
Cet article présente principalement l'utilisation des fonctions HTML5 et CSS3vérification de formulaire Les amis dans le besoin peuvent se référer à
La vérification côté client est le Web le plus populaire. programme client. L'une des fonctions couramment utilisées, nous avons déjà utilisé diverses bibliothèques js pour la vérification du formulaire. HTML5 nous fournit en fait déjà la fonction de validation de formulaire. Quant à savoir pourquoi il n’est pas devenu populaire, c’est probablement dû à des problèmes de compatibilité et au style trop moche.
Ci-dessous, nous allons créer une validation de formulaire HTML5 et CSS3 étape par étape, en utilisant uniquement HTML et CSS.
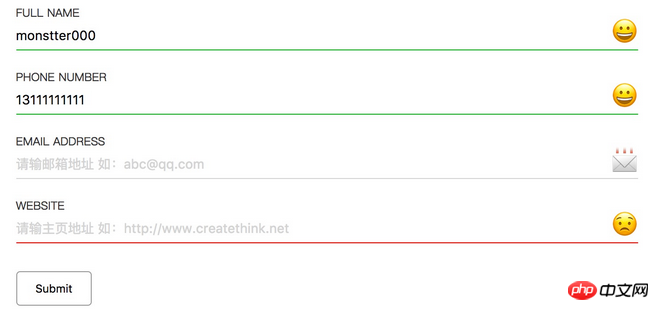
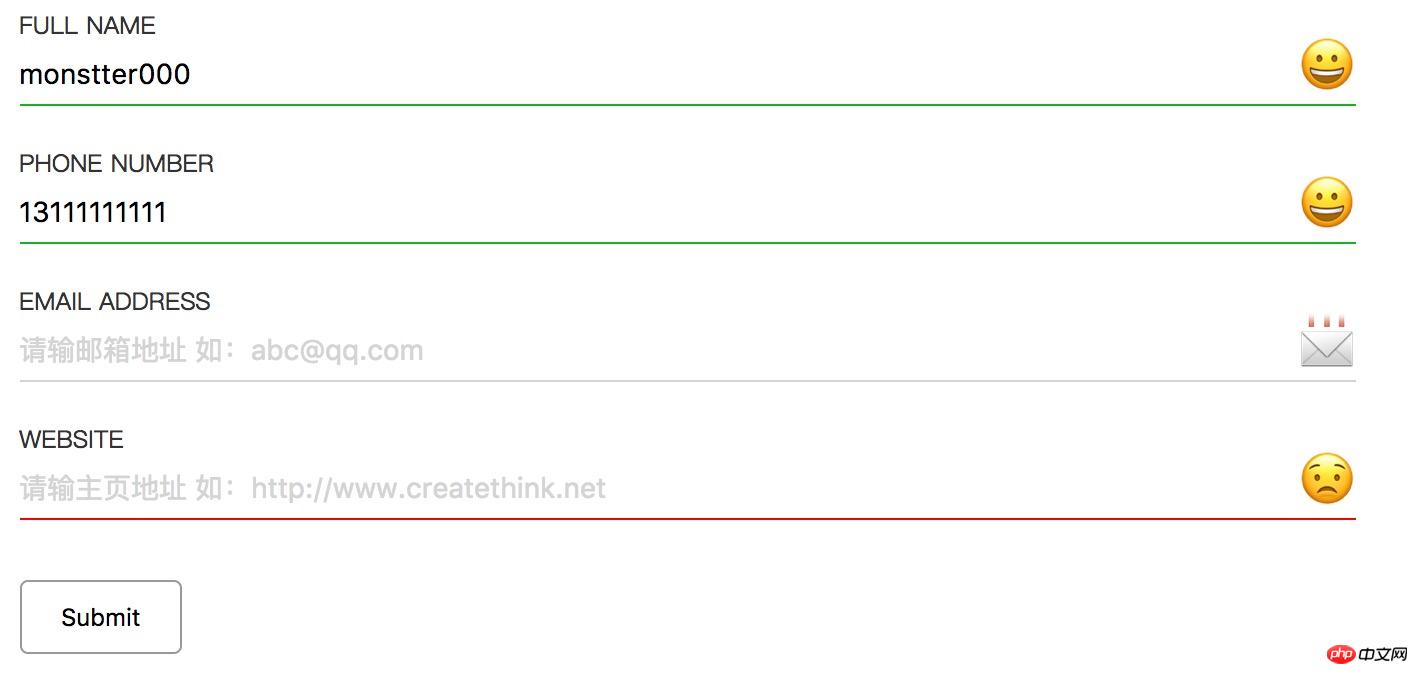
Celui complété est le suivant :

Étape 1 : Organiser les champs et les types de validation
Nous commençons par besoin Les champs suivants :
Nom (nom complet)
Numéro de téléphone (numéro de téléphone)
Adresse e-mail (e-mail adresse)
Site Web (site Web)
Une fois que l'utilisateur a saisi certaines informations, nous Il est nécessaire de vérifier si les informations de l'utilisateur sont correctes pour éviter que des données incorrectes et trompeuses soient transmises au serveur.
Dans la nouvelle spécification HTML5, la zone de saisie fournit une variété de types de saisie tels que : téléphone, e-mail, numéro, plage, couleur, etc. Ces types sont généralement reflétés dans clients de bureau Ce n'est pas très évident. Cela le sera plus si cela se reflète sur le clavier du mobile. Par exemple, le nombre passera automatiquement aux nombres purs sur le clavier du mobile et le clavier de messagerie passera automatiquement au clavier avec @.
Étape 2 : Déterminer le style du formulaire
Nous devons également déterminer le style final du formulaire. Généralement, ce travail vient du designer. Ici, j'ai trouvé un style de formulaire sur Dribbble comme style de démonstration cette fois.

Étape 3 : Code du modèle
Utiliser le code de déclaration HTML5 standard
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 Form Validation</title> </head> <body> </body> </html>
Étape 4 : Créer un formulaire
Créez un élément de formulaire de base. Ici, nous ne soumettons aucune donnée, c'est juste une démonstration, donc le formulaire ne sera pas soumis.
<form action="" onsubmit="return false"> </form>
Étape 5 : Créer des éléments de formulaire
L'élément de formulaire est composé des éléments suivants :
ul
li
étiquette
entrée
Les éléments span
ul et li sont utilisés pour la composition et la mise en page, et sont utilisés pour séparer les éléments de formulaire et la mise en page. L'étiquette est utilisée pour le texte d'invite du champ de formulaire. la saisie est utilisée par les utilisateurs pour saisir des données. span est utilisé pour utiliser des emoji pour demander à l'utilisateur si les champs sont correctement remplis.
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
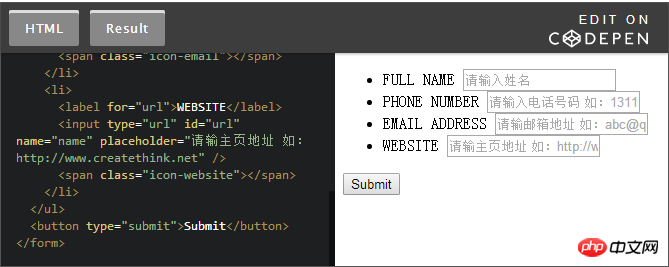
</ul>Le code de complétion du code HTML du formulaire est le suivant :

Étape 6 : Ajouter des styles
Après avoir fini d'écrire l'élément de formulaire, améliorez son style pour le rendre plus beau.
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
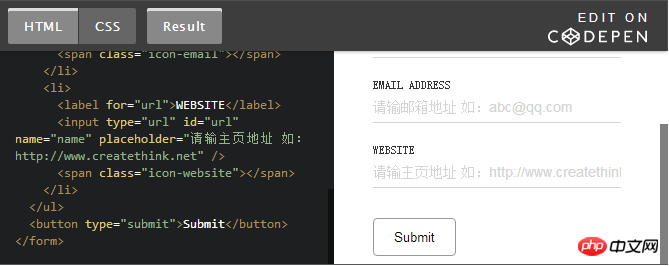
}Le code de complétion du code CSS est le suivant :

Étape 7 : Ajouter une invite EMOJI
dans Dans chaque structure de formulaire, nous avons ajouté une balise span. Par exemple, dans le champ nom, nous avons ajouté une balise . Ajoutez-y maintenant un style pour afficher l'état du champ de validation.
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
/*默认的是一个微笑的表情*/
li span::before {
content: '【Recommandations associées】
1 Tutoriel vidéo CSS en ligne gratuit
3. php.cn Dugu Jiujian (2) - tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Méthodes de codage courantes
Méthodes de codage courantes
 Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
 Windows ne peut pas ouvrir ajouter une imprimante
Windows ne peut pas ouvrir ajouter une imprimante
 L'inscription Bitcoin va-t-elle disparaître ?
L'inscription Bitcoin va-t-elle disparaître ?