
Comment utiliser hprose pour développer l'applet WeChat ? Laissez-moi vous le présenter ci-dessous :
1. Téléchargez l'outil de développement d'applet WeChat et installez-le
Si vous disposez déjà de l'outil de développement d'applet WeChat, il n'est pas nécessaire de le télécharger. l'outil de développement : mp.weixin.qq .com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132
2. Téléchargez hprose-html5 ou hprose-js
Téléchargez adresse : hprose-html5 ou hprose-js .
Il est recommandé d'utiliser la version hprose-html5, qui est plus petite, prend en charge la transmission de données binaires et est plus rapide.
Vous pouvez utiliser git clone pour télécharger, ou vous pouvez simplement télécharger les fichiers dans le répertoire dist,
3 Prenez la version hprose-html5 comme exemple :
. hprose-html5.src js est la version source et hprose-html5.js est la version compressée
Les deux versions peuvent être utilisées. Il est recommandé d'utiliser la version source pendant la phase de débogage. Mais n'utilisez pas la version hprose-html5.min.js. Cette version est une version compressée et ne prend pas en charge la compilation dans les mini-programmes WeChat.
Après cela, vous pouvez les copier dans le répertoire utils de l'applet WeChat que vous avez créée (copiez simplement l'une d'elles), puis renommez-la hprose.js (cette étape est facultative, juste pour ce qui suit En citant , les noms sont unifiés).
Ensuite, ouvrez le fichier pages/index/index.js.
Ajouter au début :
var hprose = require('../../utils/hprose.js');
Ajoutez ensuite le code suivant dans l'événement onLoad :
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
});L'apparence générale est la suivante :
//index.js
var hprose = require('../../utils/hprose.js'); //获取应用实例
var app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function()
{
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
}); var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
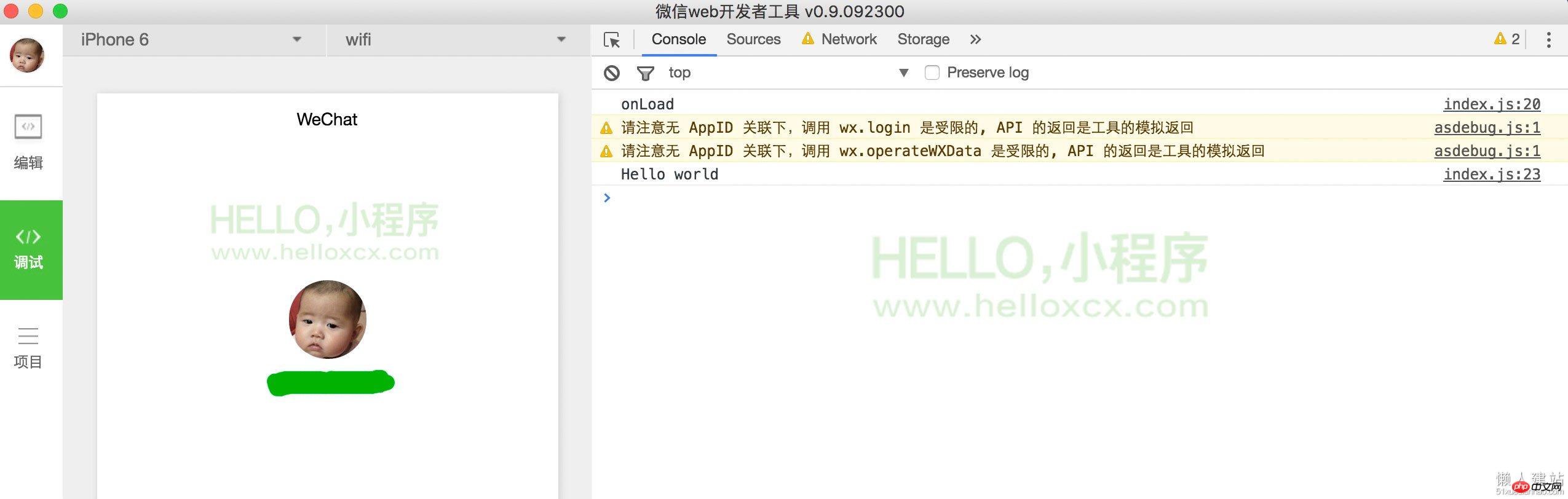
})Cliquez ensuite sur compiler et exécuter. S'il n'y a aucun problème avec votre réseau, vous verrez dans la console de débogage :

C'est aussi simple que cela, vous pouvez utiliser. hprose Faisons le développement d'applets WeChat.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux