
Si les couleurs de p et hx dans le code ne s'affichent pas normalement, on peut en conclure qu'il y a un problème dans le code, car vim identifiera automatiquement le type de fichier et mettra en surbrillance les mots-clés, type de fichier activé, généralement beaucoup Dans ce cas, cela est dû aux guillemets "écrire plus ou écrire moins"
Dans vim, combiné à l'utilisation du pliage de code, de la sélection de code vat vit, des marqueurs de position, etc., l'efficacité est. grandement amélioré. La chose la plus importante est que lorsque le code est plié, vous pouvez traiter le contenu plié dans son ensemble et comme une ligne pour les opérations de copie/déplacement/suppression. C'est lors de l'exécution d'un "ajustement de la structure du code" (insertion/déplacement de nouveaux). balises et conteneurs), est très pratique, vous n'avez pas à travailler si dur pour sélectionner.
Placez simplement le curseur sur l'étiquette la plus à l'extérieur et effectuez l'opération zm pour réduire manuellement tout le bloc de code du niveau actuel
Même si set fdm=indent/marker est défini, vous pouvez toujours utiliser zm pour le pliage manuel
<action> t <object> où Action inclut également d, y, c (changement), t signifie, l'objet est n'importe quel objet, y compris ', ", crochets) > ] } $, G, gg et autres caractères spéciaux, une telle opération sera incroyable Pour améliorer l'efficacité. De plus, la direction de suppression peut également être T, ce qui signifie supprimer en arrière et en avant. De plus, où "jusqu'à", l'objet peut aussi être un certain "caractère" (mais le caractère "jusqu'à". lui-même ne sera pas supprimé !! Par exemple, ceci est de la nourriture, l'utilisation de la commande dto supprimera le contenu "this is s", mais le caractère "o" lui-même ne sera pas supprimé .
dj et dk de gvim suppriment le précédent. respectivement la ligne et la ligne suivante, il n'est donc pas nécessaire de déplacer la ligne suivante. Appuyez ensuite à nouveau sur dd (notez que la ligne actuelle sera également supprimée, ce qui signifie que dj et dk supprimeront deux lignes !)
Important !! Sauter à la ligne par numéro ? Par exemple, 3+ signifie partir de cette ligne et sauter vers le bas. 3 lignes. 3- signifie partir de la ligne actuelle et sauter 3 lignes. Et 3+ signifie également que cela peut être exprimé directement avec la commande 3, donc lorsque vous entrez un nombre et appuyez sur Entrée, vous constaterez que le curseur s'est déplacé. @数字+-
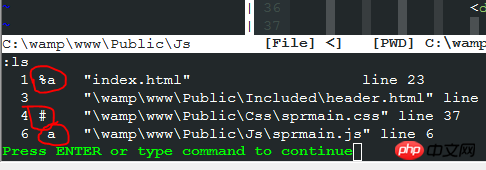
!  3. Dans la liste des tampons, tout ce qui a un moyen : Ce fichier est actuellement actif, c'est-à-dire actif, c'est que le fichier actuel est ouvert et que le contenu du fichier est visible dans le vim. fenêtre
3. Dans la liste des tampons, tout ce qui a un moyen : Ce fichier est actuellement actif, c'est-à-dire actif, c'est que le fichier actuel est ouvert et que le contenu du fichier est visible dans le vim. fenêtre
Si le code js doit être exécuté plusieurs fois, il existe deux méthodes. L'une consiste à utiliser un minuteur, puis le js sera écrit dans la pile de boucles pour réaliser plusieurs exécutions. consiste à utiliser la liaison d'événements, ou surveillance d'événements ! La différence entre
est la suivante : les événements exécutés par le minuteur sont des périodes de temps fixes, régulières et suivables, et une certaine manière d'exécution répétée des événements. ; Et la liaison d'événement n'est pas un événement défini.Nous ne savons pas quand l'événement se produira, c'est pourquoi on l'appelle surveillance d'événement ou détection d'événement. Cette méthode d'exécution répétée est qu'une fois que ce type d'événement se produit (comme un événement de clic) , alors le code lié à l'événement sera exécuté. C'est donc aussi le "code" qui peut être exécuté à plusieurs reprises
Seulement de ces deux manières, le code js sera exécuté à plusieurs reprises, et autres codes, lorsque la page web est chargée, le code js est exécuté "une seule fois" en même temps
Concernant la couleur de la page web, il existe une couleur spéciale en ligne outil de correspondance.Après génération, vous pouvez utiliser en toute sécurité la table de couleurs du niveau correspondant : http://www.kmguolv.com/tool/yanse.html
Il est préférable de placer la barre de navigation dans la balise nav au lieu de la balise p
Une barre de navigation peut contenir plusieurs (généralement 2) classes. ul avec le style de ul.nav .navbar-nav est utilisé comme navigation, généralement un à gauche et un à droite. Par défaut, celui de gauche est navbar-left et celui de droite est navbar-right
.Dans la barre de navigation, le formulaire peut être inclus, et le formulaire est placé en dehors de la navigation ul. Notez qu'il n'est pas inclus dans le ul! form class
Navbar peut contenir d'autres contenus non liés à la navigation, mais la classe navbar-.... correspondante doit être ajoutée. Par exemple, le contenu du texte est placé dans p.navbar-text. , les liens sont placés dans navbar-link, et Pour les boutons autres que la navigation, ajoutez simplement navbar-btn
Il existe trois façons de modifier le style CSS
Payer directement une valeur : css('color', '#abc');
Attribuer plusieurs valeurs en même temps;
La valeur à payer, utilisez la fonction Méthode, utilisez $('selector').css('width': function(index, value){ return parseFloat(value)*1.2; }); Cette méthode est très utile pour les réglages de style plus complexes, comme définir la position d'un objet. Cette position n'est pas. une valeur définie, fixe et codée en dur, mais Une valeur obtenue grâce à une opération de fonction plus complexe, elle est très utile si elle contient $(this).height()...
connecte le problème ci-dessus, comment modifier le mode modal La position du pop-up box ? La méthode est : utiliser la méthode fonction css pour la box modale :
et ainsi de suite... Référence : http ://www.cnblogs.com/ZHF /p/3739022.html$('#mymodal'). modal({options}) . css('top': 30%); ou modifier
ou similaire, ...css('margin-top': '200px'); ou plus précisément, utiliser la fonction :
,在bootstrap.js中, 原来就已经将p#modal设置为absolute了 , 所以设置 css("position", "absolute").css({ left:..., top:...}); utiliser : directement .css( margin-top或者top: return ($(window).height() / 2)-($(this).find(".modal-content").height()/2));就OK
Comprendre la fonction de fils, fille, enfant, enfants, grand-mère... ?enfant a deux significations, l'une fait généralement référence aux enfants, l'autre est ; faisant spécifiquement référence au fils ou aux "enfants" de la fille sont les descendants directs du père, c'est-à-dire : père>enfant.
Si vous voulez exprimer tous les fils et tous les "enfants", utilisez enfants.
petit-fils + petite-fille = petit-enfant, petits-enfants, respectivement. Ceux-ci sont : grand-mère, grand-père....
Par conséquent, la fonction enfants dans jquery est de trouver l'élément descendant direct $('selector').children = selector > ., c'est à l'origine en anglais Il a une signification définie et exacte !
et le filtre est Il s'agit de trouver un élément dans l'ensemble des éléments horizontaux... $('mysel').filter('.D'autres caractéristiques des éléments horizontaux sont utilisées pour le filtrage')....
-- Le contexte de restriction du sélecteur ? Est-ce utile ?
Pour l'opération de suppression en vim du sélecteur$('.myslecect') , 默认的是 从文档的根 开始搜索, 即context是整个文档; 但是, 如果要限定 查找的范围, 在当前这个选择器中, 则使用context=this就好了, 说白了, 就是一个 context的意思, 如 $('.mysel', this );
dd, ou d+multiple+j ou Multiples + dj sont tous deux des suppressions, et les deux "incluent la ligne actuelle" à supprimer ! C'est juste que leurs calculs multiples sont différents :
: Multiples Le les multiples de dd incluent la ligne courante
: Et les multiples +dj, etc., les multiples n'incluent pas la ligne courante, c'est juste une différence de calcul :Par exemple : 2dj = 3dd, l'effet est le pareil, les deux suppriment le contenu de 3 lignes dont la ligne actuelle.
Alignement vertical ?
Dans le tableau, c'est l'attribut valign="middle" de tr/td, pas le style.
Si vous utilisez le style, c'est img{ vertical-align: middle; }, si vous utilisez Style, utilisez la méthode de représentation de mots complets..
Comment mémoriser les 5 caractéristiques du fond ?
Vous pouvez spécifier les 5 caractéristiques du fond individuellement, ou vous pouvez les spécifier tous en même temps en les écrivant, et il n'est pas nécessaire de les écrire complètement, car la valeur par défaut sera utilisée pour les attributs qui ne sont pas écrits et vous n'avez pas à vous soucier du fait que le CSS ne puisse pas le faire. Reconnaissez ou distinguez ces attributs de style CSS, car ces cinq valeurs d'attribut peuvent être complètement déterminées à partir de mots et La méthode d'écriture est claire. Mais même si certaines fonctionnalités ne sont pas écrites, ne vous trompez pas dans l'ordre des attributs ! de
arrière-plan : est : [couleur][image][position][pièce jointe][répéter] : Vous pouvez utiliser un mot pour vous en souvenir : cipar : mnémonique : cigare : cigare "Assis sur le fond et fumant. un cigare". cipar == cigare, où p et g sont symétriques à l'image...
où la position La valeur est représentée par les valeurs horizontales et verticales. La première valeur est horizontale et la deuxième valeur est verticale. Vous pouvez utilisez des nombres, des pourcentages ou des mots-clés : direction horizontale : gauche centre droite ; direction verticale : haut centre bas.
Que signifie le soulignement dans markdown ?
Le soulignement dans md est le même que l'astérisque, tous deux indiquant l'accentuation. Un soulignement ou un astérisque signifie em (les italiques sont utilisés pour indiquer l'accentuation), deux astérisques ou soulignements indiquent fort.
est ignoré. >
$_POST['表单元素的name]
{:U('getUeContent')}
<a class="btn btn-lg btn-success" id="imsg" href="/index.php/Home/Index/getUeContent.html "> 我要留言 </a>
En plus d'utiliser dt{ En plus. to object}, vous pouvez également utiliser ct{object}. Le principe et l'effet sont les mêmes que les opérations précédentes !
Quelle est la différence entre form-inline et form-horizontal ? Qu'il s'agisse de form-inline ou form-horizontal, les deux font référence au type du formulaire entier, qui est la classe placée sur le formulaire form.form-inline ou form.form-horizontal
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Présentation du serveur PHP
Présentation du serveur PHP
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 lien du serveur émule
lien du serveur émule
 Tutoriel du portefeuille Eou web3
Tutoriel du portefeuille Eou web3
 Quelle est la fonction du diviseur de fréquence
Quelle est la fonction du diviseur de fréquence