="float">float</p>正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素
body {
background-color: #ccc;
}
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}
.normal {
background-color: #fff;
}Les marges des éléments flottants ne seront pas fusionnées.
Pour du contenu connexe sur la fusion des marges, vous pouvez cliquer ici. Une fois que l'élément
flotte, il deviendra un élément de bloc en ligne, c'est-à-dire <a href="//m.sbmmt.com/wiki/927 .html" target= "_blank">display<code><a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>: inline-block : bloc-en-ligne.
Habillage de texte mentionné ci-dessus.
Écrivez une mise en page à trois colonnes avec une largeur fixe à gauche et à droite et un milieu adaptatif.
<body> <p class="left float">left</p> <p class="right float">right</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> </body>
body {
background-color: #ccc;
}
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}
.left {
float: left;
}
.right {
float: right;
}
.mid {
height: 100px;
background-color: #fff;
margin: 200px; /*故意加上了上下 margin 值*/
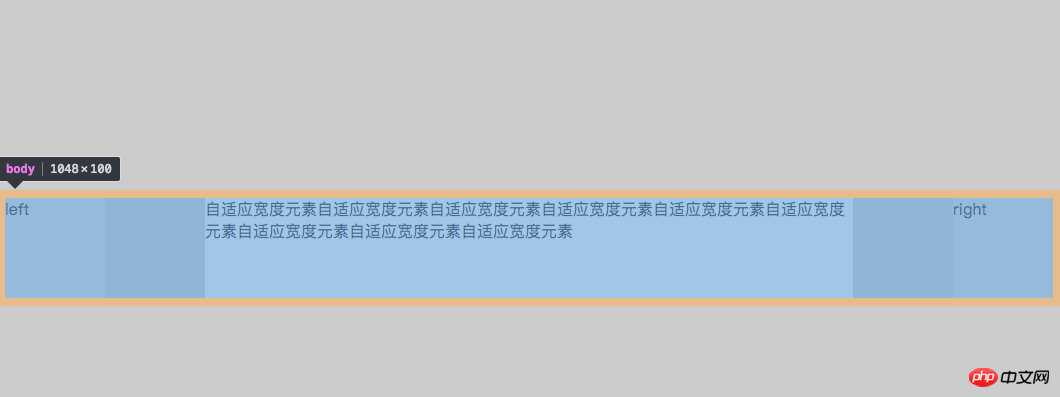
}Ici, j'ai délibérément ajouté la valeur margin, et vous pouvez voir l'effet :

trois colonnes Le la disposition
body tombe également avec le .mid de margin Cela peut s'expliquer par la fusion des marges introduite plus tôt.
ps : Lorsque j'ai écrit pour la première fois cette mise en page à trois colonnes, le code HTML était écrit comme ceci
<body> <p class="left float">left</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> <p class="right float">right</p> </body>
Comme ci-dessus, écrivez l'élément adaptatif du milieu au milieu. plus cohérent. Logique, mais si écrit comme ceci, cela ne fonctionnera pas. L'élément de droite tombera, car l'élément .mid est un élément de niveau bloc et ne remplira pas toute la ligne. tomber car il est à l'origine hors du flux de documents d'éléments flottants. .left
à son élément frère. clearSi du texte entoure cette partie du code, ajoutez
ou .normal à clear:left. L'utilisation spécifique de clear:both ne sera pas développée ici. clear
.float::after {
content: '';
display: block;
visiability: hidden;
height: 0;
clear: both;
}éléments flottants positionnés de manière absolue (En résumé, il doit remplir l'une des conditions suivantes :est
positionouabsolute), élément de bloc en lignefixed, cellule de tableaudisplay:inline-block, titre du tableaudisplay:table-celletdisplay:table-captionla valeur de l'attribut n'est pas L'élémentoverflow(sauf lorsque la valeur est propagée à la fenêtrevisible) créera un nouveau contexte de formatage au niveau du bloc.viewport
Non floatnone
n'est pas position ou staticrelative
est display, table-cell, table-caption, inline-block, flexinline-flex
Pas overflowvisible
Tutoriel vidéo CSS en ligne gratuit
2 3.php.cn Dugu Jiujian (2) - tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Vérifier l'occupation du port sous Linux
Vérifier l'occupation du port sous Linux
 Quelles sont les commandes couramment utilisées dans postgresql ?
Quelles sont les commandes couramment utilisées dans postgresql ?
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 Comment exécuter du code HTML dans vscode
Comment exécuter du code HTML dans vscode
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
 Que comprennent les plateformes de commerce électronique ?
Que comprennent les plateformes de commerce électronique ?
 commutateur proxy
commutateur proxy
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier